
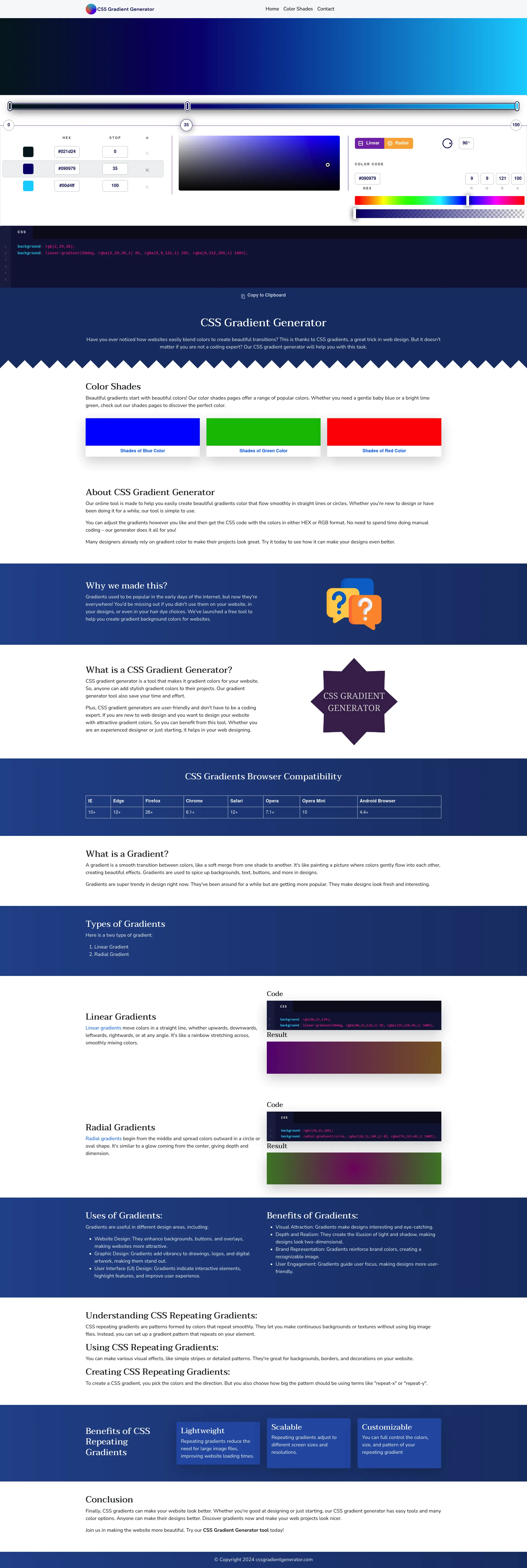
हमारे CSS ग्रेडिएंट जनरेटर का उपयोग करके आसानी से सुंदर ग्रेडिएंट रंग बनाएं। हमारा टूल आपकी वेबसाइट या ब्लॉग के लिए सुंदर ग्रेडिएंट बनाना आसान बनाता है

CSS ग्रेडिएंट जनरेटर एक ऑनलाइन टूल है जिसे आपकी वेब परियोजनाओं के लिए आश्चर्यजनक ग्रेडिएंट रंग आसानी से बनाने में आपकी मदद करने के लिए डिज़ाइन किया गया है। चाहे आप एक अनुभवी डिज़ाइनर हों या शुरुआत कर रहे हों, हमारा टूल CSS ग्रेडिएंट बनाने की प्रक्रिया को सरल बनाता है, जिससे आप अपने डिज़ाइन को नेत्रहीन रूप से आकर्षक बनाने पर ध्यान केंद्रित कर सकते हैं।
CSS ग्रेडिएंट जनरेटर एक मुफ्त उपकरण है जिसे आपकी डिज़ाइन प्रक्रिया को आसान और अधिक कुशल बनाने के लिए डिज़ाइन किया गया है। कोई छिपी लागत या प्रीमियम सुविधाएँ नहीं - सब कुछ बिना किसी शुल्क के उपलब्ध है।
हमारा दल सभी स्तरों के डिज़ाइनरों के लिए एक सरल लेकिन शक्तिशाली उपकरण प्रदान करने के लिए समर्पित है। हम सुंदर डिज़ाइन के महत्व को समझते हैं और इसे सभी के लिए सुलभ बनाने का लक्ष्य रखते हैं। हमारे CSS ग्रेडिएंट जनरेटर के साथ वेब को और अधिक रंगीन जगह बनाने में हमारा साथ दें।

मुफ़्त ग्रेडिएंट जनरेटर

किसी भी वेबसाइट को अपने डिज़ाइन सिस्टम में बदलें

1:1 बातचीत के लिए समान विचारधारा वाले पेशेवरों से मिलान करें

मिनटों में स्लैक के अराजकता से स्पष्टता तक जाएँ

30 मिनट से कम में हजारों लैंडिंग पेज को निजीकृत करें

सटीकता और गति के साथ दस्तावेज़ पार्सिंग के लिए पहला एलएलएम

SaaS पेशेवरों के लिए AI सहायक

लाइव ट्रांसलेशन के साथ AI-पावर्ड फोन कॉल ऐप

आनंददायक AI-संचालित इंटरैक्टिव डेमो—अब लॉगिनलेस

AI मोशन ग्राफिक्स कोपायलट

तनाव और चिंता से छुटकारा पाने के लिए कंफ़ेटी फोड़ें, 100% AI-मुक्त

SaaS के लिए सुचारू भुगतान