Categories
المنتجات المتعلقة بـ مكونات الأنماط


React Strict DOM
تطوير مُكونات React مُصممة بشكلٍ موحد للويب والتطبيقات الأصلية.
مكونات الأنماط


lndev/ui
مكونات دقيقة مشفرة بواسطة lndev.
مكتبة واجهة مستخدم React


JSX.Design
بناء واجهات مستخدم تفاعلية لـ React دون كتابة أي سطر من الكود
تصميم واجهة مستخدم React


UI Builder for shadcn/ui
إنشاء واجهات مستخدم متجاوبة دون أي كود
منشئ واجهة المستخدم بدون رمز


Layouts.dev
بناء واجهات مستخدم سريعة وسهلة مع TailwindCSS و shadcn / ui.
TailwindCSS


HTML to React
تحويل التصميمات من أي موقع ويب إلى React و Figma
HTML إلى React


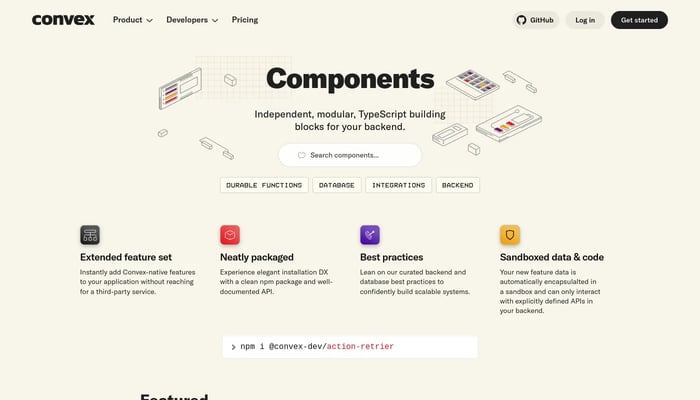
Components by Convex
بناء لبنات البناء الخلفية بسهولة
مكونات الخلفية المعيارية


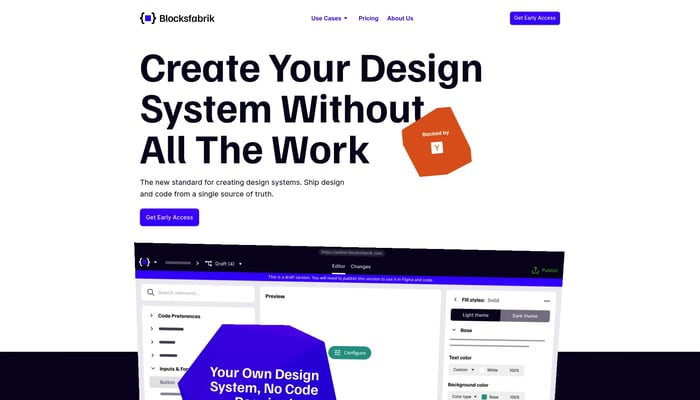
Blocksfabrik
إنشاء مكونات واجهة المستخدم تلقائيًا من إرشادات التصميم
إنشاء نظام التصميم


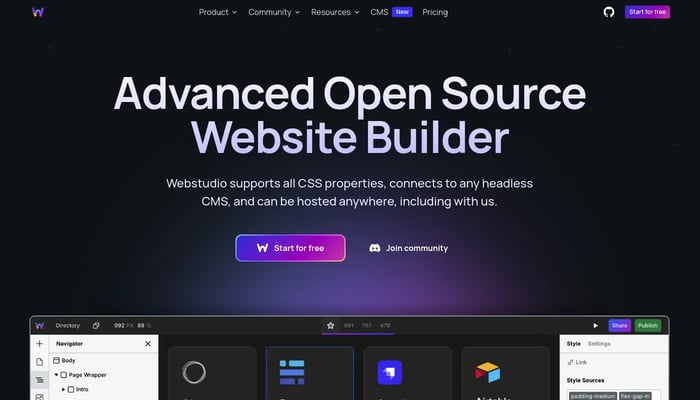
Webstudio Variables
أنظمة التصميم المتقدمة، تصميم أسرع وأكثر كفاءة
متغيرات CSS


Visly
إنشاء مكونات React بصريًا
إنشاء مكونات React


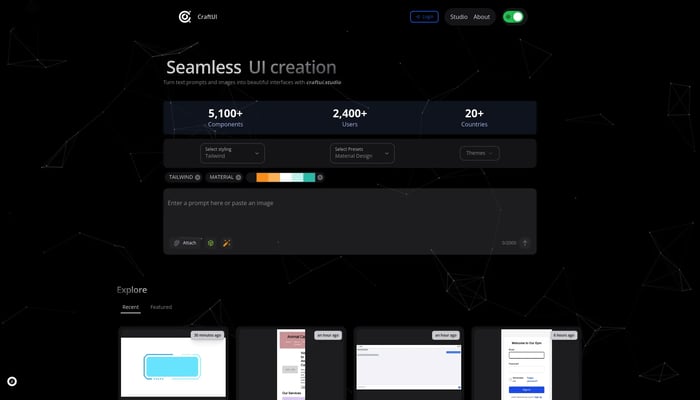
CraftUI
إنشاء مكونات واجهة مستخدم مذهلة على الفور من المطالبات
إنشاء واجهة المستخدم القائم على المطالبات


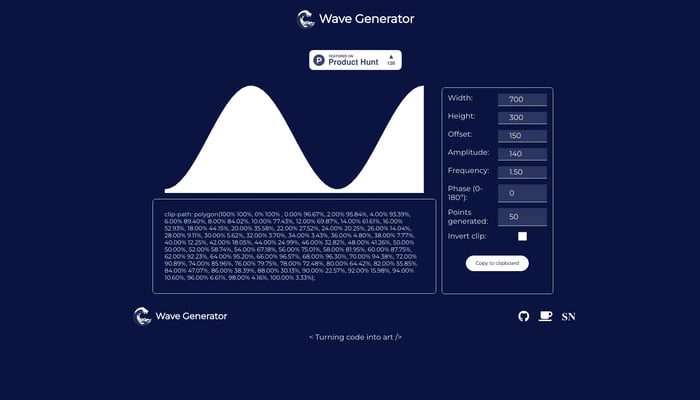
Wave Generator
مسار قص CSS للحاويات
مولد مسار القطع


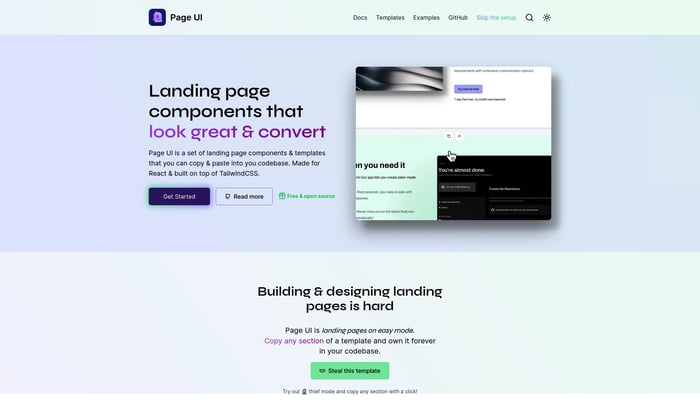
Page UI
مكونات صفحة هبوط عالية التحويل لنسخها ولصقها
مكونات صفحة الهبوط


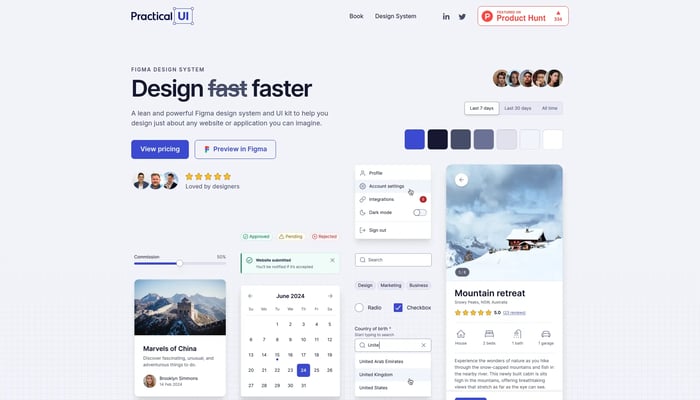
Practical UI - Figma Design System
نظام تصمميم Figma وUI Kit
نظام تصميم فيغما


Zigma - by NextUI
منصة إنشاء وإدارة أنظمة التصميم مفتوحة المصدر.
إدارة نظام التصميم


UI Components
مكونات React قابلة لإعادة الاستخدام لبناء تطبيقات باستخدام Auth0
مكونات واجهة مستخدم رياكت


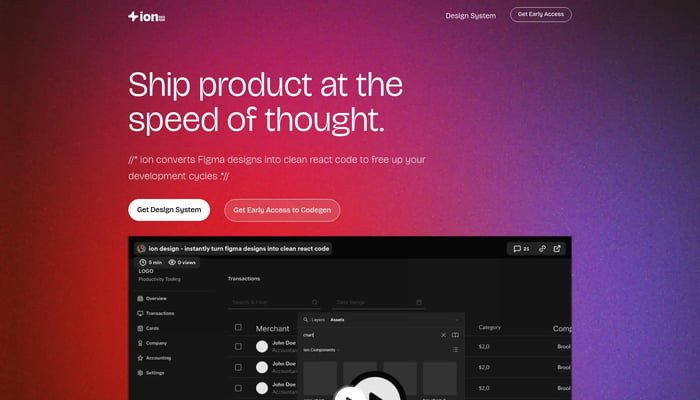
ion design
يحول التصاميم إلى كود نظيف على الفور
من التصميم إلى الكود


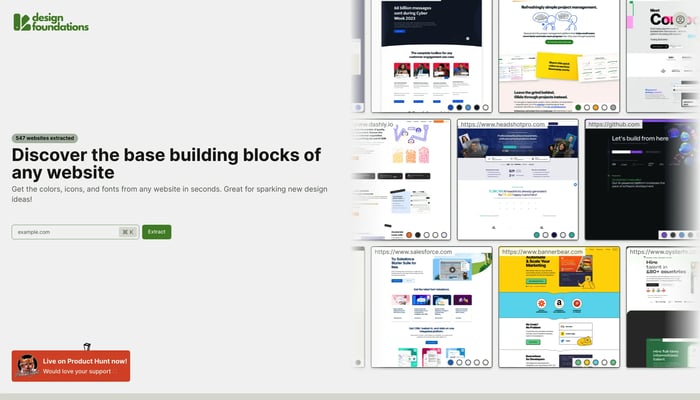
Design Foundations
حول أي موقع ويب إلى نظام التصميم الخاص بك
استخراج لوحة ألوان موقع الويب


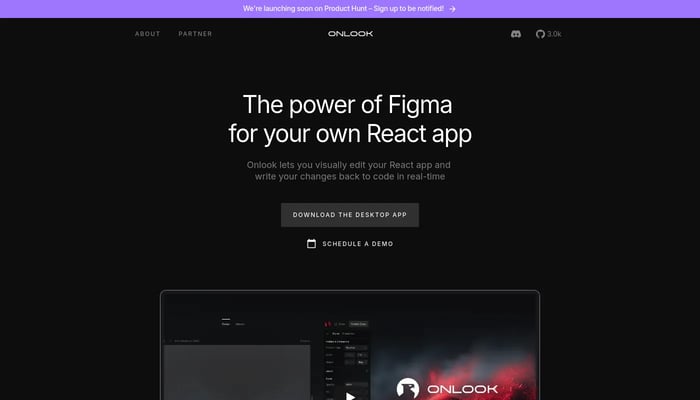
Onlook
The open-source, local-first Figma for react apps
تصميم واجهة المستخدم لـ React

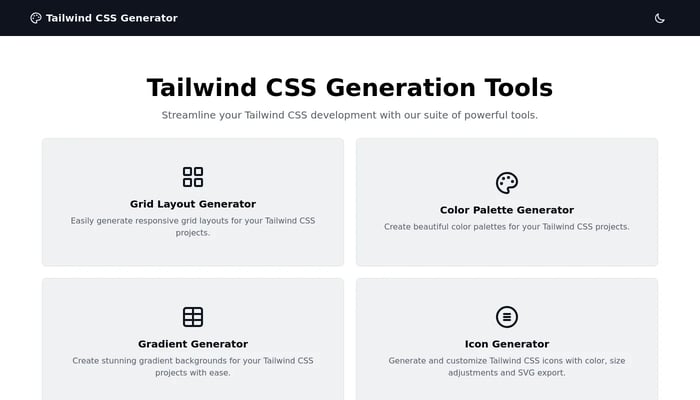
tailwind css generator tool
أدوات إنشاء Tailwind CSS سهلة الاستخدام لتحسين عملية تطوير الويب الخاصة بك.
مُنشئ Tailwind CSS

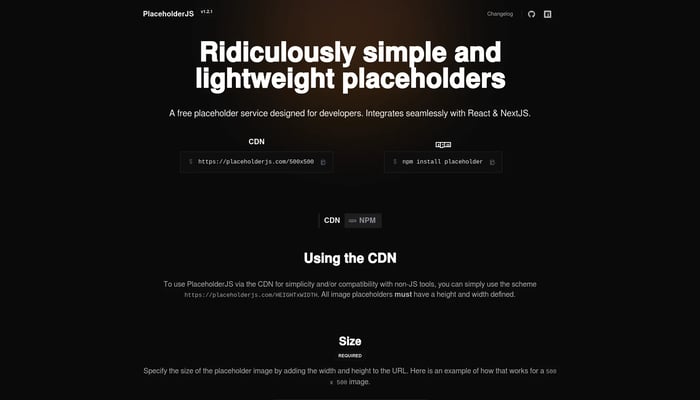
PlaceholderJS
المُعَوِّضات البسيطة وخفيفة الوزن بشكلٍ مُذهل
صور نائبة


Themefy
تحويل علامات تبويب المتصفح الخاص بك مع الفن المذهل والتفاعلي
إنشاء فن باستخدام الذكاء الاصطناعي


Banhaten design system
نظام تصميم ثنائي اللغة متميز يتحدث لغتك
نظام تصميم ثنائي اللغة


Augment UI
بناء تصاميم واجهات المستخدم بسهولة وبسرعة باستخدام الذكاء الاصطناعي
النمذجة المدعومة بالذكاء الاصطناعي

Huedentity
مشروع هوية اللون
إنشاء لوحة ألوان


Blank
بناء مواقع ويب مذهلة بشكل أسرع وأكثر كفاءة باستخدام مجموعة أدوات واجهة مستخدم ونظام تصميم سريع.
مجموعة واجهة مستخدم ويب فلو


Dualite 2.0
من Figma إلى رمز بنقرة واحدة
من فيجما إلى الكود

ThemeForest
أكبر سوق للقوالب في العالم، و يوفر الآلاف من القوالب و القوالب
قوالب المواقع

Vue.js
إطار عمل جافا سكريبت تقدمي لإنشاء واجهات مستخدم ويب سهلة الاستخدام وعالية الأداء.
التطوير القائم على المكونات


JitBlox
بناء النماذج الأولية التفاعلية لتطبيقات الويب الحديثة بدون ترميز
النمذجة المرئية

