
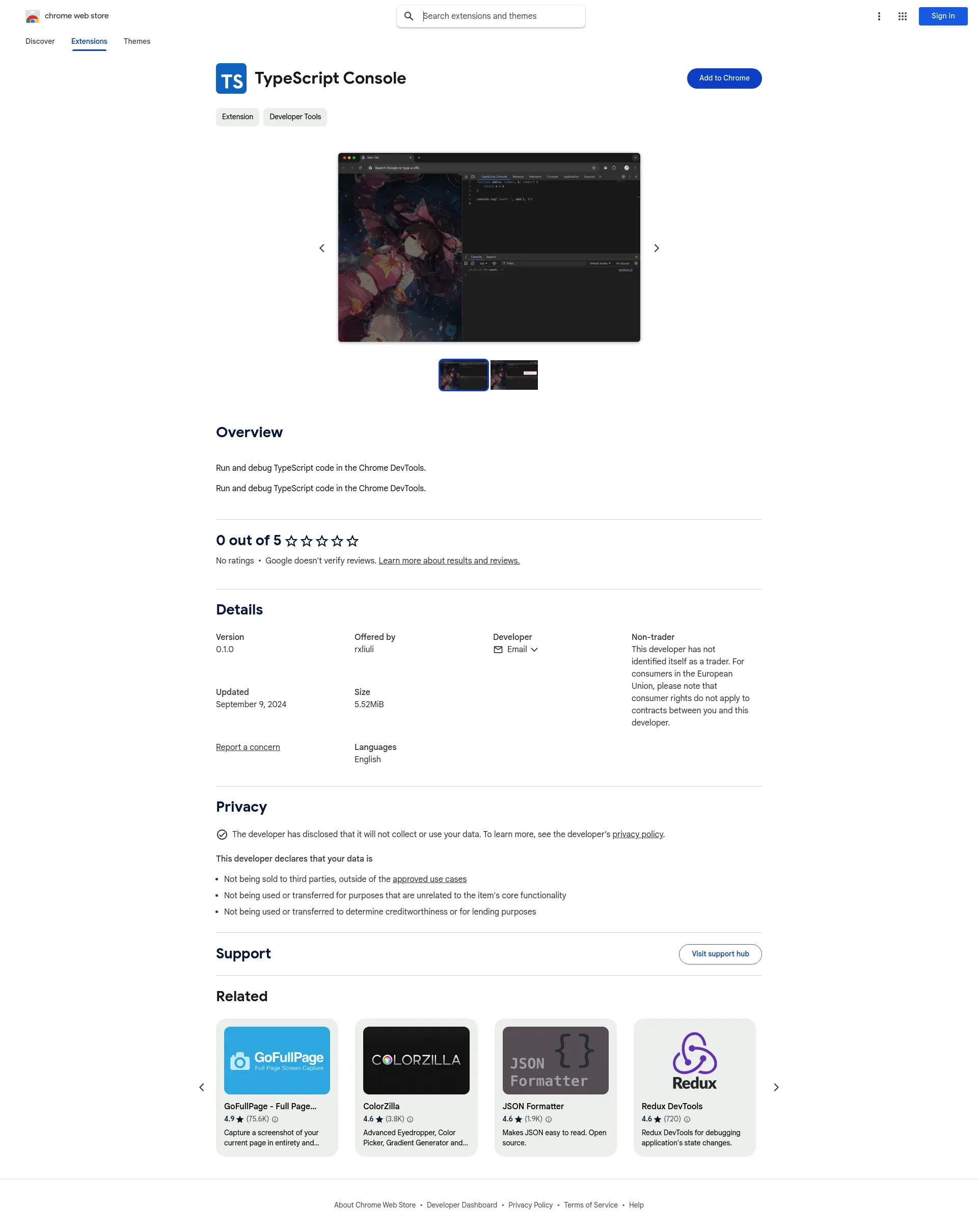
ブラウザの DevTools に TypeScript をもたらす Chrome 拡張機能。TypeScript コードスニペットをオンザフライで記述、コンパイル、実行できます。ブラウザを離れることなく TypeScript のアイデアをすばやくテストしたい Web 開発者にとって最適です。

TypeScript Console は、Chrome DevTools 内で直接 TypeScript コードを実行およびデバッグするために設計された強力な Chrome 拡張機能です。
TypeScript Console は Chrome Web Store で無料で入手できます。
rxliuli によって開発された TypeScript Console 拡張機能は、ブラウザー内で直接必要なツールを提供することで、TypeScript 開発者の開発プロセスを効率化することを目的としています。開発者はユーザーのプライバシーを尊重し、拡張機能のコア機能を超えたデータの収集や使用は行いません。
JavaScript コードを TypeScript に変換します。

Notionにブックマーク、ハイライト、メモ、AIサマリーを保存

クリックとキーストロークをコードなしの自動化に変換するChrome拡張機能

コードでビデオを作成

志を同じくするプロフェッショナルと 1 対 1 の会話でマッチング

Slackの混沌から明瞭さへ、わずか数分で

30分以内に何千ものランディングページをパーソナライズ

正確さと速度を備えたドキュメント解析のための最初の LLM

SaaS専門家向けのAIアシスタント

ライブ翻訳機能付きAI搭載電話アプリ

魅力的な AI 搭載のインタラクティブなデモ—今すぐログイン不要

AI モーショングラフィック副操縦士

ストレスと不安を取り除くためにコンフェティをポップしましょう、100%AIフリー

SaaSのためのスムーズな支払い