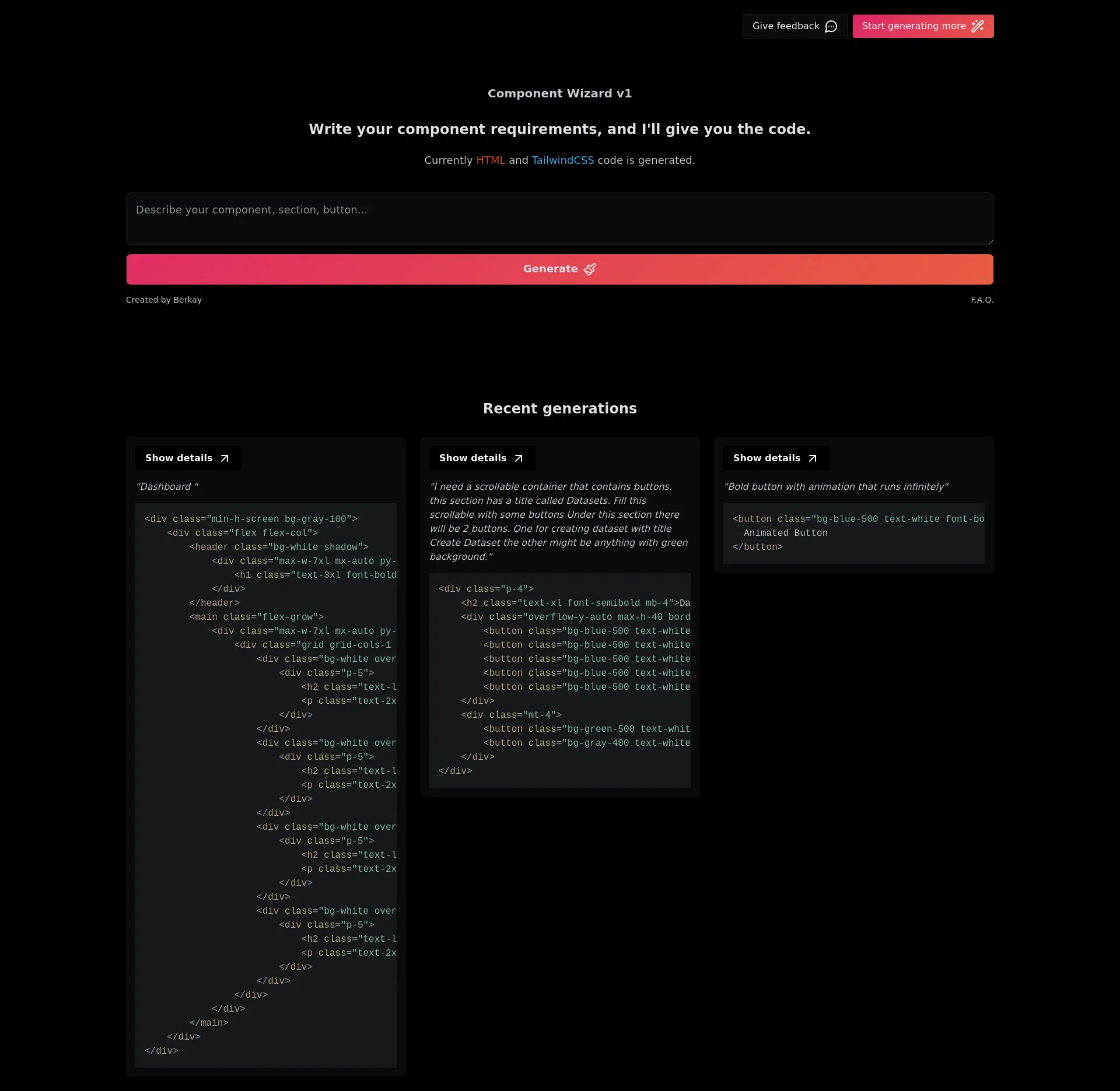
コンポーネントウィザード - あなたのコードジェネレーションパートナー
アイデアをコードに簡単に変換
主な機能
- HTMLとTailwindCSSコードの生成: クリーンで効率的なHTMLとTailwindCSSコードをすばやく生成します。
- ユーザーフレンドリーなインターフェース: シームレスなコード生成のためのシンプルで直感的なインターフェース。
- カスタマイズ可能なコンポーネント: コンポーネントを特定のニーズに合わせて調整します。
- リアルタイムフィードバック: コンポーネントを微調整するための即時のフィードバックを取得します。
- 最近の生成: 最近のコード生成にアクセスして再利用します。
ユースケース
- ウェブ開発者: 再利用可能なコンポーネントを生成することでワークフローを合理化します。
- デザイナー: デザインアイデアを迅速にプロトタイプ化して反復処理します。
- スタートアップ: すぐに使えるコンポーネントで製品開発を加速します。
- 教育目的: 実践的な例でHTMLとTailwindCSSを学び、教えます。
価格
価格プラン
<div class=\"max-w-6xl mx-auto py-12\">
<h2 class=\"text-3xl font-bold text-center mb-8\">価格プラン</h2>
<div class=\"grid grid-cols-1 md:grid-cols-3 gap-6\">
<div class=\"bg-white p-6 rounded-lg shadow-lg text-center\">
<h3 class=\"text-2xl font-semibold mb-4\">ベーシックプラン</h3>
<p class=\"text-lg text-gray-600 mb-4\">$ 19 / 月 </p>
<ul class=\"mb-4\">
<li class=\"mb-2\">機能1</li>
<li class=\"mb-2\">機能2</li>
<li class=\"mb-2\">機能3</li>
</ul>
<a href=\"#\" class=\"bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600\">プランを選択</a>
</div>
<div class=\"bg-white p-6 rounded-lg shadow-lg text-center\">
<h3 class=\"text-2xl font-semibold mb-4\">スタンダードプラン</h3>
<p class=\"text-lg text-gray-600 mb-4\">$ 39 / 月 </p>
<ul class=\"mb-4\">
<li class=\"mb-2\">機能1</li>
<li class=\"mb-2\">機能2</li>
<li class=\"mb-2\">機能3</li>
<li class=\"mb-2\">機能4</li>
</ul>
<a href=\"#\" class=\"bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600\">プランを選択</a>
</div>
<div class=\"bg-white p-6 rounded-lg shadow-lg text-center\">
<h3 class=\"text-2xl font-semibold mb-4\">プレミアムプラン</h3>
<p class=\"text-lg text-gray-600 mb-4\">$ 59 / 月 </p>
<ul class=\"mb-4\">
<li class=\"mb-2\">機能1</li>
<li class=\"mb-2\">機能2</li>
<li class=\"mb-2\">機能3</li>
<li class=\"mb-2\">機能4</li>
<li class=\"mb-2\">機能5</li>
</ul>
<a href=\"#\" class=\"bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600\">プランを選択</a>
</div>
</div>
</div>
チーム
Component Wizard は、Berkayが率いる、献身的な開発者とデザイナーのチームによって作成されました。 私たちの使命は、コード生成プロセスを簡素化し、すべての人がアクセスしやすく効率的にすることです。 経験豊富な開発者であっても初心者であっても、 当社のツールは、高品質なコンポーネントを簡単に作成できるように設計されています。