Categories
JavaScriptレンダリング に関連する製品


Frontend AI
プロンプトまたは画像から生成されたあなたのUIコード
UIコード生成

Venngage
誰でも簡単にプロレベルのビジュアルを作成
インフォグラフィックテンプレート

Gravity
Node.jsとReactのためのSaaSボイラープレート&スターターキット
Node.jsボイラープレート


Playground
プロにならなくてもプロのようにグラフィックを作成
画像から画像へ


weweb.io
WeWebは、あなたが構築するのを助けるノーコードのフロントエンドビルダーです...
ノーコードフロントエンドビルダー

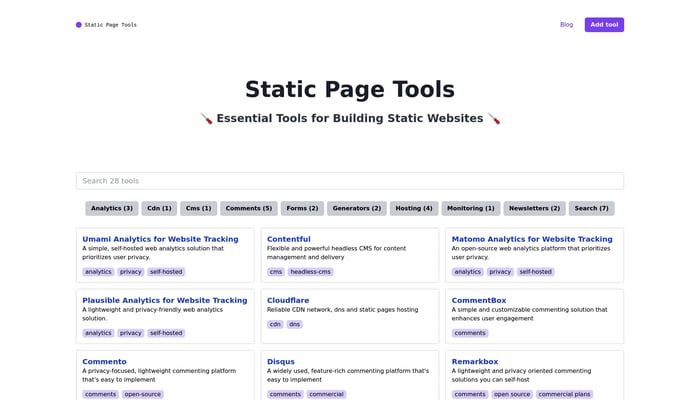
Static Page Tools
静的ウェブサイトを構築するための必須ツール
静的ウェブサイトの構築


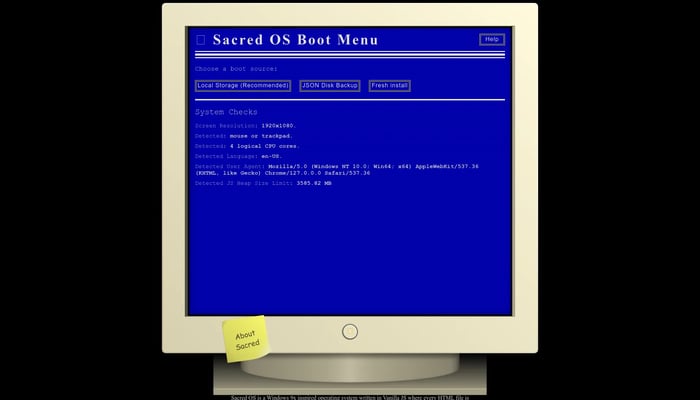
Sacred OS
ブラウザでレトロな OS
レトロOS


Repaint
Figmaのようなビジュアルデザインツールですが、実際のウェブサイトを作成します
ドラッグアンドドロップウェブサイトビルダー


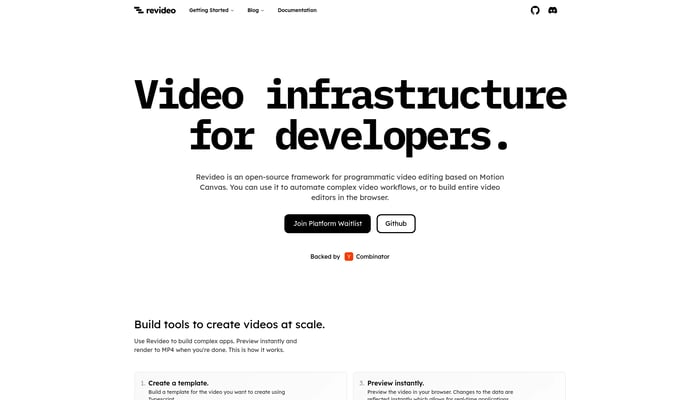
Revideo
コードでビデオを作成
テキストからビデオ


DynaUI
開発者向けの UI ライブラリ
ウェブサイトデザイン


MineWeather
天気予報に合わせたMinecraft風の新しいタブページ
天気予報


Layouts.dev
TailwindCSSとshadcn/uiで、高速に本番レベルのUIを構築
TailwindCSS


Merse
オーディオビジュアルコミックを発見し、作成する
AIコミック生成


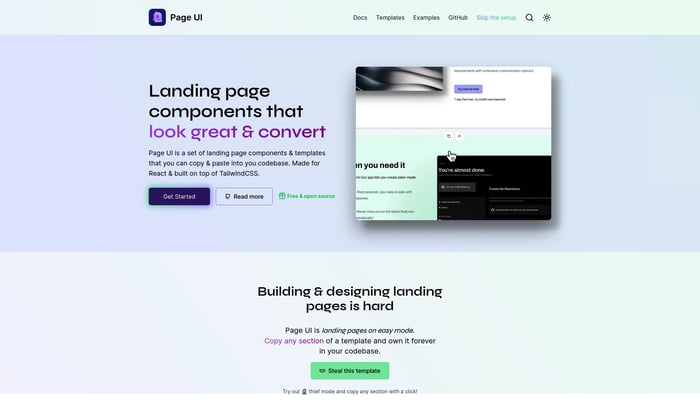
Page UI
コピーアンドペーストする高コンバージョンランディングページコンポーネント
ランディングページコンポーネント

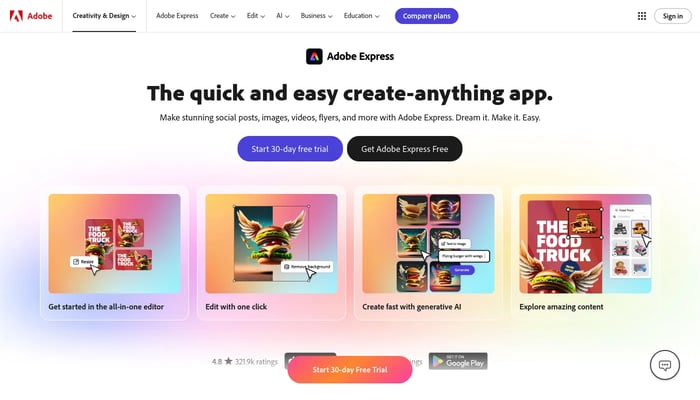
Adobe Express
簡単操作でプロ品質のデザインを
ロゴデザイン


DigitalCarbon
画像とビデオを没入感のある 3D シーンに変換
画像から3D


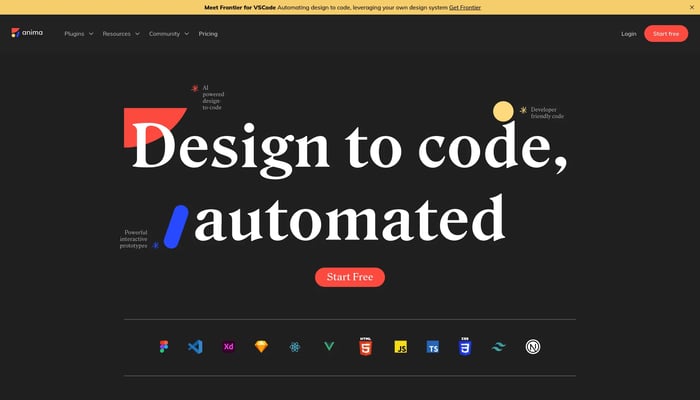
Anima App
デザインからコードへ、自動化。
Figmaデザインからコードへ

Genspark
AI副操縦士でインタラクティブなウェブページを作成しましょう
インタラクティブなウェブページ


Depict
Merchandising for fashion e-commerce
AI製品推奨

Visme
視覚的に魅力的なコンテンツで、あなたのメッセージを伝えましょう。
インフォグラフィックメーカー

Proto.io
コード不要で、インタラクティブなプロトタイプを簡単に作成
インタラクティブプロトタイピング


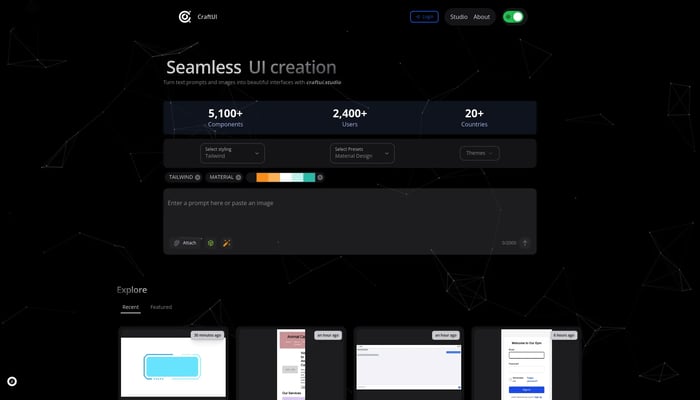
CraftUI
プロンプトからすぐに素晴らしいUIコンポーネントを作成
プロンプトベースのUI生成


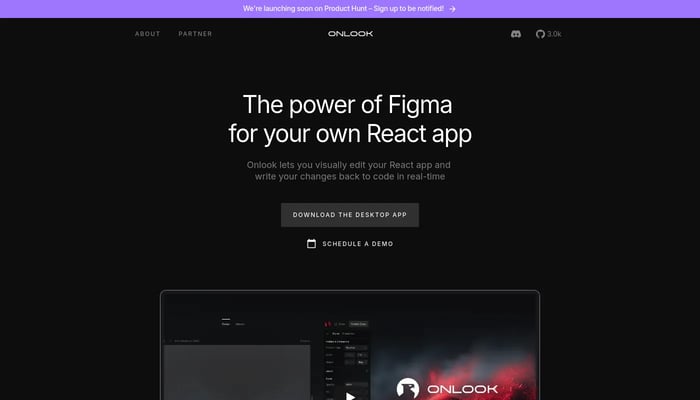
Onlook
The open-source, local-first Figma for react apps
React UIデザイン


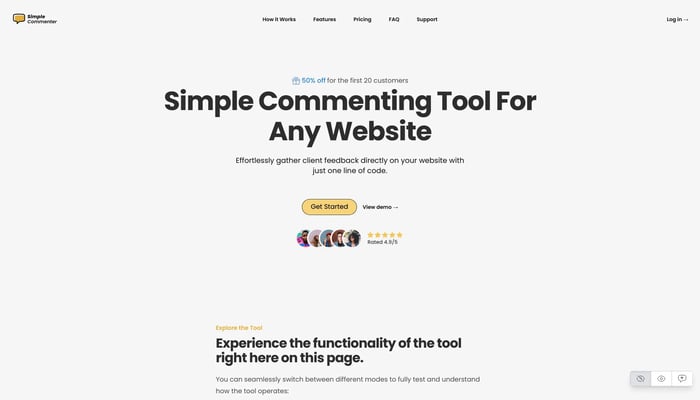
Simple Commenter
1行のコードでクライアントフィードバックを簡素化
クライアントフィードバック


MyLensAI
ワンクリックで、Web ページや YouTube 動画を要約
ウェブページ要約


Augment UI
AI を使ってフロントエンドデザインを素早くプロトタイプ化
AI駆動プロトタイピング


Exome.js
深くネストされた状態のための状態管理
ネストされた状態

Justinmind
コードを書かずに、インタラクティブなプロトタイプを作成しましょう。
ウェブプロトタイピング


Wandpen
あなたの文章を、より良く、より速く。
言い換えと書き直し

Dezigni
ウェブデザインのインスピレーションを探求し、アイデアを形にする
AIプロンプト

