Categories
रिएक्ट स्टार्टर किट से संबंधित उत्पाद


Allcancode
अपने उत्पाद के विचार को हफ़्तों में बाजार में लाएँ
कोड जेनरेशन

Vue.js
वेब अनुप्रयोगों के लिए एक आसान, उच्च प्रदर्शन और बहुमुखी फ्रेमवर्क
घटक-आधारित विकास


Dioxus Labs
एक कोडबेस के साथ वेब, डेस्कटॉप और मोबाइल ऐप्स
यूआई लाइब्रेरी

Parallel DOM
अपने ऐप्स को तेज करें, भारी DOM ऑपरेशनों को समानांतर करें
DOM हेरफेर


Frigade
आधुनिक सॉफ़्टवेयर टीमों के लिए ग्रोथ प्लेटफ़ॉर्म
इन-ऐप एंगेजमेंट


JitBlox
कोडिंग के बिना आधुनिक वेब ऐप्स का इंटरैक्टिव प्रोटोटाइपिंग
विजुअल प्रोटोटाइपिंग


CopilotKit (feat. CoAgents)
Frontend/UI infra for in-app AI chatbots & Agents
एआई चैटबॉट

RunKit
Node.js सैंडबॉक्स


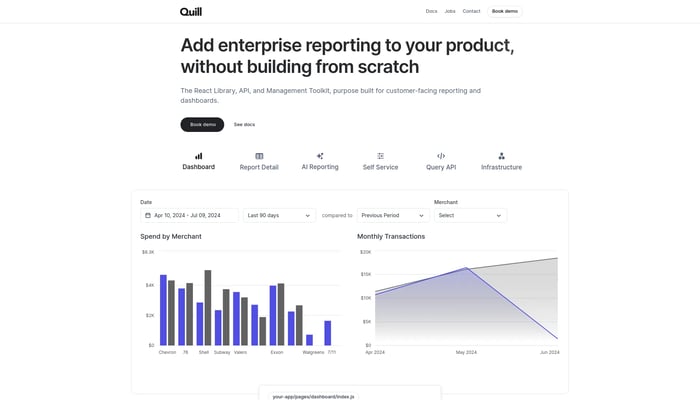
Quill
डैशबोर्ड और रिपोर्टिंग के लिए फुलस्टैक API और प्रबंधन प्लेटफ़ॉर्म
रिएक्ट लाइब्रेरी


Emerge Tools
Supercharge your mobile apps
मोबाइल ऐप डेवलपमेंट

RedwoodJS
पूर्ण-स्टैक अनुप्रयोग विकास के लिए एक आधुनिक ढाँचा
पूर्ण-स्टैक डेवलपमेंट


Spark UI
Vue के लिए एनिमेटेड UI कंपोनेंट्स जिनसे वेबसाइट्स बनाने का अनुभव बदल जाता है
एनिमेटेड UI

next-forge
सॉफ्टवेयर-एज-ए-सर्विस (SaaS) ऐप के लिए तैयार-से-उपयोग Turborepo टेम्पलेट
Next.js


Exome.js
डीपली नेस्टेड स्टेट्स के लिए स्टेट मैनेजर
नेस्टेड स्टेट्स

Nuxt
Vue.js घटकों का उपयोग करके उच्च-प्रदर्शन वाली वेब ऐप्स बनाएं।
Vue.js एकीकरण

AWS Amplify
वेब और मोबाइल एप्लिकेशन विकास के लिए एकीकृत क्लाउड प्लेटफ़ॉर्म
सर्वरलेस डेवलपमेंट


VueJS Tour
अपने उपयोगकर्ताओं को अपने एप्लिकेशन के माध्यम से आसानी से मार्गदर्शन करें
इंटरैक्टिव टूर


Reflex
शुद्ध Python में वेब ऐप्स। एकल कमांड के साथ तैनात करें।
फुल-स्टैक डेवलपमेंट

Fireball
SaaS & मार्केटिंग के लिए TailwindCSS ईमेल टेम्प्लेट
टेलविंडसीएसएस


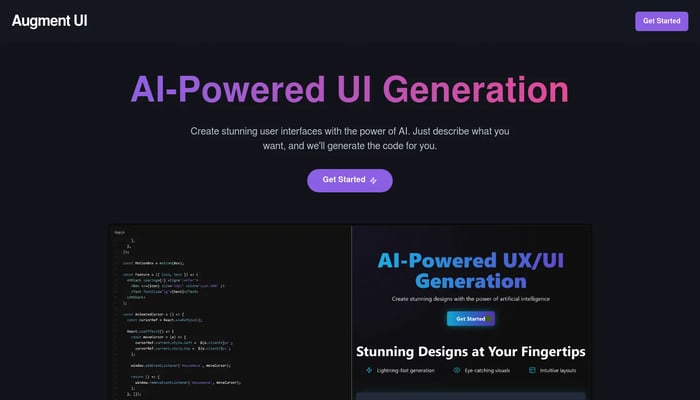
Augment UI
AI का उपयोग करके फ्रंटएंड डिज़ाइन को आसानी से प्रोटोटाइप करें
एआई-संचालित प्रोटोटाइपिंग


AI App Generator
Turn AI ideas into working apps in seconds
Next.js ऐप जेनरेटर


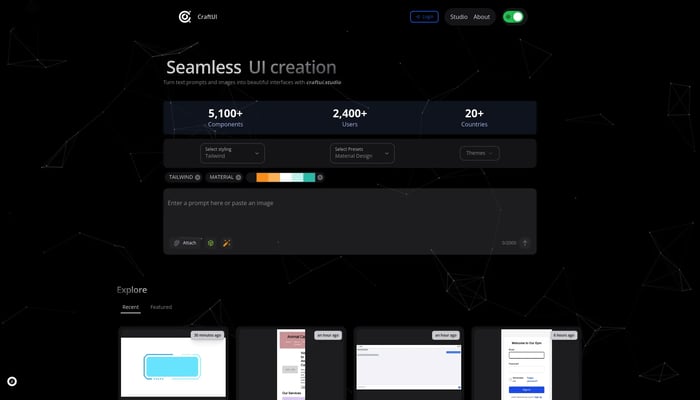
CraftUI
प्रॉम्प्ट से तुरंत आश्चर्यजनक UI घटक बनाएँ
प्रॉम्प्ट-आधारित UI जनरेशन

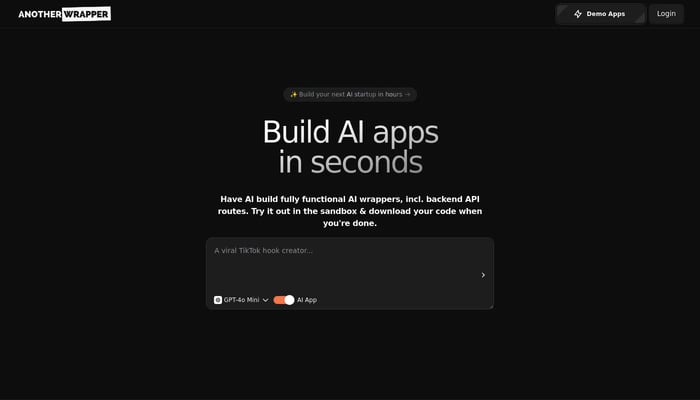
AnotherWrapper
घंटों में अपना AI स्टार्टअप लॉन्च करें, पहले से तैयार किए गए AI टेम्प्लेट्स का उपयोग करके.
एआई टेम्पलेट


Render
आसानी से अपने ऐप्स को बिल्ड, डिप्लॉय और स्केल करें।
सर्वरलेस परिनियोजन


npmpackage.info
NPM पैकेज के बारे में विस्तृत जानकारी खोजें।
NPM पैकेज विवरण


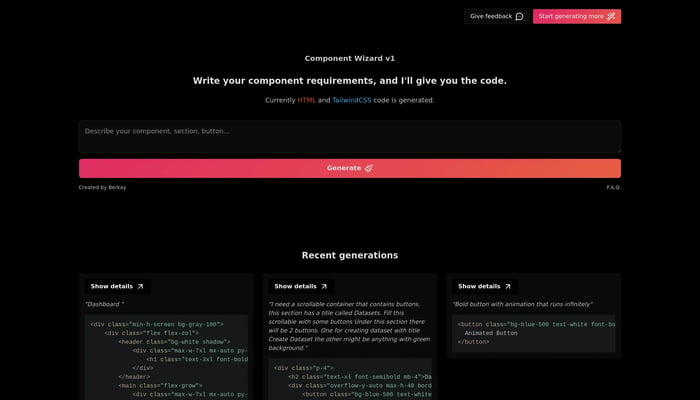
Component Wizard
घटक की आवश्यकताएँ लिखें, और उसके लिए कोड प्राप्त करें
टेक्स्ट टू कोड


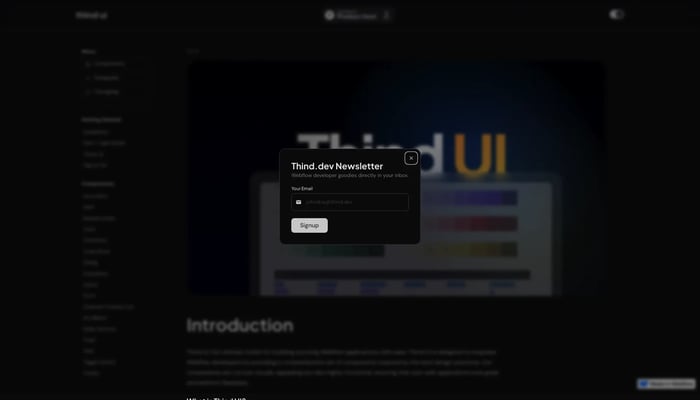
Thind UI
Webflow ऐप के लिए घटक लाइब्रेरी
Webflow घटक


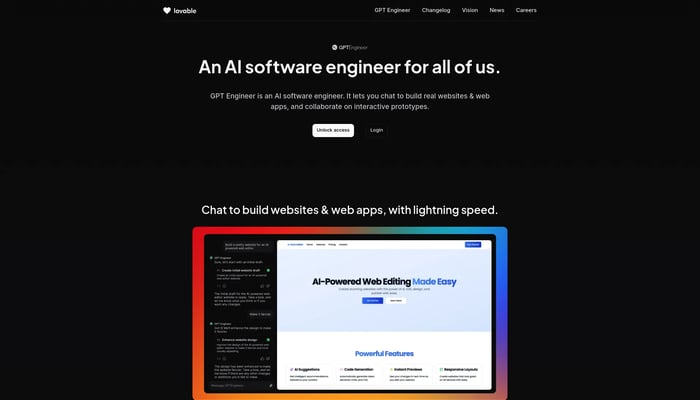
gptengineer.app: Chat -> Web Apps
बनाएँ। परिनियोजित करें। 10 गुना तेज़ शिप करें।
कोड जनरेशन


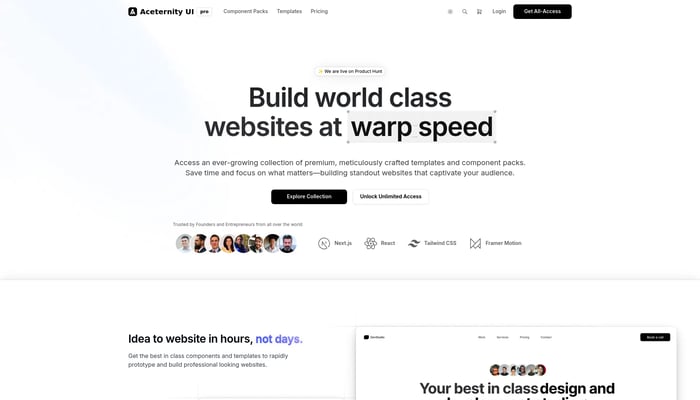
Aceternity UI Pro
वार्प गति से विश्व स्तरीय वेबसाइटें बनाएँ
AI-संचालित वेबसाइट डिज़ाइन

Justinmind
बिन कोडिंग इंटरैक्टिव प्रोटोटाइप बनाएं और यूआई डिज़ाइन करें।
वेब प्रोटोटाइपिंग

