
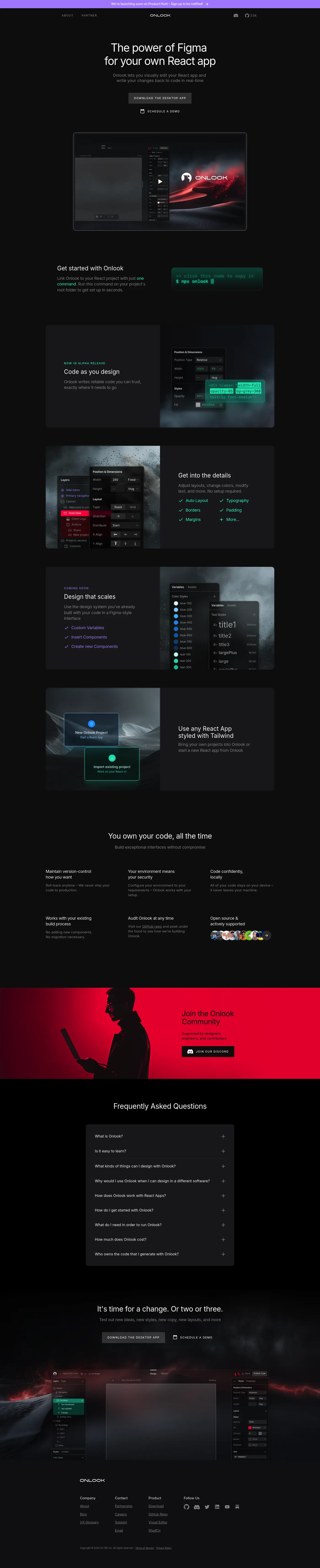
Onlook é um editor visual de código aberto para aplicativos React. Projete diretamente em seu aplicativo React e escreva instantaneamente todas as suas alterações no código. Crie sua interface com uma ferramenta de design de última geração que ajudará você a lançar produtos mais rápido do que nunca.

Onlook é uma ferramenta de design visual para React, permitindo que você edite seus aplicativos e gere código confiável em tempo real. Onlook combina design e codificação, tornando o processo de criação de interfaces de usuário mais eficiente e amigável.
Onlook foi projetado para desenvolvedores e designers de IU que trabalham em aplicativos React. É ideal para qualquer pessoa que deseja melhorar seu fluxo de trabalho de design e codificação de IU do React.