Categories
المنتجات المتعلقة بـ مكتبة واجهة مستخدم React


lndev/ui
مكونات دقيقة مشفرة بواسطة lndev.
مكتبة واجهة مستخدم React


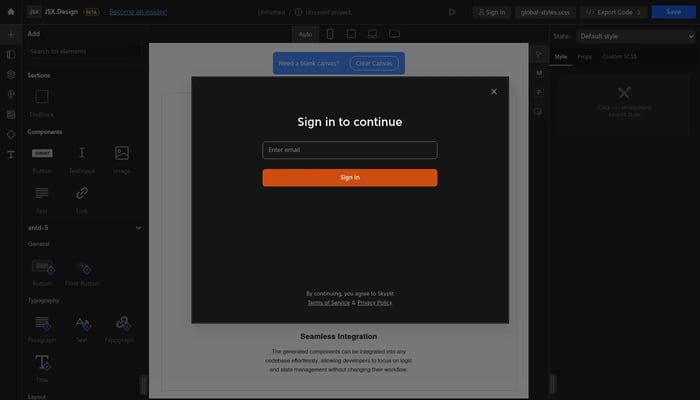
JSX.Design
بناء واجهات مستخدم تفاعلية لـ React دون كتابة أي سطر من الكود
تصميم واجهة مستخدم React


UI Components
مكونات React قابلة لإعادة الاستخدام لبناء تطبيقات باستخدام Auth0
مكونات واجهة مستخدم رياكت


React Strict DOM
تطوير مُكونات React مُصممة بشكلٍ موحد للويب والتطبيقات الأصلية.
مكونات الأنماط

This Week In React
نشرة إخبارية لمطوري React و React Native المحترفين.
أخبار React


Onlook
The open-source, local-first Figma for react apps
تصميم واجهة المستخدم لـ React


Tremor
أداة واجهة المستخدم ولوحات المعلومات
بناء لوحات المعلومات


UI Builder for shadcn/ui
إنشاء واجهات مستخدم متجاوبة دون أي كود
منشئ واجهة المستخدم بدون رمز


Layouts.dev
بناء واجهات مستخدم سريعة وسهلة مع TailwindCSS و shadcn / ui.
TailwindCSS


Zigma - by NextUI
منصة إنشاء وإدارة أنظمة التصميم مفتوحة المصدر.
إدارة نظام التصميم


Visly
إنشاء مكونات React بصريًا
إنشاء مكونات React


React PDF
تقديم مُشاهد ملفات PDF سريع وقابل للتخصيص لرد فعل .js.
عارض ملفات PDF لـ React


React Scan
تحسين أداء تطبيقات React من خلال الكشف عن عمليات العرض غير الضرورية.
تحسين أداء رد فعل


Tempo Labs
أداة تصميم AI مثل Figma يمكنها تحرير أي قاعدة كود React
إنشاء كود رياكت


refine
أداة مفتوحة المصدر للشركات
إطار عمل ريكت


Components by Convex
بناء لبنات البناء الخلفية بسهولة
مكونات الخلفية المعيارية


HTML to React
تحويل التصميمات من أي موقع ويب إلى React و Figma
HTML إلى React


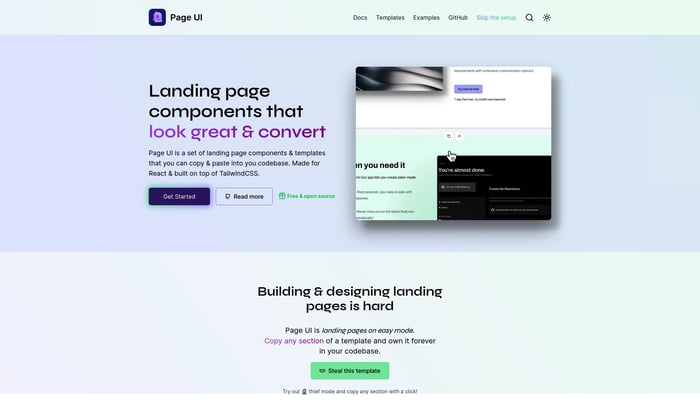
Page UI
مكونات صفحة هبوط عالية التحويل لنسخها ولصقها
مكونات صفحة الهبوط


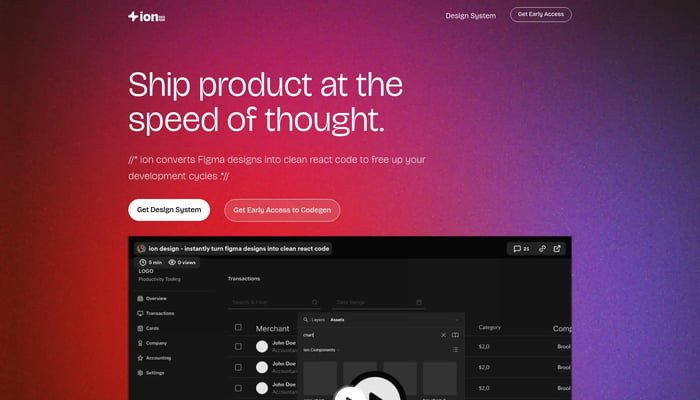
ion design
يحول التصاميم إلى كود نظيف على الفور
من التصميم إلى الكود

Next.js
بناء تطبيقات ويب عالية الأداء باستخدام React.
تطوير ريات

Glass
مساعد ذكاء اصطناعي لمطوري React و Next.js
إنشاء الكود مدعوم بالذكاء الاصطناعي


CraftUI
إنشاء مكونات واجهة مستخدم مذهلة على الفور من المطالبات
إنشاء واجهة المستخدم القائم على المطالبات


Mobbin 2.0
اكتشف إلهام التصميم من العالم الحقيقي
إلهام تصميم واجهة المستخدم

Gatsby
تجربة ويب سريعة وقوية مدعومة بـ React
إطار عمل React


Thind UI
مكتبة مكونات لتطبيقات Webflow
مكونات Webflow


Typr Editor
محرر مفتوح المصدر للناشرين
محرر مفتوح المصدر


Ocode Image to Code AI
إنشاء كود React باستخدام مطالبات أو صور باستخدام الذكاء الاصطناعي
من الصورة إلى الكود


Blocksfabrik
إنشاء مكونات واجهة المستخدم تلقائيًا من إرشادات التصميم
إنشاء نظام التصميم

PlaceholderJS
المُعَوِّضات البسيطة وخفيفة الوزن بشكلٍ مُذهل
صور نائبة

Webifier.io
تحويل الأفكار إلى مواقع ويب باستخدام الذكاء الاصطناعي
مولد صفحات الهبوط بالذكاء الاصطناعي

