Categories
المنتجات المتعلقة بـ مكتبة ريات

This Week In React
نشرة إخبارية لمطوري React و React Native المحترفين.
أخبار React


React Strict DOM
تطوير مُكونات React مُصممة بشكلٍ موحد للويب والتطبيقات الأصلية.
مكونات الأنماط


lndev/ui
مكونات دقيقة مشفرة بواسطة lndev.
مكتبة واجهة مستخدم React

Next.js
بناء تطبيقات ويب عالية الأداء باستخدام React.
تطوير ريات


JSX.Design
بناء واجهات مستخدم تفاعلية لـ React دون كتابة أي سطر من الكود
تصميم واجهة مستخدم React


Onlook
The open-source, local-first Figma for react apps
تصميم واجهة المستخدم لـ React


React PDF
تقديم مُشاهد ملفات PDF سريع وقابل للتخصيص لرد فعل .js.
عارض ملفات PDF لـ React


UI Components
مكونات React قابلة لإعادة الاستخدام لبناء تطبيقات باستخدام Auth0
مكونات واجهة مستخدم رياكت


Visly
إنشاء مكونات React بصريًا
إنشاء مكونات React


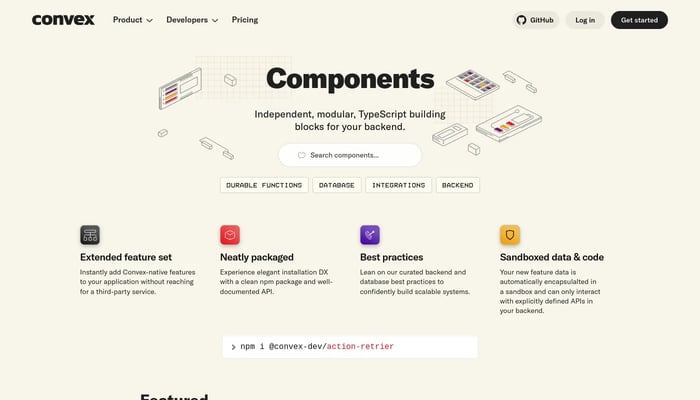
Components by Convex
بناء لبنات البناء الخلفية بسهولة
مكونات الخلفية المعيارية


HTML to React
تحويل التصميمات من أي موقع ويب إلى React و Figma
HTML إلى React


refine
أداة مفتوحة المصدر للشركات
إطار عمل ريكت


Tempo Labs
أداة تصميم AI مثل Figma يمكنها تحرير أي قاعدة كود React
إنشاء كود رياكت

Gatsby
تجربة ويب سريعة وقوية مدعومة بـ React
إطار عمل React


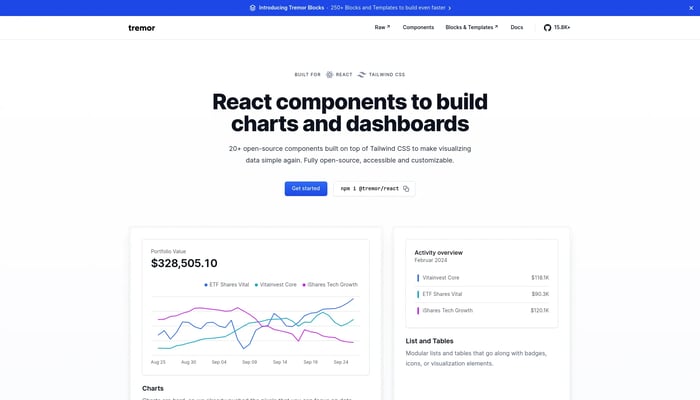
Tremor
أداة واجهة المستخدم ولوحات المعلومات
بناء لوحات المعلومات


Zigma - by NextUI
منصة إنشاء وإدارة أنظمة التصميم مفتوحة المصدر.
إدارة نظام التصميم


ion design
يحول التصاميم إلى كود نظيف على الفور
من التصميم إلى الكود

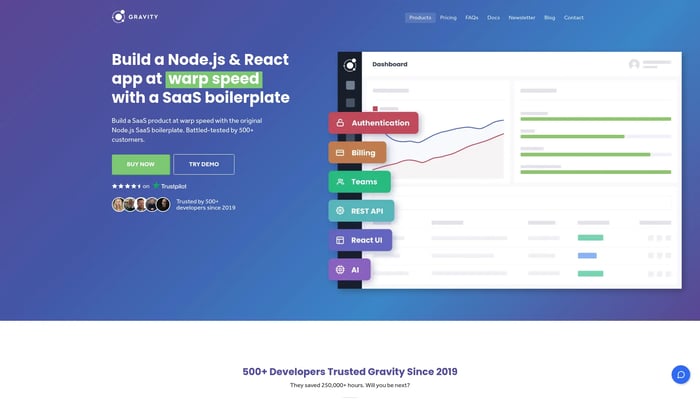
Gravity
نموذج أولي لسaaS ومجموعة أدوات البدء لـ Node.js و React
قالب Node.js

PlaceholderJS
المُعَوِّضات البسيطة وخفيفة الوزن بشكلٍ مُذهل
صور نائبة

Glass
مساعد ذكاء اصطناعي لمطوري React و Next.js
إنشاء الكود مدعوم بالذكاء الاصطناعي

Parallel DOM
اجعل تطبيقاتك أسرع ، ووازِ عمليات DOM الثقيلة
التلاعب بـ DOM


Layouts.dev
بناء واجهات مستخدم سريعة وسهلة مع TailwindCSS و shadcn / ui.
TailwindCSS

Webifier.io
تحويل الأفكار إلى مواقع ويب باستخدام الذكاء الاصطناعي
مولد صفحات الهبوط بالذكاء الاصطناعي


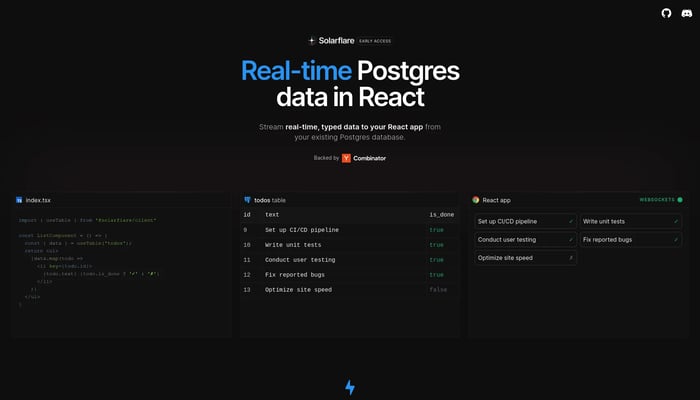
Solarflare
بيانات Postgres في الوقت الفعلي في React
بث البيانات في الوقت الحقيقي


npmpackage.info
اكتشف كل ما تحتاج معرفته عن حزم npm
تفاصيل حزمة npm


Typr Editor
محرر مفتوح المصدر للناشرين
محرر مفتوح المصدر


Page UI
مكونات صفحة هبوط عالية التحويل لنسخها ولصقها
مكونات صفحة الهبوط

Vue.js
إطار عمل جافا سكريبت تقدمي لإنشاء واجهات مستخدم ويب سهلة الاستخدام وعالية الأداء.
التطوير القائم على المكونات


Expo
يجمع Expo بين أفضل ما في تطوير تطبيقات الويب والتطبيقات الأصلية
إطار عمل جافا سكريبت


Ocode Image to Code AI
إنشاء كود React باستخدام مطالبات أو صور باستخدام الذكاء الاصطناعي
من الصورة إلى الكود

