Categories
المنتجات المتعلقة بـ إنشاء مكونات React


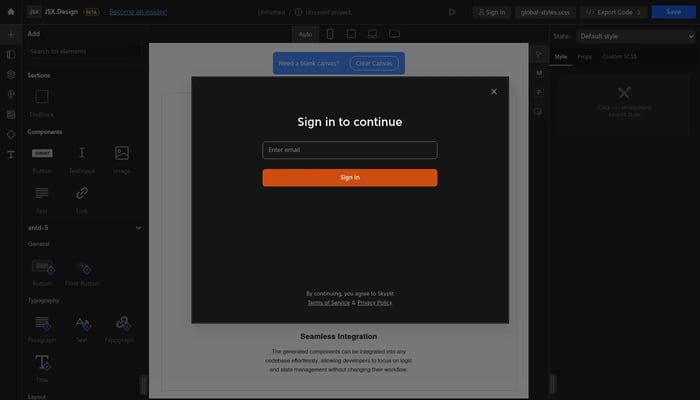
JSX.Design
بناء واجهات مستخدم تفاعلية لـ React دون كتابة أي سطر من الكود
تصميم واجهة مستخدم React


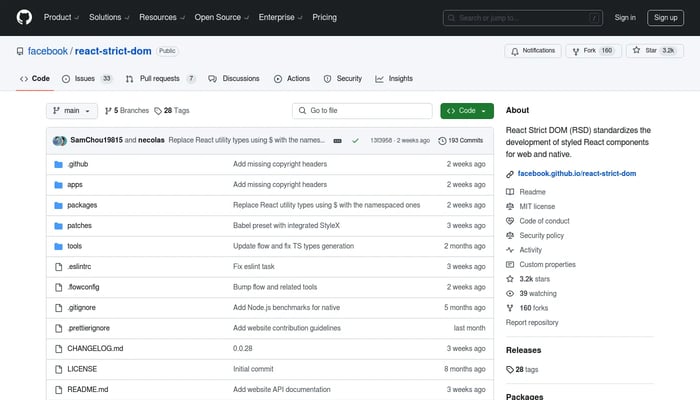
React Strict DOM
تطوير مُكونات React مُصممة بشكلٍ موحد للويب والتطبيقات الأصلية.
مكونات الأنماط


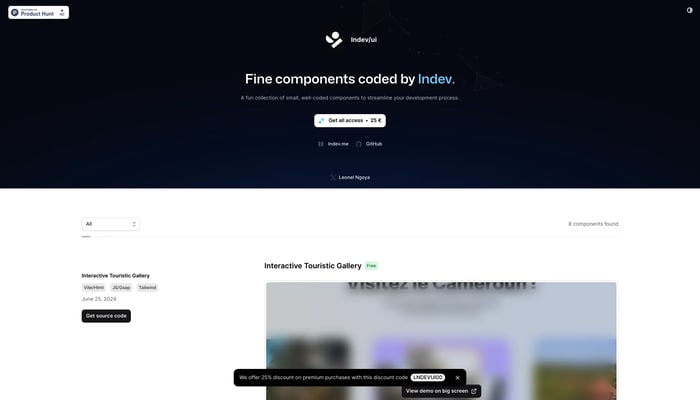
lndev/ui
مكونات دقيقة مشفرة بواسطة lndev.
مكتبة واجهة مستخدم React


Visly
إنشاء مكونات React بصريًا
إنشاء مكونات React


Components by Convex
بناء لبنات البناء الخلفية بسهولة
مكونات الخلفية المعيارية


UI Components
مكونات React قابلة لإعادة الاستخدام لبناء تطبيقات باستخدام Auth0
مكونات واجهة مستخدم رياكت


HTML to React
تحويل التصميمات من أي موقع ويب إلى React و Figma
HTML إلى React

PlaceholderJS
المُعَوِّضات البسيطة وخفيفة الوزن بشكلٍ مُذهل
صور نائبة


ion design
يحول التصاميم إلى كود نظيف على الفور
من التصميم إلى الكود

This Week In React
نشرة إخبارية لمطوري React و React Native المحترفين.
أخبار React


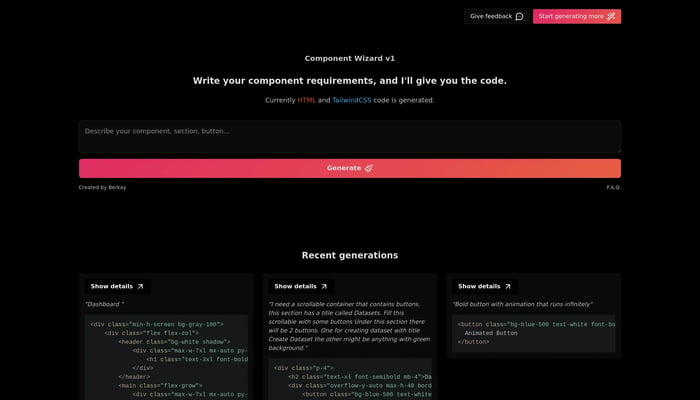
Component Wizard
اكتب متطلبات المكون و احصل على الكود له
النص إلى رمز


Onlook
The open-source, local-first Figma for react apps
تصميم واجهة المستخدم لـ React


Tempo Labs
أداة تصميم AI مثل Figma يمكنها تحرير أي قاعدة كود React
إنشاء كود رياكت


refine
أداة مفتوحة المصدر للشركات
إطار عمل ريكت


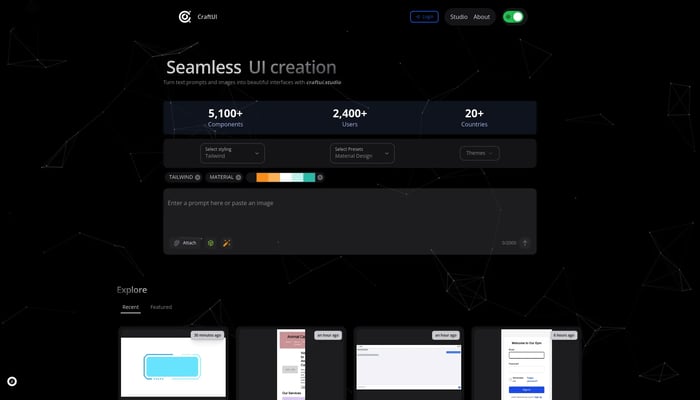
CraftUI
إنشاء مكونات واجهة مستخدم مذهلة على الفور من المطالبات
إنشاء واجهة المستخدم القائم على المطالبات

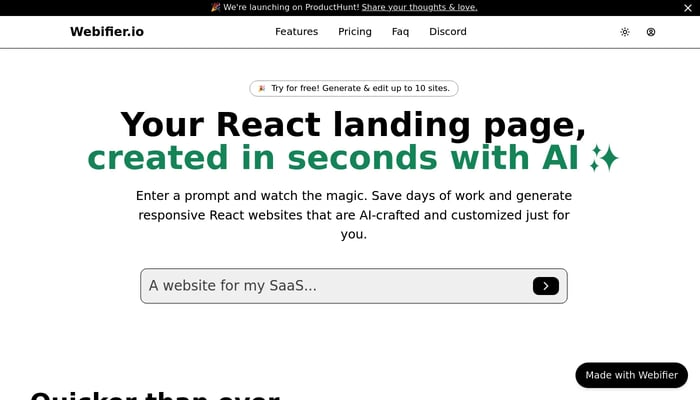
Webifier.io
تحويل الأفكار إلى مواقع ويب باستخدام الذكاء الاصطناعي
مولد صفحات الهبوط بالذكاء الاصطناعي

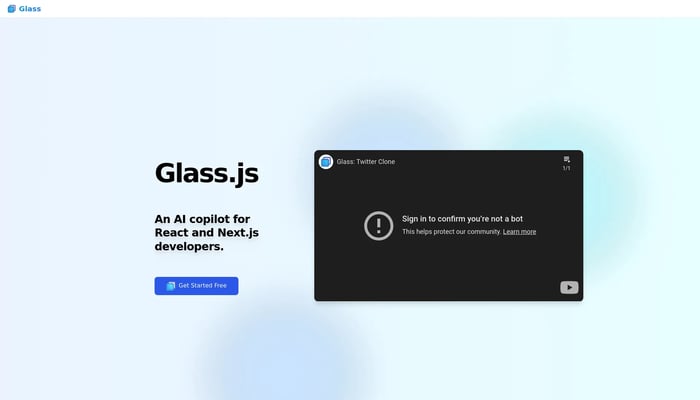
Glass
مساعد ذكاء اصطناعي لمطوري React و Next.js
إنشاء الكود مدعوم بالذكاء الاصطناعي


Typr Editor
محرر مفتوح المصدر للناشرين
محرر مفتوح المصدر


Page UI
مكونات صفحة هبوط عالية التحويل لنسخها ولصقها
مكونات صفحة الهبوط


UI Builder for shadcn/ui
إنشاء واجهات مستخدم متجاوبة دون أي كود
منشئ واجهة المستخدم بدون رمز


Ocode Image to Code AI
إنشاء كود React باستخدام مطالبات أو صور باستخدام الذكاء الاصطناعي
من الصورة إلى الكود

Next.js
بناء تطبيقات ويب عالية الأداء باستخدام React.
تطوير ريات


Zigma - by NextUI
منصة إنشاء وإدارة أنظمة التصميم مفتوحة المصدر.
إدارة نظام التصميم


Tremor
أداة واجهة المستخدم ولوحات المعلومات
بناء لوحات المعلومات


React PDF
تقديم مُشاهد ملفات PDF سريع وقابل للتخصيص لرد فعل .js.
عارض ملفات PDF لـ React


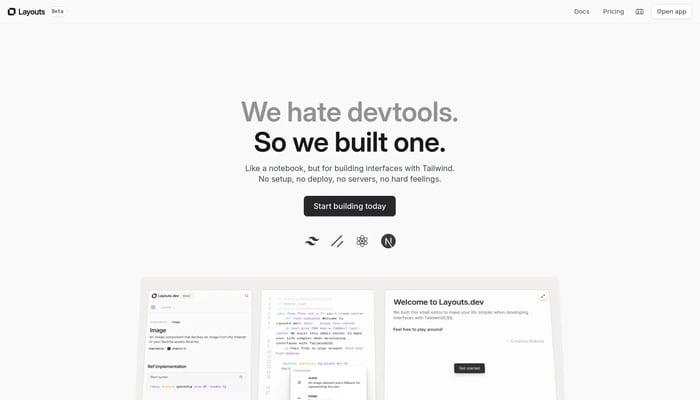
Layouts.dev
بناء واجهات مستخدم سريعة وسهلة مع TailwindCSS و shadcn / ui.
TailwindCSS


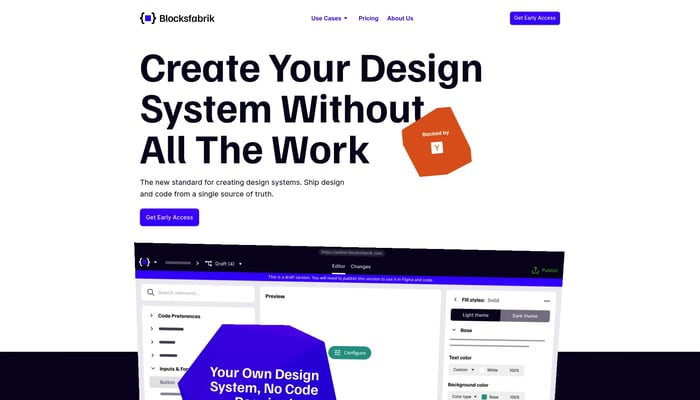
Blocksfabrik
إنشاء مكونات واجهة المستخدم تلقائيًا من إرشادات التصميم
إنشاء نظام التصميم

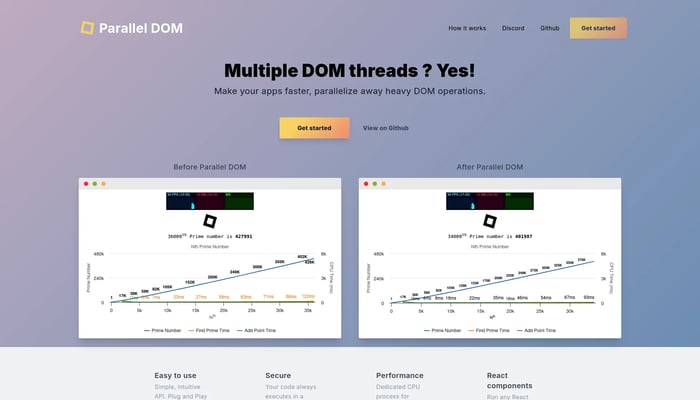
Parallel DOM
اجعل تطبيقاتك أسرع ، ووازِ عمليات DOM الثقيلة
التلاعب بـ DOM

Gatsby
تجربة ويب سريعة وقوية مدعومة بـ React
إطار عمل React

Vue.js
إطار عمل جافا سكريبت تقدمي لإنشاء واجهات مستخدم ويب سهلة الاستخدام وعالية الأداء.
التطوير القائم على المكونات

