Assistente de Componentes - Seu Companheiro de Geração de Código
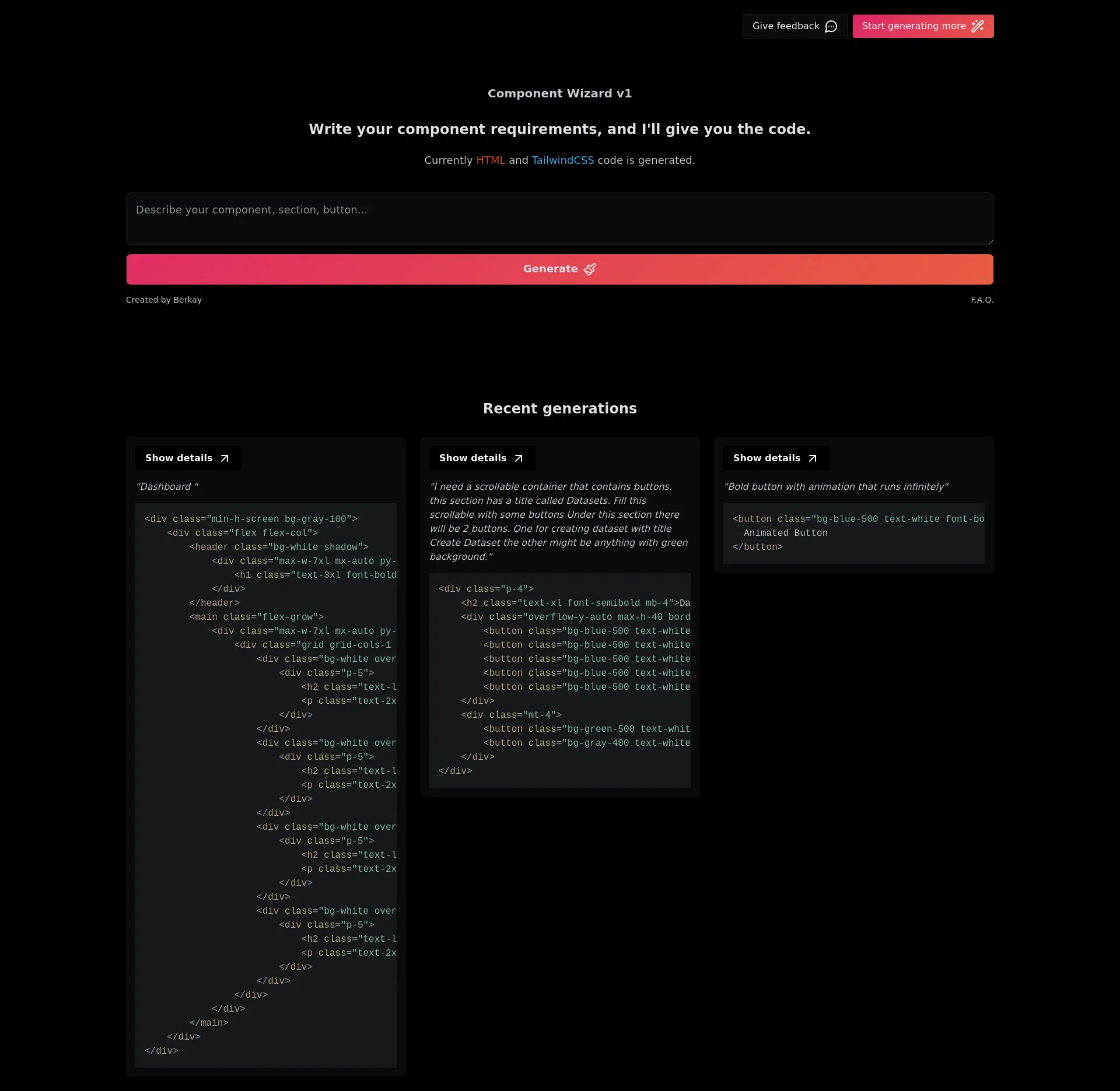
Transforme suas Ideias em Código Sem Esforço
Recursos Principais
- Geração de Código HTML e TailwindCSS: Gere rapidamente código HTML e TailwindCSS limpo e eficiente.
- Interface amigável: Interface simples e intuitiva para geração de código perfeita.
- Componentes Personalizáveis: Ajuste os componentes para atender às suas necessidades específicas.
- Feedback em Tempo Real: Obtenha feedback instantâneo para refinar seus componentes.
- Geração Recente: Acesse e reutilize suas gerações recentes de código.
Casos de Uso
- Desenvolvedores Web: Otimize seu fluxo de trabalho gerando componentes reutilizáveis.
- Designers: Crie protótipos e itere rapidamente sobre ideias de design.
- Startups: Acelere o desenvolvimento de seu produto com componentes prontos para uso.
- Fins Educacionais: Aprenda e ensine HTML e TailwindCSS com exemplos práticos.
Preços
Nossos Planos de Preços
<div class=\"max-w-6xl mx-auto py-12\">
<h2 class=\"text-3xl font-bold text-center mb-8\">Nossos Planos de Preços</h2>
<div class=\"grid grid-cols-1 md:grid-cols-3 gap-6\">
<div class=\"bg-white p-6 rounded-lg shadow-lg text-center\">
<h3 class=\"text-2xl font-semibold mb-4\">Plano Básico</h3>
<p class=\"text-lg text-gray-600 mb-4\">$ 19 / mês </p>
<ul class=\"mb-4\">
<li class=\"mb-2\">Recurso Um</li>
<li class=\"mb-2\">Recurso Dois</li>
<li class=\"mb-2\">Recurso Três</li>
</ul>
<a href=\"#\" class=\"bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600\">Selecionar Plano</a>
</div>
<div class=\"bg-white p-6 rounded-lg shadow-lg text-center\">
<h3 class=\"text-2xl font-semibold mb-4\">Plano Padrão</h3>
<p class=\"text-lg text-gray-600 mb-4\">$ 39 / mês </p>
<ul class=\"mb-4\">
<li class=\"mb-2\">Recurso Um</li>
<li class=\"mb-2\">Recurso Dois</li>
<li class=\"mb-2\">Recurso Três</li>
<li class=\"mb-2\">Recurso Quatro</li>
</ul>
<a href=\"#\" class=\"bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600\">Selecionar Plano</a>
</div>
<div class=\"bg-white p-6 rounded-lg shadow-lg text-center\">
<h3 class=\"text-2xl font-semibold mb-4\">Plano Premium</h3>
<p class=\"text-lg text-gray-600 mb-4\">$ 59 / mês </p>
<ul class=\"mb-4\">
<li class=\"mb-2\">Recurso Um</li>
<li class=\"mb-2\">Recurso Dois</li>
<li class=\"mb-2\">Recurso Três</li>
<li class=\"mb-2\">Recurso Quatro</li>
<li class=\"mb-2\">Recurso Cinco</li>
</ul>
<a href=\"#\" class=\"bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600\">Selecionar Plano</a>
</div>
</div>
</div>
Equipe
Component Wizard é criado por uma equipe dedicada de desenvolvedores e designers liderados por Berkay. Nossa missão é simplificar o processo de geração de código, tornando-o acessível e eficiente para todos. Se você é um desenvolvedor experiente ou está apenas começando, nossa ferramenta é projetada para ajudá-lo a criar componentes de alta qualidade com facilidade.