Categories
ノーコードのカスタマイズ に関連する製品

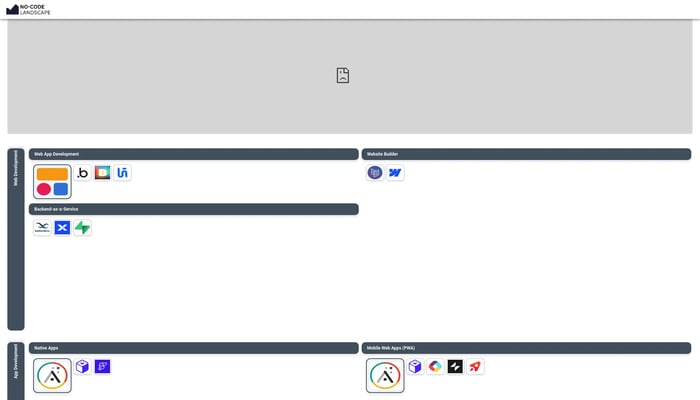
Nocode Landscape
Visual overview over the Nocode Tool Landscape
ノーコードランドスケープ


Siter
コーディング不要で、誰でも簡単にウェブサイトを作成できます。
ノーコードウェブサイトビルダー


CodeMenu
スニペットマネージャーを再発明
コードスニペット


The Semel Editor (TM)
C++プログラムを入力する新しい方法、意味論を編集し、テキストは編集しません
意味的コード編集

imgsrc
イメージをカスタマイズして、ソーシャルメディアやウェブサイトに最適な画像を作成します。
画像編集

Static Ninja
Webブロックを配置して、創造性を解き放ちましょう。
静的サイト生成


Repaint
Figmaのようなビジュアルデザインツールですが、実際のウェブサイトを作成します
ドラッグアンドドロップウェブサイトビルダー


blogstatic.io
ブログを作成して、DesignStudioでスタイリングしましょう。
ノーコードブログ


CodeViz (YC S24)
VS Codeでのコードベースのインタラクティブな視覚マップ
コードベースのマッピング

CoderKit
XcodeのコーディングをAIで効率化
コードオートコンプリート


Jet Admin
ノーコードのビジネスアプリビルダー
社内ツールビルダー


Blank
Webflow、Framer、Figmaでシームレスなデザインワークフローを実現
Webflow UIキット


justbuildthings
あらゆるニーズに対応する多様なオンラインツールを提供
無料のウェブアプリ


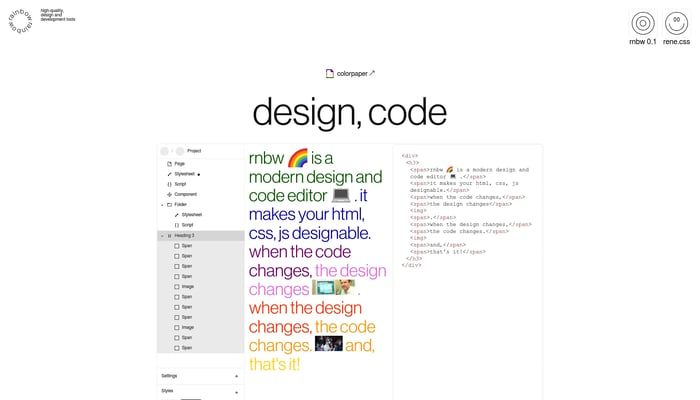
rnbw
モダンなデザインとコードエディタ
AI搭載コード生成

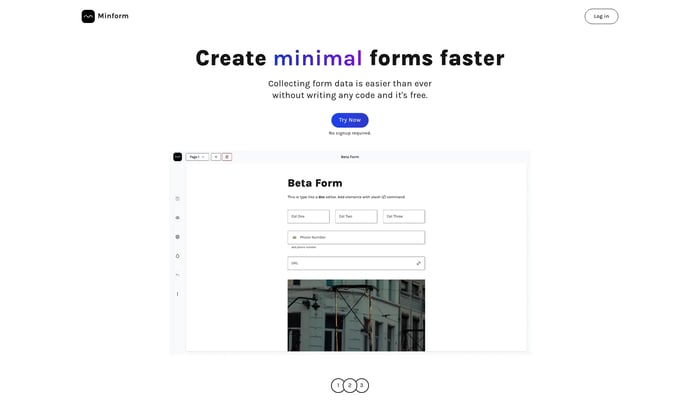
Minform
無料のノーコードフォームビルダー
ノーコードフォームビルダー


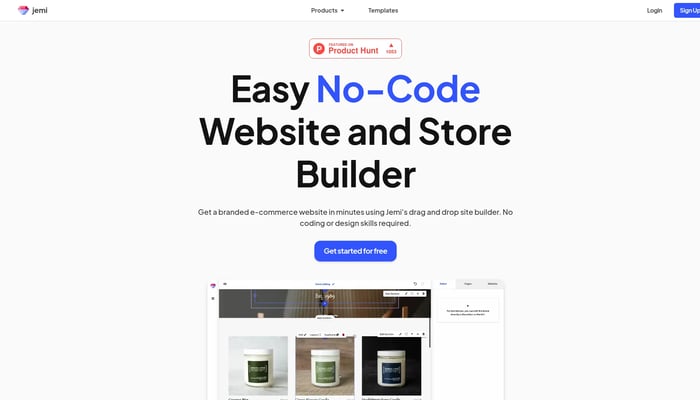
Jemi
Jemiは、人々が美しいウェブサイトとストアを構築するお手伝いをします。
ノーコードウェブサイトビルダー


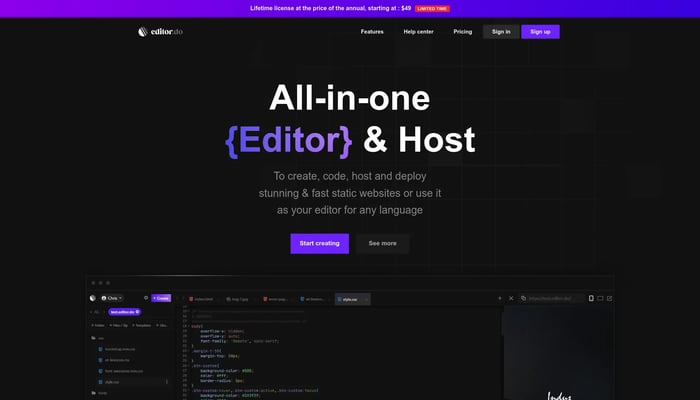
Editor.do
オールインワンのオンラインIDE、ビジュアルビルダー、およびホスト
静的ウェブサイトビルダー

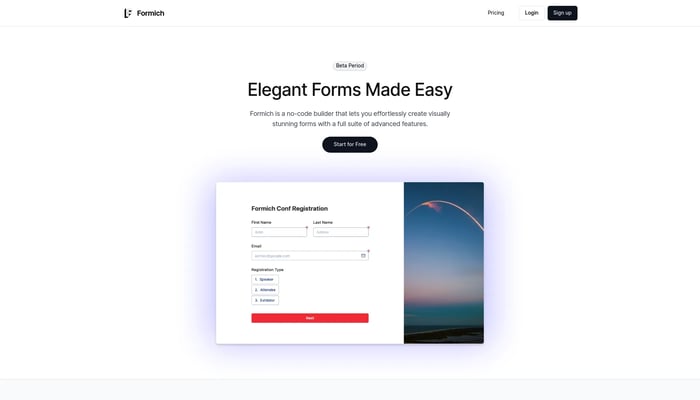
Formich
Formich - エレガントなノーコードビルダー
ウェブサイトビルダー


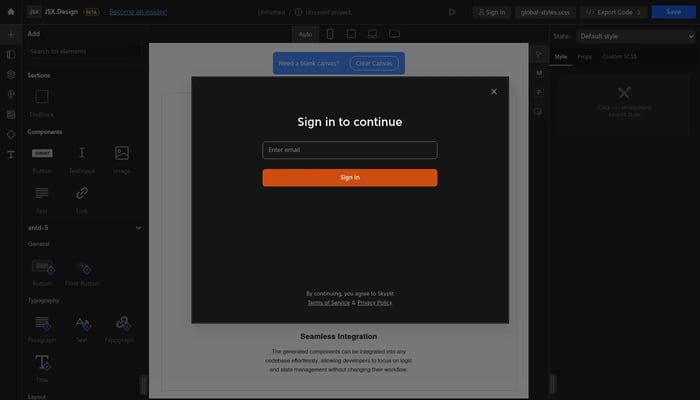
JSX.Design
視覚的にJSXコードを生成し、React開発を加速
React UI デザイン

Codeye
高品質なソフトウェアを迅速に提供するための AI 駆動型エージェント。
コード生成


CodeViz
インタラクティブなコードベースのスキーマ
コードベースのマッピング


weweb.io
WeWebは、あなたが構築するのを助けるノーコードのフロントエンドビルダーです...
ノーコードフロントエンドビルダー


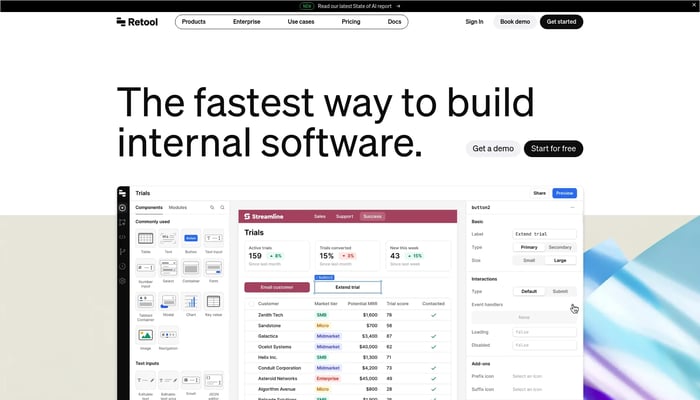
Retool
内部ツールをすばやく構築する。
ローコードプラットフォーム


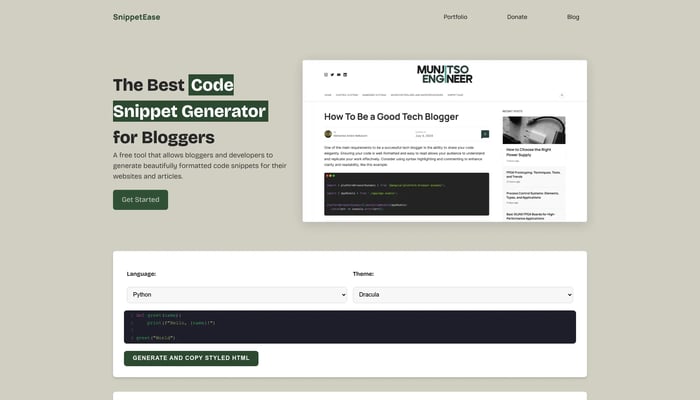
SnippetEase
埋め込み可能なコードスニペットジェネレーター
スニペットジェネレーター


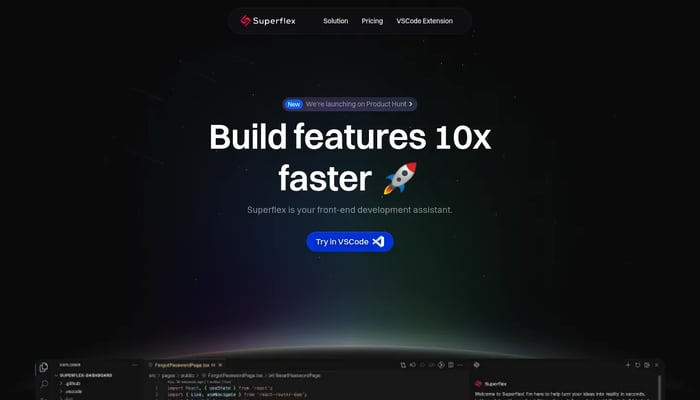
Superflex
フロントエンドコードを10倍速く書きましょう⚡️
Figma からコードへ


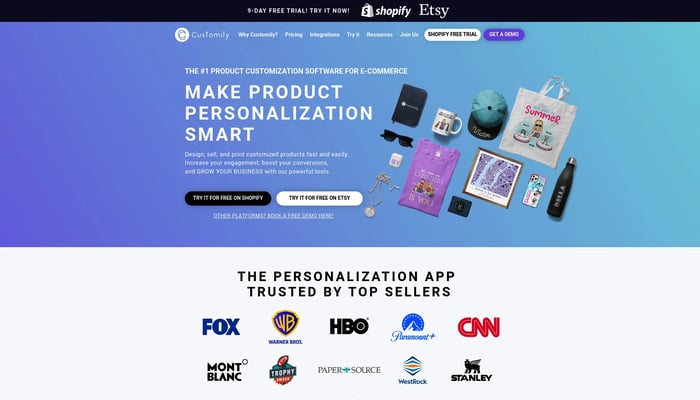
Customily
パーソナライズされた製品をオンラインで簡単に販売できるようにします。
パーソナライズされた商品


Glide
コーディングなしで、ビジネスに必要なアプリを作成します。
スプレッドシートベースのアプリ構築


Thunkable
Thunkable は、強力なネイティブモバイルアプリを構築するためのノーコードプラットフォームです
ノーコードプラットフォーム

Reweb
コードを記述せずに、Next.jsとTailwind CSSでウェブサイトを構築する
Next.js 統合


Codemeup
Github から直接コードスニペットを埋め込む
GitHub統合

