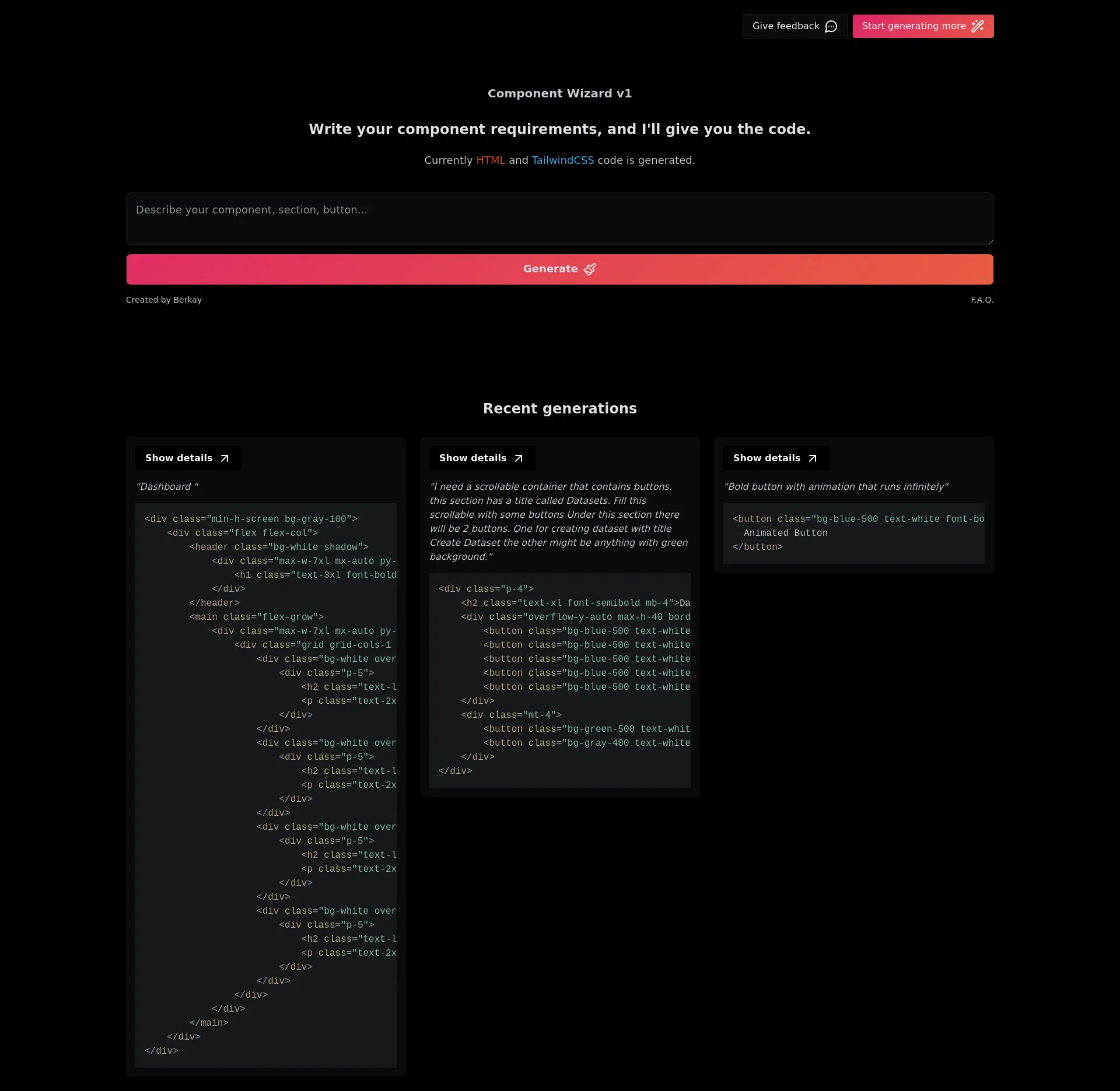
कंपोनेंट विजार्ड - आपका कोड जेनरेशन साथी
अपने विचारों को आसानी से कोड में बदलें
मुख्य विशेषताएँ
- HTML और TailwindCSS कोड जेनरेशन: त्वरित रूप से स्वच्छ और कुशल HTML और TailwindCSS कोड जेनरेट करें।
- उपयोगकर्ता के अनुकूल इंटरफ़ेस: कोड जेनरेशन के लिए सरल और सहज इंटरफ़ेस।
- कस्टमाइज़ेबल घटक: अपनी विशिष्ट आवश्यकताओं के अनुसार घटकों को तैयार करें।
- रियल-टाइम फीडबैक: अपने घटकों को परिष्कृत करने के लिए तुरंत प्रतिक्रिया प्राप्त करें।
- हालिया पीढ़ियाँ: अपनी हालिया कोड पीढ़ियों तक पहुँचें और उनका पुन: उपयोग करें।
उपयोग के मामले
- वेब डेवलपर्स: पुन: प्रयोज्य घटकों को जेनरेट करके अपने वर्कफ़्लो को सुव्यवस्थित करें।
- डिज़ाइनर: डिज़ाइन विचारों का तेज़ी से प्रोटोटाइप और पुनरावृति करें।
- स्टार्टअप्स: तैयार-से-उपयोग घटकों के साथ अपने उत्पाद विकास को तेज करें।
- शैक्षिक उद्देश्य: व्यावहारिक उदाहरणों के साथ HTML और TailwindCSS सीखें और सिखाएँ।
मूल्य निर्धारण
हमारी मूल्य निर्धारण योजनाएँ
<div class=\"max-w-6xl mx-auto py-12\">
<h2 class=\"text-3xl font-bold text-center mb-8\">हमारी मूल्य निर्धारण योजनाएँ</h2>
<div class=\"grid grid-cols-1 md:grid-cols-3 gap-6\">
<div class=\"bg-white p-6 rounded-lg shadow-lg text-center\">
<h3 class=\"text-2xl font-semibold mb-4\">बेसिक प्लान</h3>
<p class=\"text-lg text-gray-600 mb-4\">$ 19 / महीना </p>
<ul class=\"mb-4\">
<li class=\"mb-2\">फीचर वन</li>
<li class=\"mb-2\">फीचर टू</li>
<li class=\"mb-2\">फीचर थ्री</li>
</ul>
<a href=\"#\" class=\"bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600\">योजना चुनें</a>
</div>
<div class=\"bg-white p-6 rounded-lg shadow-lg text-center\">
<h3 class=\"text-2xl font-semibold mb-4\">स्टैंडर्ड प्लान</h3>
<p class=\"text-lg text-gray-600 mb-4\">$ 39 / महीना </p>
<ul class=\"mb-4\">
<li class=\"mb-2\">फीचर वन</li>
<li class=\"mb-2\">फीचर टू</li>
<li class=\"mb-2\">फीचर थ्री</li>
<li class=\"mb-2\">फीचर फोर</li>
</ul>
<a href=\"#\" class=\"bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600\">योजना चुनें</a>
</div>
<div class=\"bg-white p-6 rounded-lg shadow-lg text-center\">
<h3 class=\"text-2xl font-semibold mb-4\">प्रीमियम प्लान</h3>
<p class=\"text-lg text-gray-600 mb-4\">$ 59 / महीना </p>
<ul class=\"mb-4\">
<li class=\"mb-2\">फीचर वन</li>
<li class=\"mb-2\">फीचर टू</li>
<li class=\"mb-2\">फीचर थ्री</li>
<li class=\"mb-2\">फीचर फोर</li>
<li class=\"mb-2\">फीचर फाइव</li>
</ul>
<a href=\"#\" class=\"bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600\">योजना चुनें</a>
</div>
</div>
</div>
टीम
Component Wizard बर्कय के नेतृत्व में डेवलपर्स और डिज़ाइनरों की एक समर्पित टीम द्वारा तैयार किया गया है। हमारा मिशन कोड जेनरेशन प्रक्रिया को सरल बनाना है, इसे सभी के लिए सुलभ और कुशल बनाना है। चाहे आप एक अनुभवी डेवलपर हों या अभी शुरुआत कर रहे हों, हमारा टूल आपको आसानी से उच्च-गुणवत्ता वाले घटक बनाने में मदद करने के लिए डिज़ाइन किया गया है।