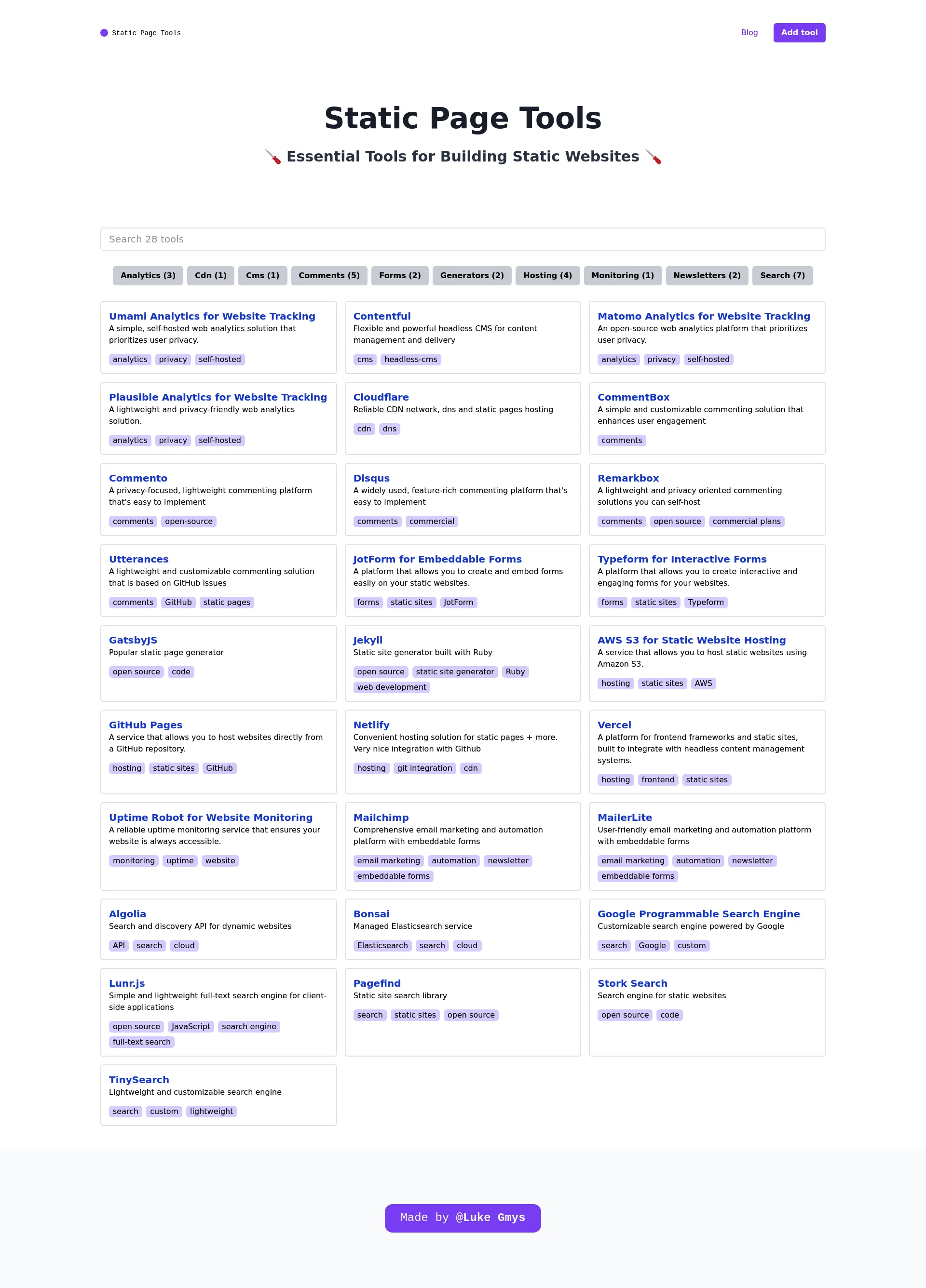
Static Page Tools é um diretório curado das melhores ferramentas para construir e otimizar sites estáticos, projetado para ajudar desenvolvedores e criadores a encontrar exatamente o que eles precisam.

Páginas de destino SaaS com tecnologia de IA em minutos.

Combine-se com profissionais que pensam como você para conversas individuais

Passe do caos do Slack à clareza em minutos

Personalize milhares de páginas de destino em menos de 30 minutos

O primeiro LLM para análise de documentos com precisão e velocidade

Assistentes de IA para profissionais de SaaS

Aplicativo de chamadas telefônicas com tecnologia de IA com tradução ao vivo

Demos interativas cativantes impulsionadas por IA, agora sem necessidade de login

Copiloto de gráficos em movimento com IA

Faça pop em confete para se livrar do estresse e da ansiedade, 100% livre de IA

Pagamentos suaves para SaaS