Categories
スタイル付きコンポーネント に関連する製品


React Strict DOM
Webとネイティブ向けにスタイル設定されたReactコンポーネントの開発を標準化する
スタイル付きコンポーネント


lndev/ui
lndev がコード化した高品質なコンポーネント
React UIライブラリ


JSX.Design
視覚的にJSXコードを生成し、React開発を加速
React UI デザイン


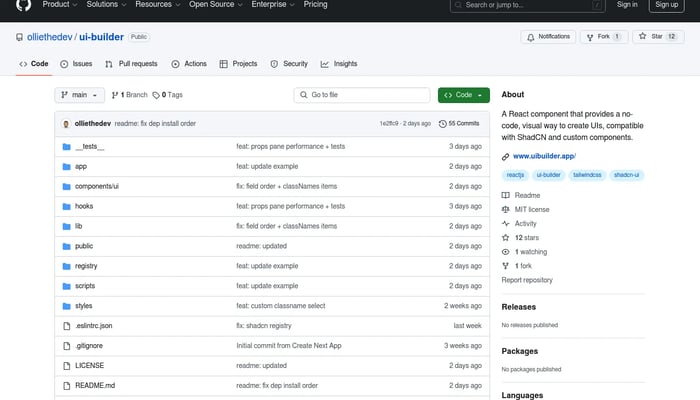
UI Builder for shadcn/ui
ノーコードでUIを視覚的に構築
ノーコードUIビルダー


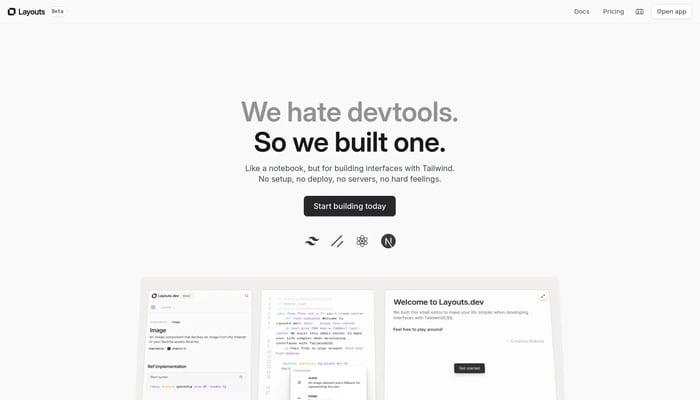
Layouts.dev
TailwindCSSとshadcn/uiで、高速に本番レベルのUIを構築
TailwindCSS


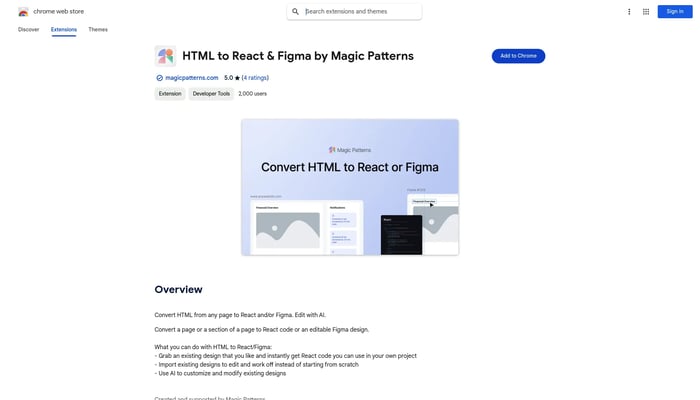
HTML to React
任意のウェブサイトからReactとFigmaにデザインを変換
HTMLからReact


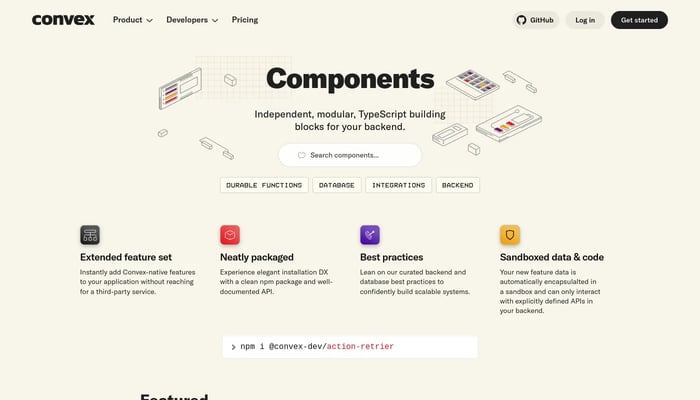
Components by Convex
バックエンドを構築するための、モジュール式 TypeScript コンポーネント
モジュール型バックエンドコンポーネント


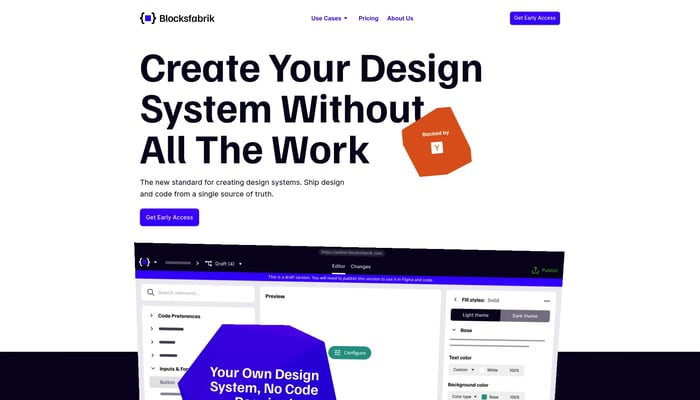
Blocksfabrik
デザインガイドラインからUIコンポーネントを自動生成
デザインシステムの生成


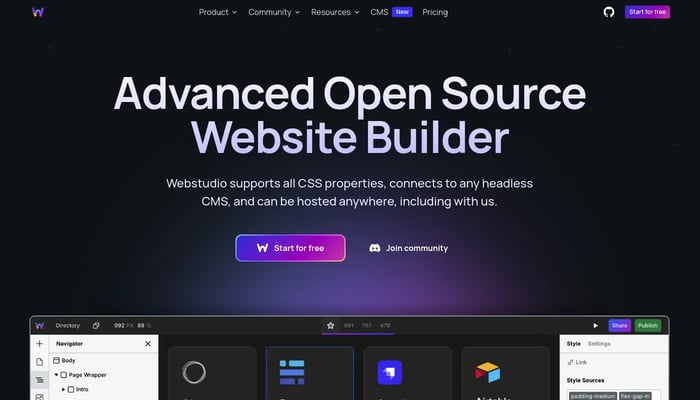
Webstudio Variables
デザインシステムを構築し、再利用。コンスタントなスタイルと高速なイテレーションを実現しましょう。
CSS変数


Visly
視覚的にReactコンポーネントを構築する
Reactコンポーネントの作成


CraftUI
プロンプトからすぐに素晴らしいUIコンポーネントを作成
プロンプトベースのUI生成


Wave Generator
コンテナ用のCSSクリップパス
クリップパスジェネレーター


Page UI
コピーアンドペーストする高コンバージョンランディングページコンポーネント
ランディングページコンポーネント


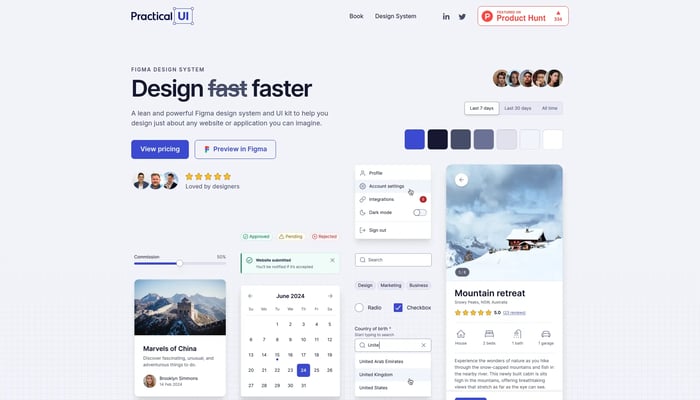
Practical UI - Figma Design System
FigmaデザインシステムとUIキット
Figmaデザインシステム


Zigma - by NextUI
オープンソースデザインシステム作成&管理プラットフォーム。
デザインシステム管理


UI Components
Auth0 を使用してアプリを構築するための再利用可能な React コンポーネント
React UI コンポーネント


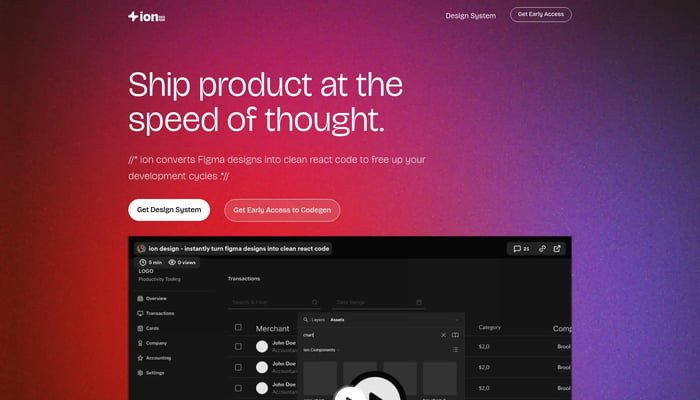
ion design
デザインを瞬時にクリーンなコードに変換します
デザインからコードへ


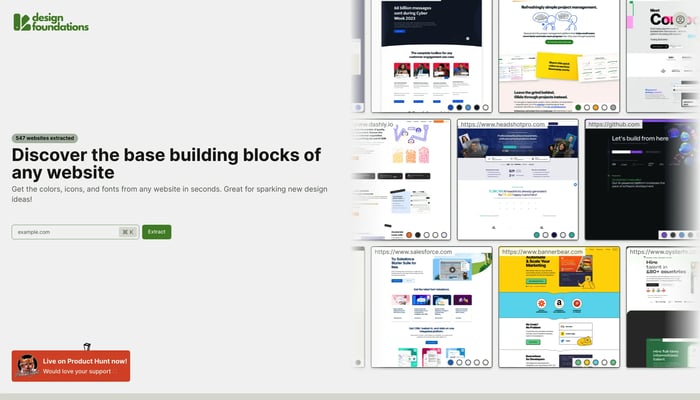
Design Foundations
どんなウェブサイトでもあなたのデザインシステムに変えましょう
ウェブサイトカラーパレット抽出


Onlook
The open-source, local-first Figma for react apps
React UIデザイン

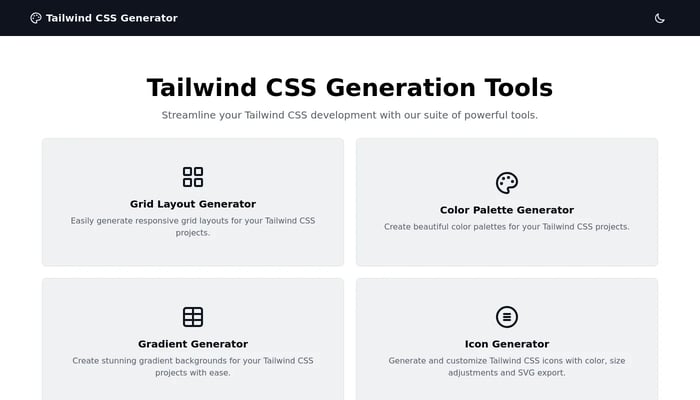
tailwind css generator tool
Tailwind CSS の開発を効率化するツールセット
Tailwind CSS ジェネレーター

PlaceholderJS
とてもシンプルで軽量なプレースホルダー
プレースホルダー画像


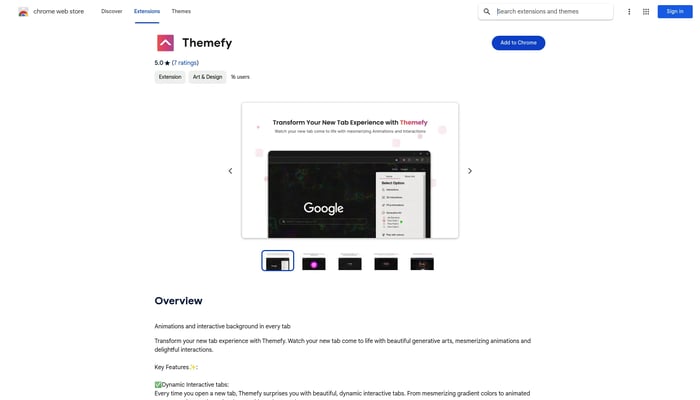
Themefy
あなたのブラウザのタブを、素晴らしいインタラクティブなアートで変えましょう。
AIアート生成


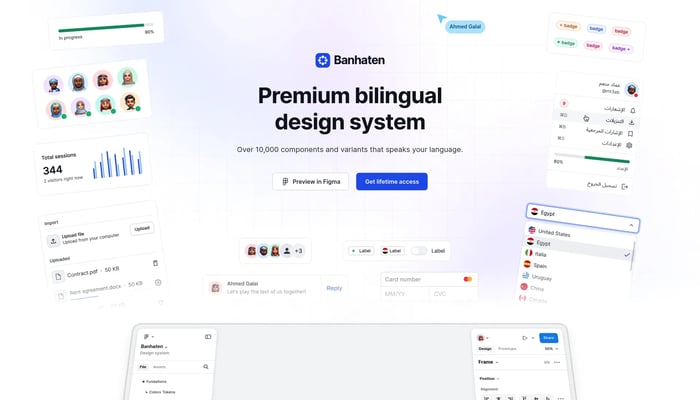
Banhaten design system
あなたの言語を話すプレミアムなバイリンガルデザインシステム
バイリンガルデザインシステム


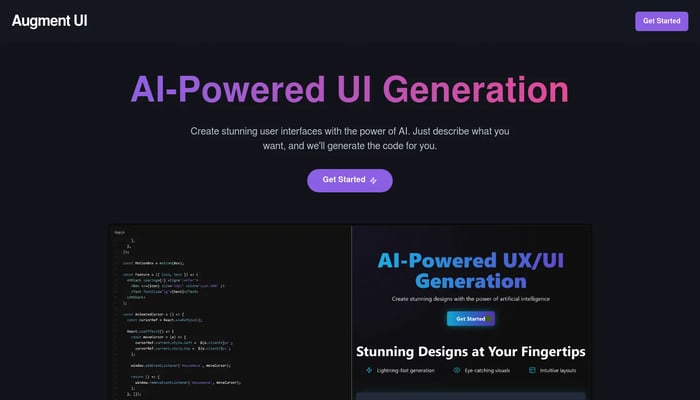
Augment UI
AI を使ってフロントエンドデザインを素早くプロトタイプ化
AI駆動プロトタイピング

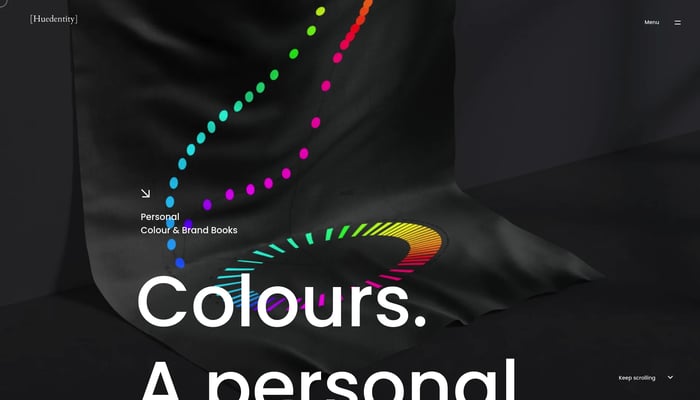
Huedentity
カラーアイデンティティプロジェクト
カラーパレット生成


Blank
Webflow、Framer、Figmaでシームレスなデザインワークフローを実現
Webflow UIキット


Dualite 2.0
ワンクリックで Figma からコードへ
Figma からコードへ

ThemeForest
簡単にカスタマイズ可能な、高品質なウェブサイトテーマやテンプレートを提供
ウェブサイトテンプレート

Vue.js
アクセスしやすい、高性能で汎用性の高い JavaScript フレームワーク
コンポーネントベース開発


JitBlox
コーディングなしでモダンなWebアプリのインタラクティブなプロトタイピング
ビジュアルプロトタイピング

