Categories
कोड-समर्थित घटक से संबंधित उत्पाद

This Week In React
पेशेवर React और React-Native डेवलपर्स के लिए न्यूज़लेटर।
रिएक्ट समाचार


BuildShip V2
बिना कोड लिखे शक्तिशाली API बनाएं
AI-संचालित API विकास


CodeViz
इंटरैक्टिव कोडबेस स्कीमैटिक्स
कोडबेस मैपिंग


Augment UI
AI का उपयोग करके फ्रंटएंड डिज़ाइन को आसानी से प्रोटोटाइप करें
एआई-संचालित प्रोटोटाइपिंग


Codemeup
Github से सीधे कोड स्निपेट एम्बेड करें
गिथब एकीकरण


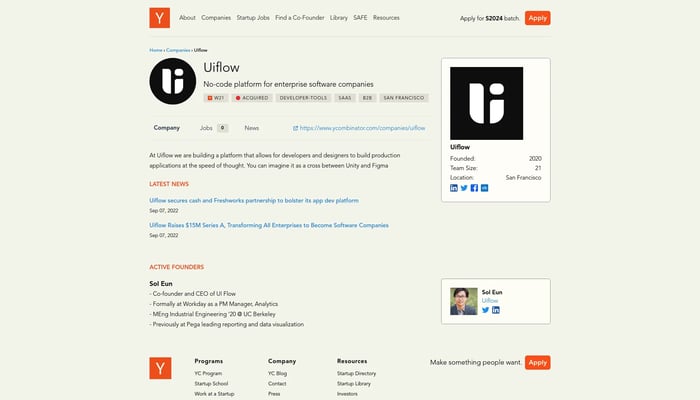
Uiflow
उद्यम सॉफ़्टवेयर कंपनियों के लिए नो-कोड प्लेटफ़ॉर्म
यूआई डिज़ाइन

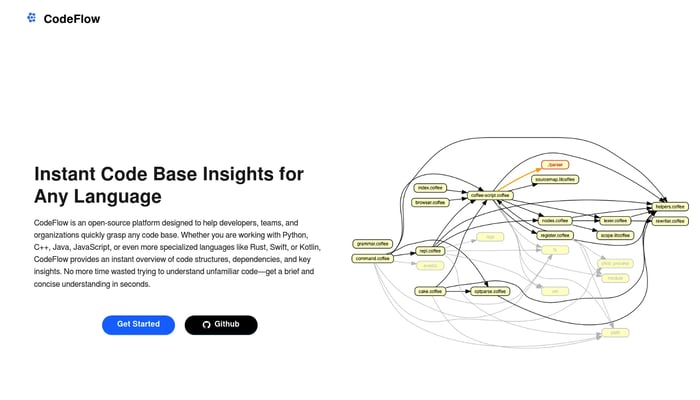
CodeFlow
किसी भी कोड बेस को तुरंत समझें
कोड संरचना विज़ुअलाइज़ेशन


JSR
आधुनिक JavaScript और TypeScript के लिए ओपन-सोर्स पैकेज रजिस्ट्री
जावास्क्रिप्ट रजिस्ट्री


HTML to React
किसी भी वेबसाइट से React और Figma तक डिज़ाइन कन्वर्ट करें
HTML से React


Tempo Labs
Figma जैसा AI डिज़ाइन टूल जो किसी भी React कोडबेस को संपादित कर सकता है
रिएक्ट कोड जनरेशन

Netlify
आधुनिक वेब डेवलपमेंट के लिए एक मजबूत और लचीला प्लेटफ़ॉर्म
स्थिर साइट जेनरेशन


React Strict DOM
वेब और नेटिव एप्लिकेशन के लिए स्टाइल किए गए React कंपोनेंट्स के विकास को मानकीकृत करता है।
स्टाइल किए गए घटक

Extension for Bubble.io Apps Editor
Bubble Components Management & AI Copilot
बबल.आईओ एक्सटेंशन


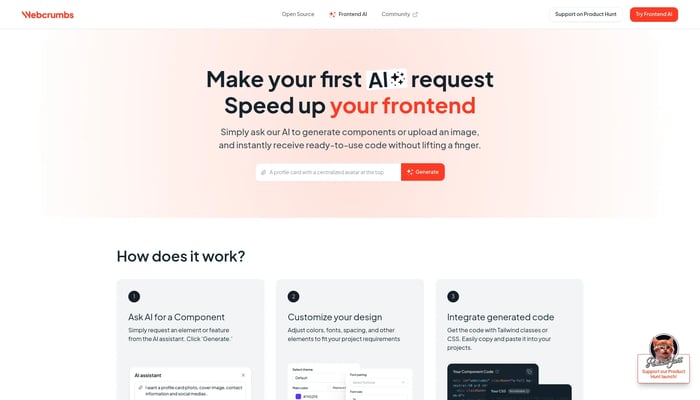
Frontend AI
प्रॉम्प्ट या इमेज से जनरेट किया गया आपका यूआई कोड
UI कोड जनरेशन

Nuxt
Vue.js घटकों का उपयोग करके उच्च-प्रदर्शन वाली वेब ऐप्स बनाएं।
Vue.js एकीकरण


Upshift
We help product companies build plugin systems and app stores.
प्लगइन सिस्टम बिल्डर


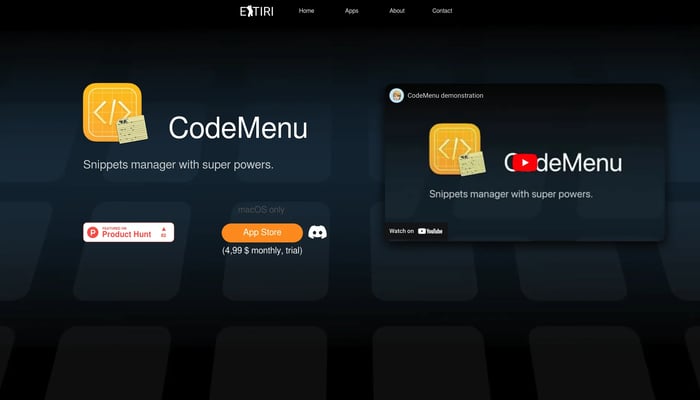
CodeMenu
स्निपेट मैनेजर का पुनर्निर्माण
कोड स्निपेट


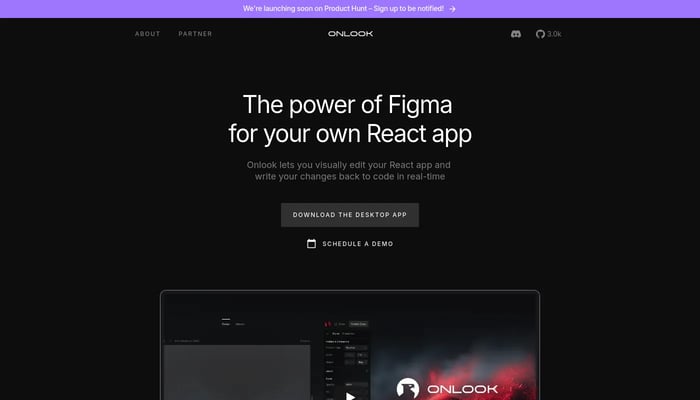
Onlook
The open-source, local-first Figma for react apps
रिएक्ट यूआई डिज़ाइन


Assembly
इंजीनियरिंग टीमों के लिए संदर्भित कोड खोज
कोड संदर्भ समझ

RedwoodJS
पूर्ण-स्टैक अनुप्रयोग विकास के लिए एक आधुनिक ढाँचा
पूर्ण-स्टैक डेवलपमेंट


SST
AWS पर आधुनिक फुल-स्टैक एप्लिकेशन बनाएँ
सर्वरलेस एप्लिकेशन डेवलपमेंट


VSCode Links
VSCode के भीतर अपनी स्वयं की सामग्री-जागरूक फ़ाइल / http लिंक बनाएँ।
कोड नेविगेशन


SWE-Kit
AI-संचालित कोडिंग एजेंट बनाना और उनका प्रबंधन करना
कस्टम कोडिंग एजेंट


BuilderKit
AI टूल बहुत तेज़ बनाएँ और भेजें
प्री-बिल्ट AI मॉडल

Gravity
Node.js और React के लिए SaaS बायलरप्लेट और स्टार्टर किट
Node.js बायलरप्लेट


Superflex
फ्रंट-एंड कोड 10 गुना तेजी से लिखें ⚡️
Figma से कोड

AWS Amplify
वेब और मोबाइल एप्लिकेशन विकास के लिए एकीकृत क्लाउड प्लेटफ़ॉर्म
सर्वरलेस डेवलपमेंट

Honeycomb
अपने सॉफ्टवेयर की समझ में सुधार करें और समस्याओं को तेजी से हल करें।
निगरानी


Quill
डैशबोर्ड और रिपोर्टिंग के लिए फुलस्टैक API और प्रबंधन प्लेटफ़ॉर्म
रिएक्ट लाइब्रेरी


Ocode Image to Code AI
AI का उपयोग करके संकेतों या छवियों के साथ React कोड उत्पन्न करें
इमेज टू कोड

