
إنشاء ألوان تدرج جميلة بسهولة باستخدام مولد تدرج CSS الخاص بنا. أداةنا تجعل من السهل إنشاء تدرجات جميلة لموقعك الإلكتروني أو مدونتك

مولد تدرج CSS هو أداة عبر الإنترنت مصممة لمساعدتك على إنشاء ألوان تدرج مذهلة لمشاريع الويب الخاصة بك دون عناء. سواء كنت مصممًا محترفًا أو مبتدئًا، فإن أداةنا تبسط عملية إنشاء تدرجات CSS، مما يسمح لك بالتركيز على جعل تصاميمك جذابة بصريًا.
مولد تدرج CSS هو أداة مجانية تم تصميمها لجعل عملية التصميم أسهل وأكثر كفاءة. لا توجد تكاليف خفية أو ميزات مميزة - كل شيء متاح مجانًا.
يفخر فريقنا بتقديم أداة بسيطة ولكن قوية للمصممين من جميع المستويات. نحن ندرك أهمية التصميم الجميل ونهدف إلى جعله متاحًا للجميع. انضم إلينا في جعل الويب مكانًا أكثر ألوانًا باستخدام مولد تدرج CSS.

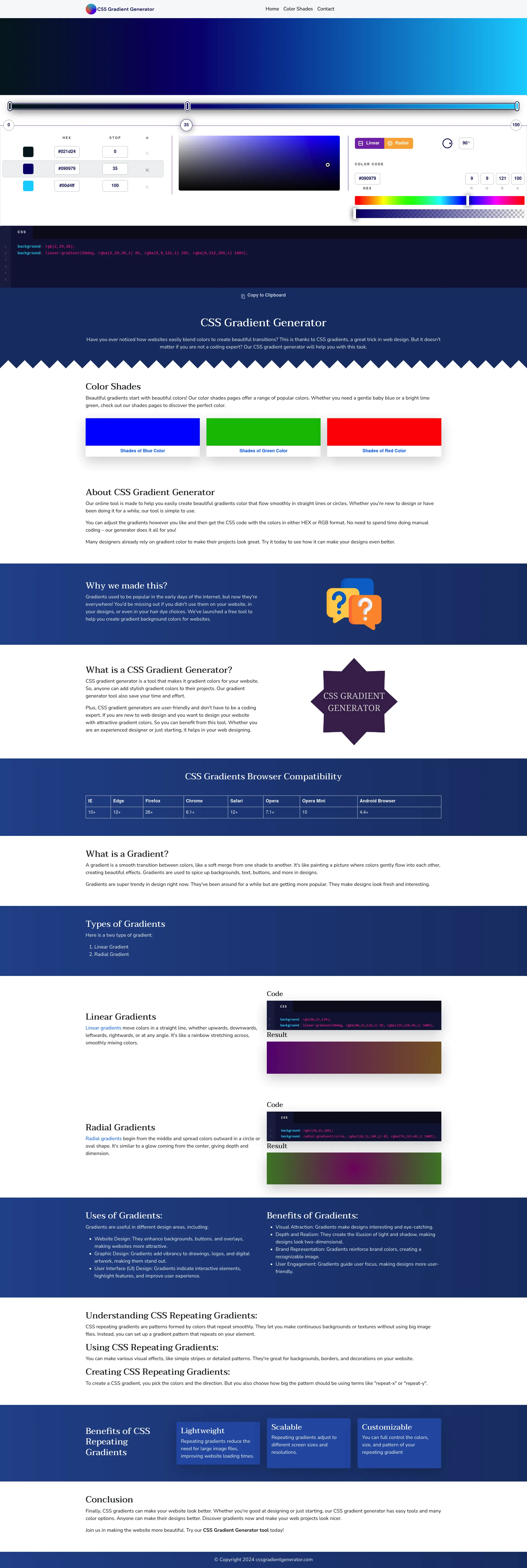
مولد التدرج اللوني المجاني

حول أي موقع ويب إلى نظام التصميم الخاص بك

تطابق مع متخصصين ذوي التفكير المماثل لمحادثات فردية

انتقل من فوضى Slack إلى الوضوح في دقائق

خصّص آلاف صفحات الهبوط في أقل من 30 دقيقة

أول نموذج لغوي كبير لمعالجة المستندات بدقة وسرعة

مساعدو الذكاء الاصطناعي لمتخصصي SaaS

تطبيق مكالمات الهاتف المدعوم بالذكاء الاصطناعي مع الترجمة المباشرة

عروض تفاعلية ممتعة مدعومة بالذكاء الاصطناعي—الآن بدون تسجيل الدخول

مساعد الرسوم المتحركة بالذكاء الاصطناعي

أطلق الكونفيتي للتخلص من التوتر والقلق ، 100٪ خالٍ من الذكاء الاصطناعي

مدفوعات سلسة لـ SaaS