
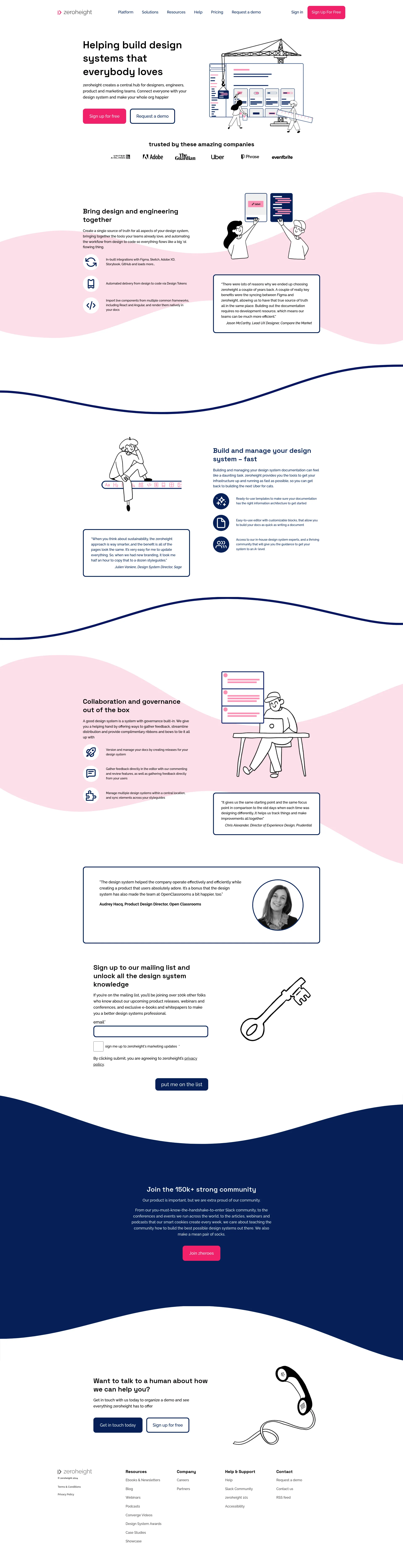
UXチームは指数関数的に拡大していますが、効果的に拡大するには、互いの作業を再利用できる必要があります。問題は、現在、UXデザイナーと開発者は、これまでに行ったことがわからないため、同じものを何度も何度も再構築していることです。zeroheightはUXツールと統合し、チームが作業をドキュメント化できるようにすることで、再利用が可能になり、UXをより迅速に提供できます。

zeroheightは、デザイナー、エンジニア、製品、マーケティングチームのためのセントラルハブです。デザインシステムで全員を接続し、組織全体をより幸せにしましょう。
zeroheightは、さまざまなチームと組織のニーズに合わせて、柔軟な価格設定プランを提供しています。デモと詳細な価格情報については、お問い合わせください。
zeroheightは、さまざまなチーム構造をサポートするように設計されています。
150,000人を超える強力なコミュニティに参加し、誰もが愛するデザインシステムの構築を始めましょう。無料登録またはデモをリクエストしてください。

あなたの知識で AI エージェントを作成するためのオールインワンなプラットフォーム

エラー検出を自動化し、AIの高精度を確保

Slackの混沌から明瞭さへ、わずか数分で

正確さと速度を備えたドキュメント解析のための最初の LLM

魅力的な AI 搭載のインタラクティブなデモ—今すぐログイン不要

SaaSのためのスムーズな支払い
ワンクリックで任意のウェブサイトをクローン

Your AI Career Concierge

顧客ジャーニー全体でのコンバージョンを促進

The gold standard for your API references and product guides