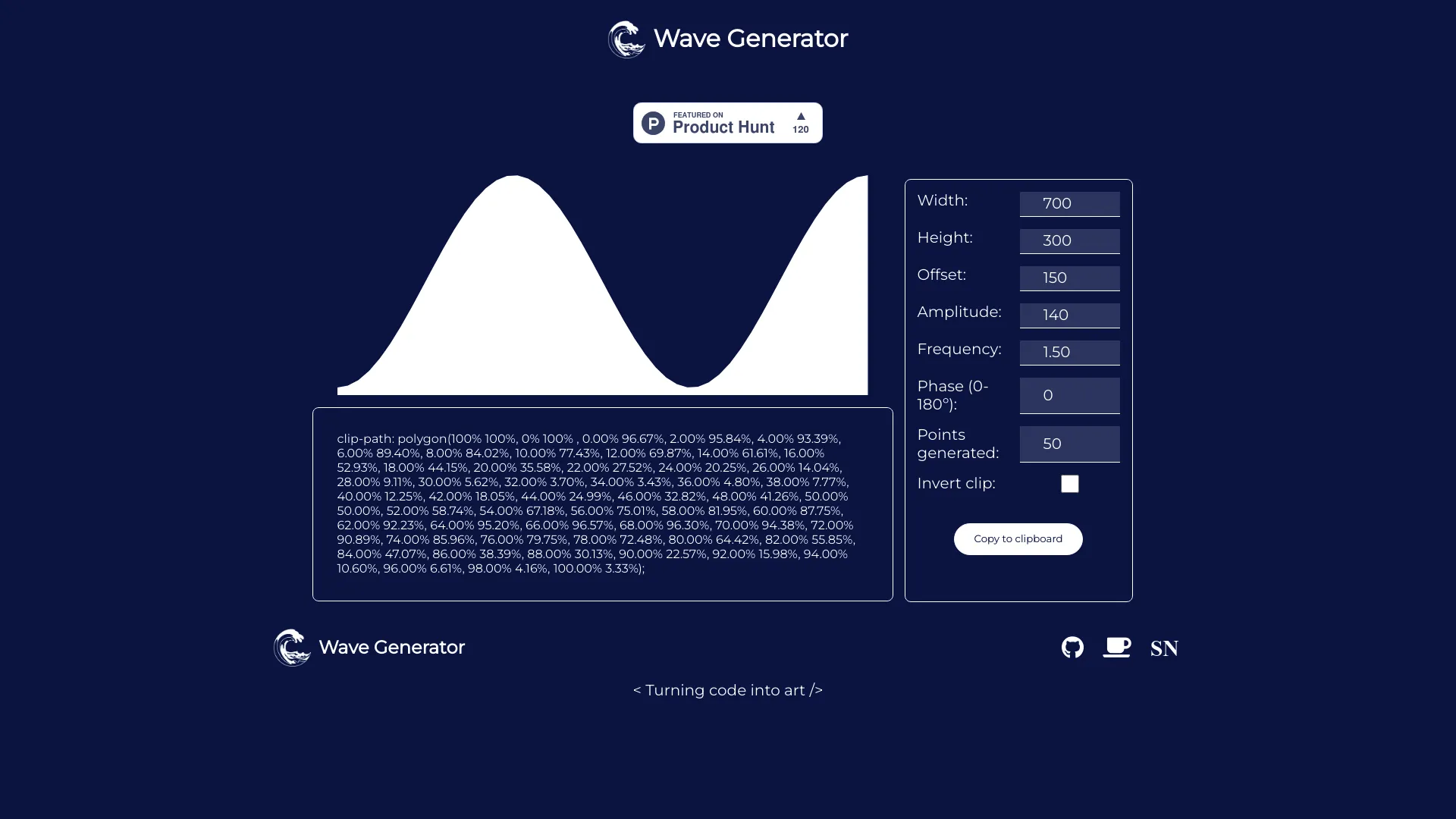
Wave Generator
An easy-to-use tool for turning code into beautiful wave graphics. You can create waves with different shapes and sizes, then copy their SVG code.
Product Highlights
- Customizable features: Adjust wave attributes such as width, height, offset, amplitude, frequency, and phase.
- Copy SVG code: Directly copy the generated SVG code for use in your projects.
- User-friendly interface: An intuitive interface allows you to create stunning waves without technical skills.
Use Cases
- Design: Use Wave Generator to create impressive wave graphics for website and app designs.
- Visualization: Use it to visualize data and information in an engaging way.
- Art: Create unique visual art using Wave Generator.
Target Audience
Wave Generator can be used by designers, developers, students, and anyone interested in creating eye-catching wave graphics.