
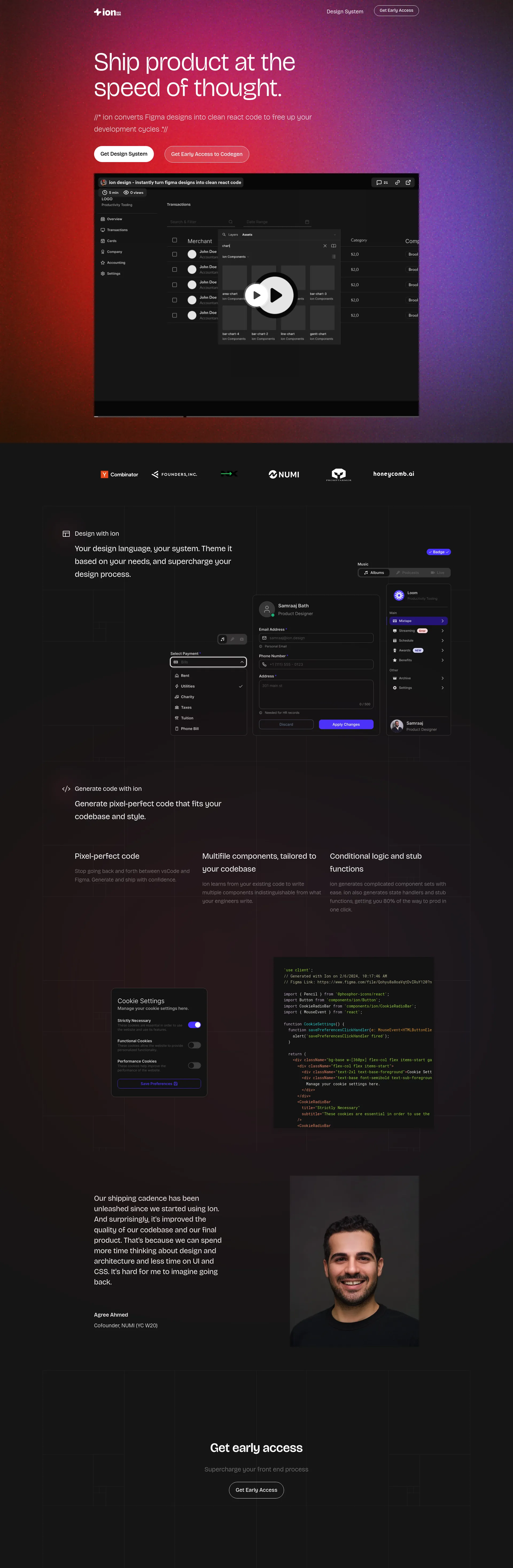
ion designは、ソフトウェア開発スタックに新しいレイヤーを構築しており、デザインシステムとコード生成を通じて、フロントエンドエンジニアリングを自動化しています。 Figmaのデザインを、クライアントのコードベースに合わせて調整されたクリーンなReactコードに自動的に変換するパイプラインから始めました。世代では、既存のコードベースからコンポーネントと変数を再利用し、Figmaから自動的にPRとマージの競合を生成できます。

Ionを使って、思考の速度で製品をリリースしましょう。Ionは、FigmaのデザインをクリーンなReactコードに変換し、開発サイクルを解放し、デザインとアーキテクチャに集中できるようにします。
Ionは、さまざまなチームの規模とニーズに合わせて、柔軟な価格プランを提供しています。価格オプションの詳細については、お問い合わせください。最適なプランを見つけましょう。
Ionは、フロントエンドプロセスを強化するように設計されており、チームの共同作業を容易にし、高品質な製品をより迅速に提供することができます。小さなスタートアップであろうと、大企業であろうと、Ionはワークフローを合理化し、コードベースを向上させるのに役立ちます。

志を同じくするプロフェッショナルと 1 対 1 の会話でマッチング

Slackの混沌から明瞭さへ、わずか数分で

30分以内に何千ものランディングページをパーソナライズ

正確さと速度を備えたドキュメント解析のための最初の LLM

SaaS専門家向けのAIアシスタント

ライブ翻訳機能付きAI搭載電話アプリ

魅力的な AI 搭載のインタラクティブなデモ—今すぐログイン不要

AI モーショングラフィック副操縦士

ストレスと不安を取り除くためにコンフェティをポップしましょう、100%AIフリー

SaaSのためのスムーズな支払い