
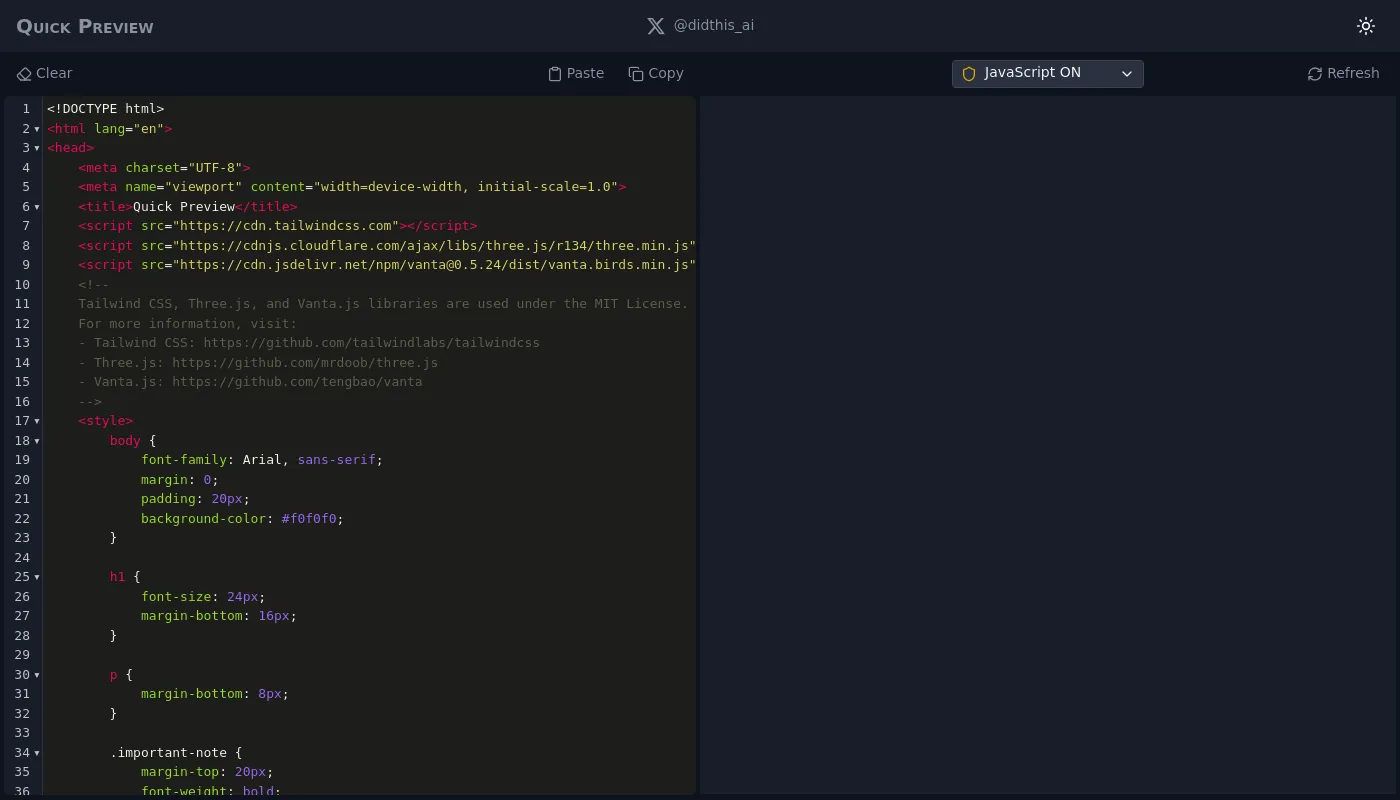
QuickPreviewは、HTMLコードを瞬時にテストできる便利なツールです。コードを入力するだけで、ブラウザでレンダリングされた結果をリアルタイムに確認できます。開発者やWebデザイナーにとって、効率的な作業を支援するツールです。

Quick Previewは、新しいウェブページの作成を簡素化および迅速化するために設計された、無料でオープンソースのツールです。Tailwind CSSライブラリを使用すると、CSSを最初から書くことなく、スタイリッシュでレスポンシブなウェブページを構築できます。Quick Previewは、あなたのウェブプロジェクトを迅速に開始するのに役立ちます。
Web開発者、ウェブサイトデザイナー、新しいウェブページを迅速に作成したい個人。