Categories
Next.js से संबंधित उत्पाद

Gridsome
आधुनिक वेब अनुभव बनाने के लिए Vue.js और GraphQL का उपयोग करके तेज़, SEO-अनुकूल साइटें बनाएँ।
व्यू.जे.एस.


Just Scroll
क्रोम के लिए अनुकूलन योग्य गति के साथ सहज ऑटो-स्क्रॉल
ऑटो स्क्रॉल

Webifier.io
AI की शक्ति से प्रॉम्प्ट को वेबसाइट में बदलें
AI लैंडिंग पेज जनरेटर


Kinetical
समृद्ध पूर्वावलोकन के साथ लिंक बनाएँ और शून्य कोड
लिंक शॉर्टनर


Freestyle
सिर्फ JavaScript के साथ असाधारण बुनियादी ढाँचा बनाएँ।
सर्वरलेस आर्किटेक्चर


GetEles
वेबपेज एनालिसिस और एलिमेंट मैनिपुलेशन के लिए आसान और कुशल टूल।
वेबपेज विश्लेषण


Gowebly
A next-generation CLI tool for easily build amazing web apps
गो वेब फ्रेमवर्क


Interactive Tailwind
Tailwind सीखने का एक मजेदार और प्रभावी तरीका
टेलविंड CSS


Expo
एक्सपो वेब और नेटिव ऐप डेवलपमेंट के सर्वश्रेष्ठ को एक साथ लाता है
जावास्क्रिप्ट फ्रेमवर्क


Revyme
एनिमेटेड वेबसाइट बनाने के लिए रिस्पॉन्सिव डिज़ाइन और यूआई तत्वों के साथ एक सहज वेबसाइट बिल्डर।
एनिमेटेड वेबसाइट बिल्डर


Auto Scroll and Read
अपनी पसंदीदा गति से वेबसाइटों को आसानी से ऑटो-स्क्रॉल करें
ऑटो स्क्रॉल


Quick Preview
अपने HTML कोड का लाइव पूर्वावलोकन तुरंत प्राप्त करें।
रियल-टाइम पूर्वावलोकन


Passkeys by Hanko
किसी भी ऐप में पासकी को जल्दी से एकीकृत करें
पासकी


Ember Education
अपनी वेबसाइट पर कोर्स एम्बेड करें और कन्वर्शन बढ़ाएँ।
कोर्स एम्बेड करें


3dlooky
कोड के बिना मिनटों में वेबसाइट से 3D कनेक्ट करें
कोड रहित 3डी एकीकरण

Webcrumbs Frontend AI
छवियों और पाठ से फ्रंटएंड कंपोनेंट जेनरेट करें।
इमेज टू कोड

Justinmind
बिन कोडिंग इंटरैक्टिव प्रोटोटाइप बनाएं और यूआई डिज़ाइन करें।
वेब प्रोटोटाइपिंग


TypeScript Console
Chrome DevTools में सीधे TypeScript स्निपेट चलाएँ
टाइपस्क्रिप्ट विकास

Easy Folders
ChatGPT & Claude के लिए ऑल-इन-वन क्रोम एक्सटेंशन
ChatGPT एकीकरण


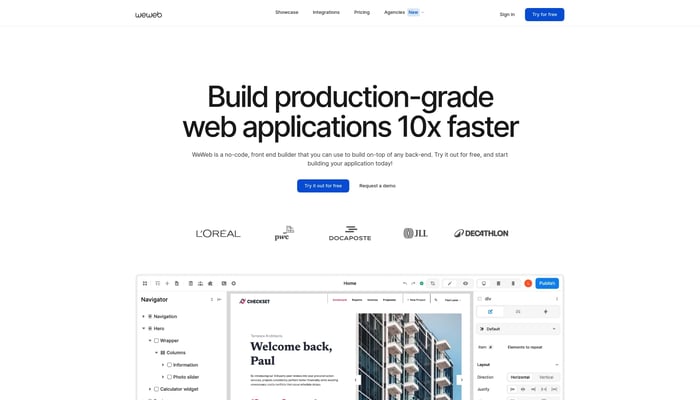
weweb.io
WeWeb एक नो-कोड फ्रंट-एंड बिल्डर है जो आपको बनाने में मदद करता है...
नो-कोड फ्रंट-एंड बिल्डर

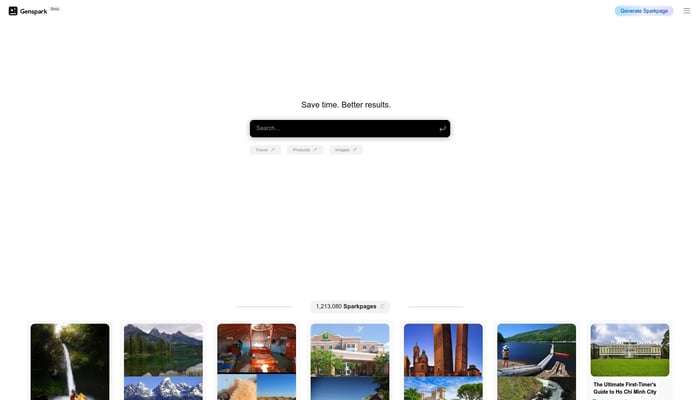
Genspark
AI सह-पायलट के साथ इंटरैक्टिव वेबपृष्ठ बनाएं
इंटरैक्टिव वेबपेज


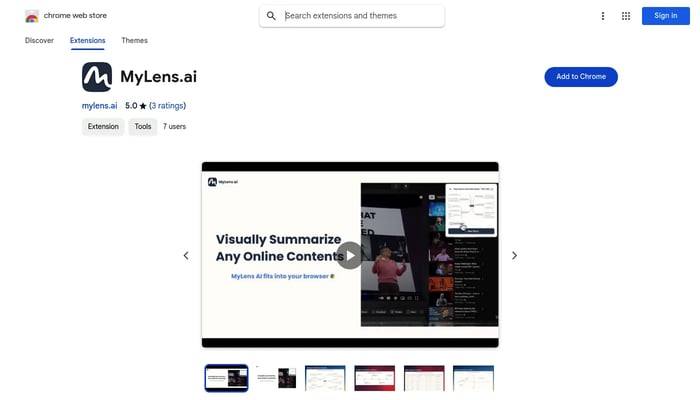
MyLensAI
एक क्लिक में वेबपेज और यूट्यूब वीडियो के मुख्य बिंदु प्राप्त करें
वेबपेज सारांश


Browser AI Kit
ब्राउज़र में मुफ्त, सीमित नहीं, AI उपकरण, स्थानीय प्रोसेसिंग के साथ डेटा सुरक्षा सुनिश्चित करते हुए
ऑडियो से टेक्स्ट

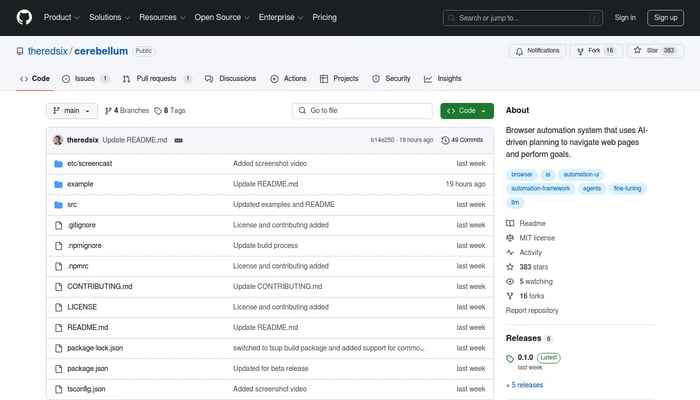
Cerebellum
वेब पेज को नेविगेट करने और उपयोगकर्ता-परिभाषित लक्ष्यों को पूरा करने के लिए AI-संचालित नियोजन का उपयोग करता है।
AI-संचालित योजना


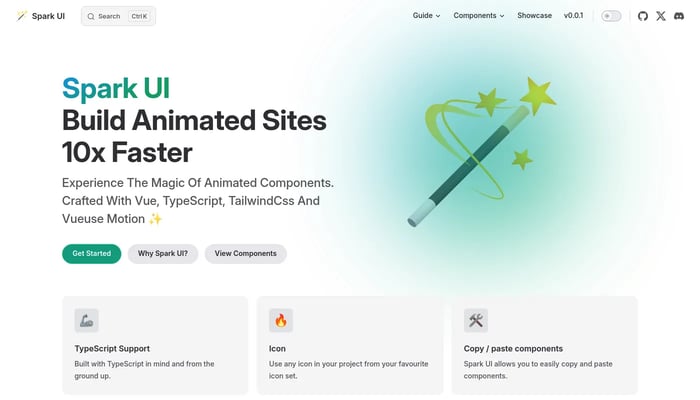
Spark UI
Vue के लिए एनिमेटेड UI कंपोनेंट्स जिनसे वेबसाइट्स बनाने का अनुभव बदल जाता है
एनिमेटेड UI


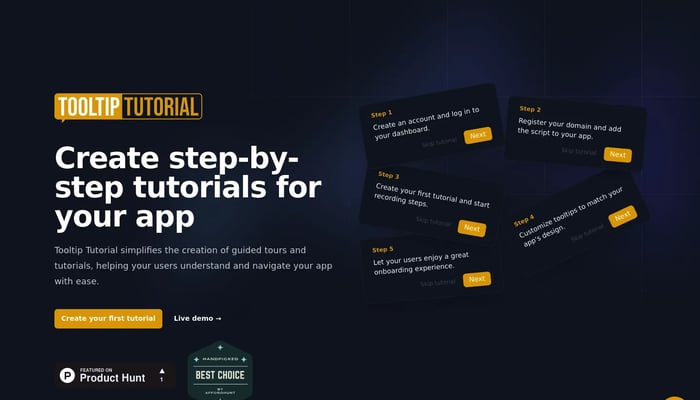
Tooltip Tutorial
कुछ क्लिक में ऑनबोर्डिंग ट्यूटोरियल
इंटरैक्टिव ट्यूटोरियल


Trigger.dev
Typescript के लिए ओपन-सोर्स बैकग्राउंड जॉब्स फ्रेमवर्क
टाइपस्क्रिप्ट

Side Space
ब्राउज़र टैब व्यवस्थित करें और उन पर आसानी से फ़ोकस करें
एआई-संचालित टैब समूह


Taildoor
अपने Tailwind वेबसाइट को विज़ुअल रूप से डिज़ाइन, बनाएँ और बेहतर बनाएँ
Tailwind CSS

Parallel DOM
अपने ऐप्स को तेज करें, भारी DOM ऑपरेशनों को समानांतर करें
DOM हेरफेर

