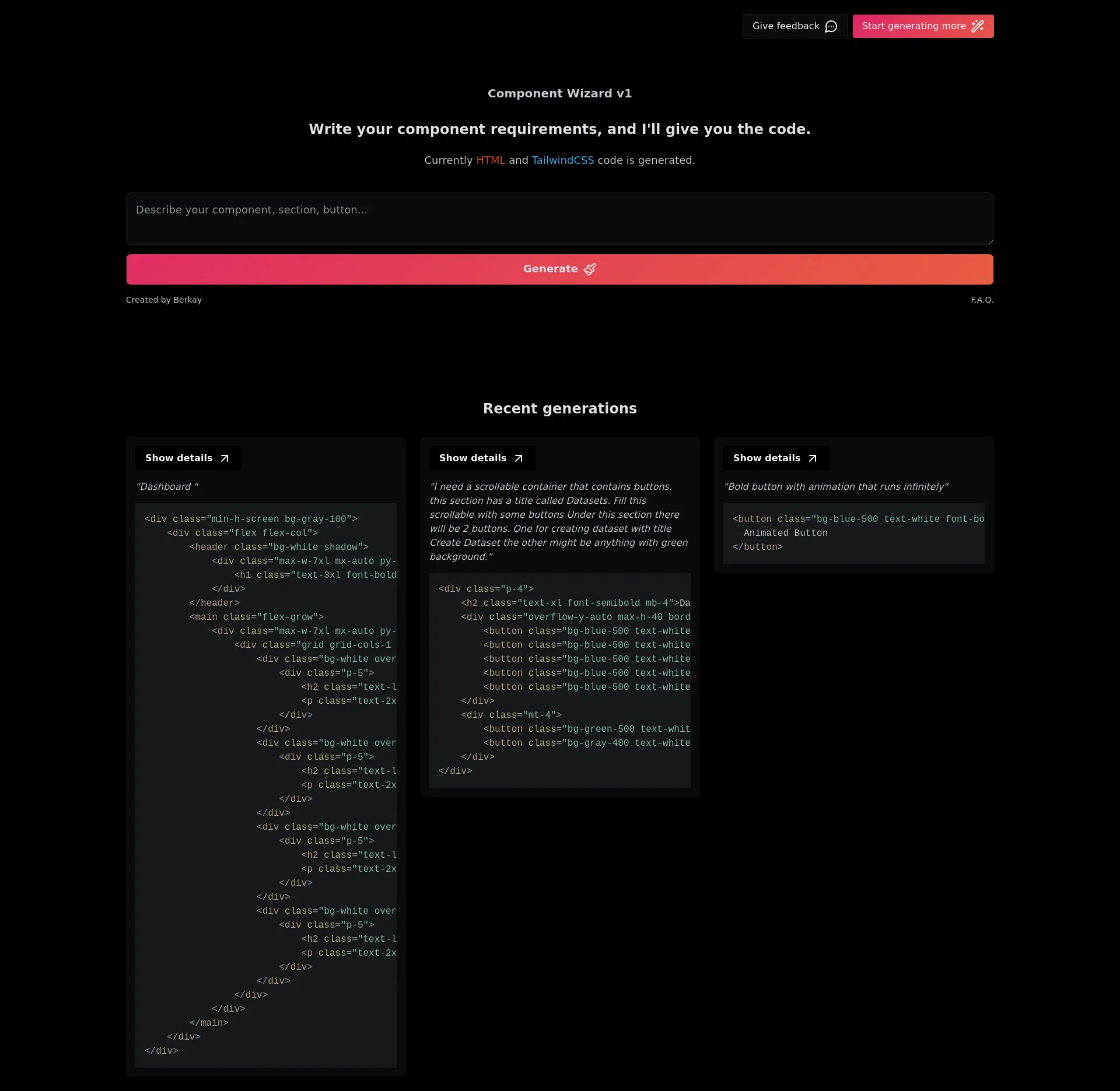
Component Wizard - أداة إنشاء الكود
حوّل أفكارك إلى كود
الميزات الرئيسية
- إنشاء كود HTML و TailwindCSS: إنشاء كود HTML و TailwindCSS نظيف و فعال بشكل سريع.
- واجهة سهلة الاستخدام: واجهة سهلة و بديهية لإنشاء الكود بسهولة.
- مكونات قابلة للتخصيص: تخصيص المكونات لتناسب احتياجاتك المحددة.
- ملاحظات في الوقت الحقيقي: احصل على ملاحظات فورية لتحسين مكوناتك.
- الأجيال الأخيرة: الوصول إلى أجيال الكود الأخيرة وإعادة استخدامها.
حالات الاستخدام
- مطوري الويب: تبسيط سير العمل من خلال إنشاء مكونات قابلة للاعادة الاستخدام.
- المصممين: النموذج الأول و التكرار السريع لفكرة التصميم.
- الشركات الناشئة: تسريع تطوير المنتج مع مكونات جاهزة للإستخدام.
- الأغراض التعليمية: تعلم و تعليم HTML و TailwindCSS مع أمثلة عملية.
التسعير
خطط التسعير
<div class=\"max-w-6xl mx-auto py-12\">
<h2 class=\"text-3xl font-bold text-center mb-8\">خطط التسعير </h2>
<div class=\"grid grid-cols-1 md:grid-cols-3 gap-6\">
<div class=\"bg-white p-6 rounded-lg shadow-lg text-center\">
<h3 class=\"text-2xl font-semibold mb-4\">الخطط الأساسية </h3>
<p class=\"text-lg text-gray-600 mb-4\">$ 19 / الشهر </p>
<ul class=\"mb-4\">
<li class=\"mb-2\">الميزة الأولى </li>
<li class=\"mb-2\">الميزة الثانية </li>
<li class=\"mb-2\">الميزة الثالثة </li>
</ul>
<a href=\"#\" class=\"bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600\">اختيار الخطط </a>
</div>
<div class=\"bg-white p-6 rounded-lg shadow-lg text-center\">
<h3 class=\"text-2xl font-semibold mb-4\">الخطط المعيارية </h3>
<p class=\"text-lg text-gray-600 mb-4\">$ 39 / الشهر </p>
<ul class=\"mb-4\">
<li class=\"mb-2\">الميزة الأولى </li>
<li class=\"mb-2\">الميزة الثانية </li>
<li class=\"mb-2\">الميزة الثالثة </li>
<li class=\"mb-2\">الميزة الرابعة </li>
</ul>
<a href=\"#\" class=\"bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600\">اختيار الخطط </a>
</div>
<div class=\"bg-white p-6 rounded-lg shadow-lg text-center\">
<h3 class=\"text-2xl font-semibold mb-4\">الخطط المميزة </h3>
<p class=\"text-lg text-gray-600 mb-4\">$ 59 / الشهر </p>
<ul class=\"mb-4\">
<li class=\"mb-2\">الميزة الأولى </li>
<li class=\"mb-2\">الميزة الثانية </li>
<li class=\"mb-2\">الميزة الثالثة </li>
<li class=\"mb-2\">الميزة الرابعة </li>
<li class=\"mb-2\">الميزة الخامسة </li>
</ul>
<a href=\"#\" class=\"bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600\">اختيار الخطط </a>
</div>
</div>
</div>
الفريق
Component Wizard مصمم من قبل فريق مخصص من المطورين و المصممين بقيادة بركاي. مهمتنا هي تبسيط عملية إنشاء الكود و جعلها في متناول الجميع و فعالة. سواء كنت مطوّرًا خبرة أو قادمًا جديدًا ، فإن أداةنا مصممة لمساعدتك في إنشاء مكونات عالية الجودة بسهولة.