Categories
WebAssemblyレンダリング に関連する製品


Ultralight
アプリ、ゲーム、テレビ、デバイスディスプレイ用のユニバーサルウェブレンダラー。
ユニバーサルWebレンダリング


renderlet
どこでも実行されるインタラクティブなアプリケーションを作成します
コードからグラフィックス


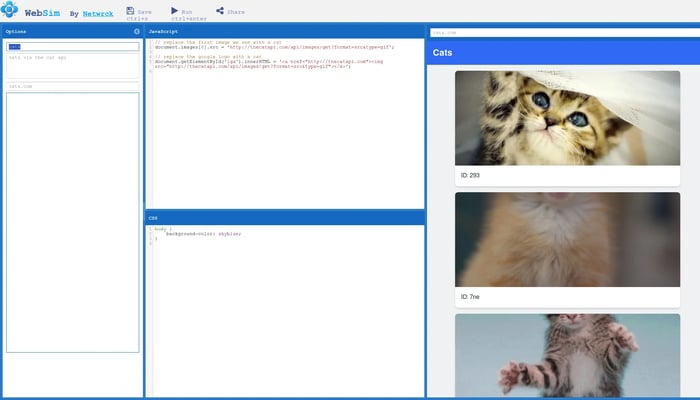
WebSim
AI Webエディターとシミュレーター
AI Webエディタ


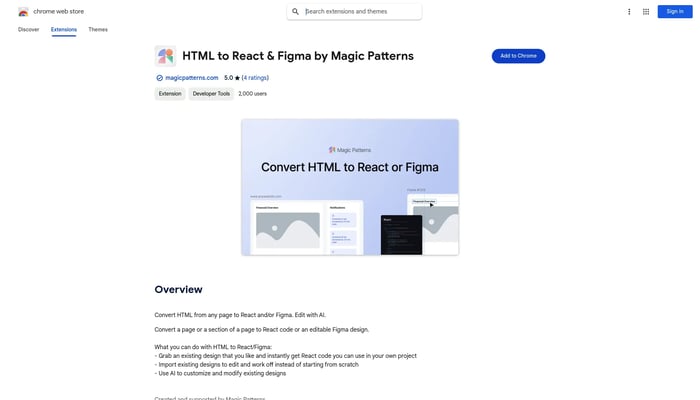
HTML to React
任意のウェブサイトからReactとFigmaにデザインを変換
HTMLからReact


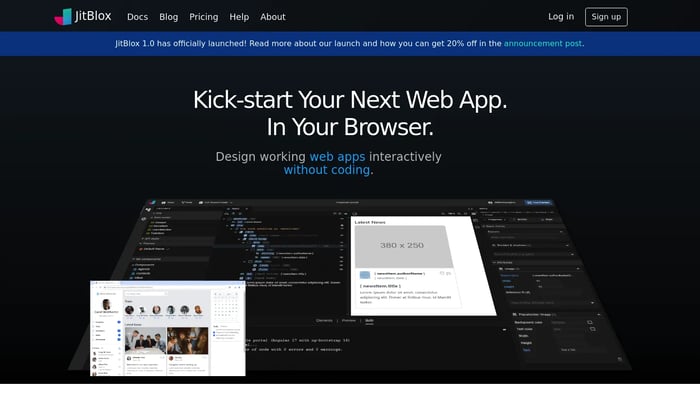
JitBlox
コーディングなしでモダンなWebアプリのインタラクティブなプロトタイピング
ビジュアルプロトタイピング


Aceternity UI Pro
ワープスピードで世界クラスのウェブサイトを構築しましょう
AI搭載ウェブサイトデザイン

Static Page Tools
静的ウェブサイトを構築するための必須ツール
静的ウェブサイトの構築

Webifier.io
AIで、あなたのアイデアを美しく効果的なランディングページに変えましょう
AIランディングページジェネレーター

Next.js
Reactコンポーネントを活用した高品質なWebアプリケーション開発
React開発

Reweb
コードを記述せずに、Next.jsとTailwind CSSでウェブサイトを構築する
Next.js 統合


Layouts.dev
TailwindCSSとshadcn/uiで、高速に本番レベルのUIを構築
TailwindCSS


weweb.io
WeWebは、あなたが構築するのを助けるノーコードのフロントエンドビルダーです...
ノーコードフロントエンドビルダー


lndev/ui
lndev がコード化した高品質なコンポーネント
React UIライブラリ


Webtrotion
Notion ベースの構成可能な静的ウェブサイトジェネレーター
静的サイトジェネレーター


Wasp
エンタープライズWebアプリを10倍速く構築するための構成言語
ウェブアプリケーション開発


DynaUI
開発者向けの UI ライブラリ
ウェブサイトデザイン

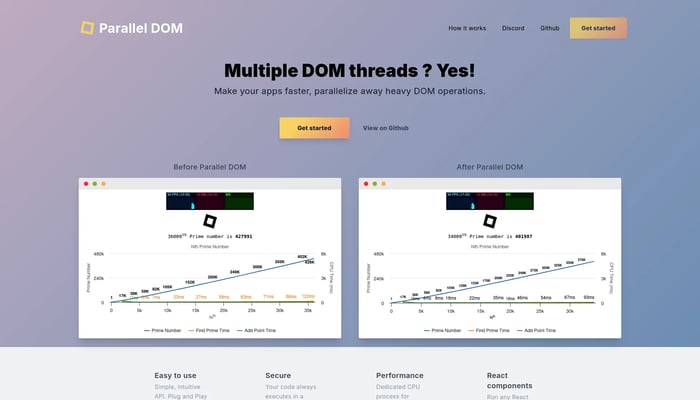
Parallel DOM
アプリを高速化し、重いDOM操作を並列化
DOM操作


Repaint
Figmaのようなビジュアルデザインツールですが、実際のウェブサイトを作成します
ドラッグアンドドロップウェブサイトビルダー


Blank
Webflow、Framer、Figmaでシームレスなデザインワークフローを実現
Webflow UIキット

Gatsby
React ベースの高速で安全なウェブサイトを構築するためのオープンソースフレームワーク
Reactフレームワーク


Blocksfabrik
デザインガイドラインからUIコンポーネントを自動生成
デザインシステムの生成


GetEles
フロントエンド開発を効率化するブラウザ拡張機能
Webページ分析


Revyme
多様なデザイン要素とレスポンシブなコントロールで、魅力的なアニメーションウェブサイトを構築できます。
アニメーションウェブサイトビルダー

Netlify
あらゆるフレームワークに対応する、モダンなWebアプリケーションの構築とデプロイを容易にするプラットフォーム
静的サイト生成


CraftUI
プロンプトからすぐに素晴らしいUIコンポーネントを作成
プロンプトベースのUI生成


Framer
直感的なインターフェースで、誰でも簡単にWebサイトを制作
AI駆動型ウェブサイトデザイン


Render
アプリケーションの構築、デプロイ、スケーリングを簡単に
サーバーレス展開


3dlooky
コードなしで、3D をウェブサイトに数分で接続
ノーコード3D統合


JSX.Design
視覚的にJSXコードを生成し、React開発を加速
React UI デザイン


Webstudio Variables
デザインシステムを構築し、再利用。コンスタントなスタイルと高速なイテレーションを実現しましょう。
CSS変数

