Используйте библиотеку Parallel DOM JS для обновления частей вашего веб-приложения, чтобы они выполнялись в изолированном контексте Parallel DOMs как отдельный подпроцесс. Если вы используете React, вы можете распараллелить компонент React, имея возможность передавать пропсы и обратные вызовы.

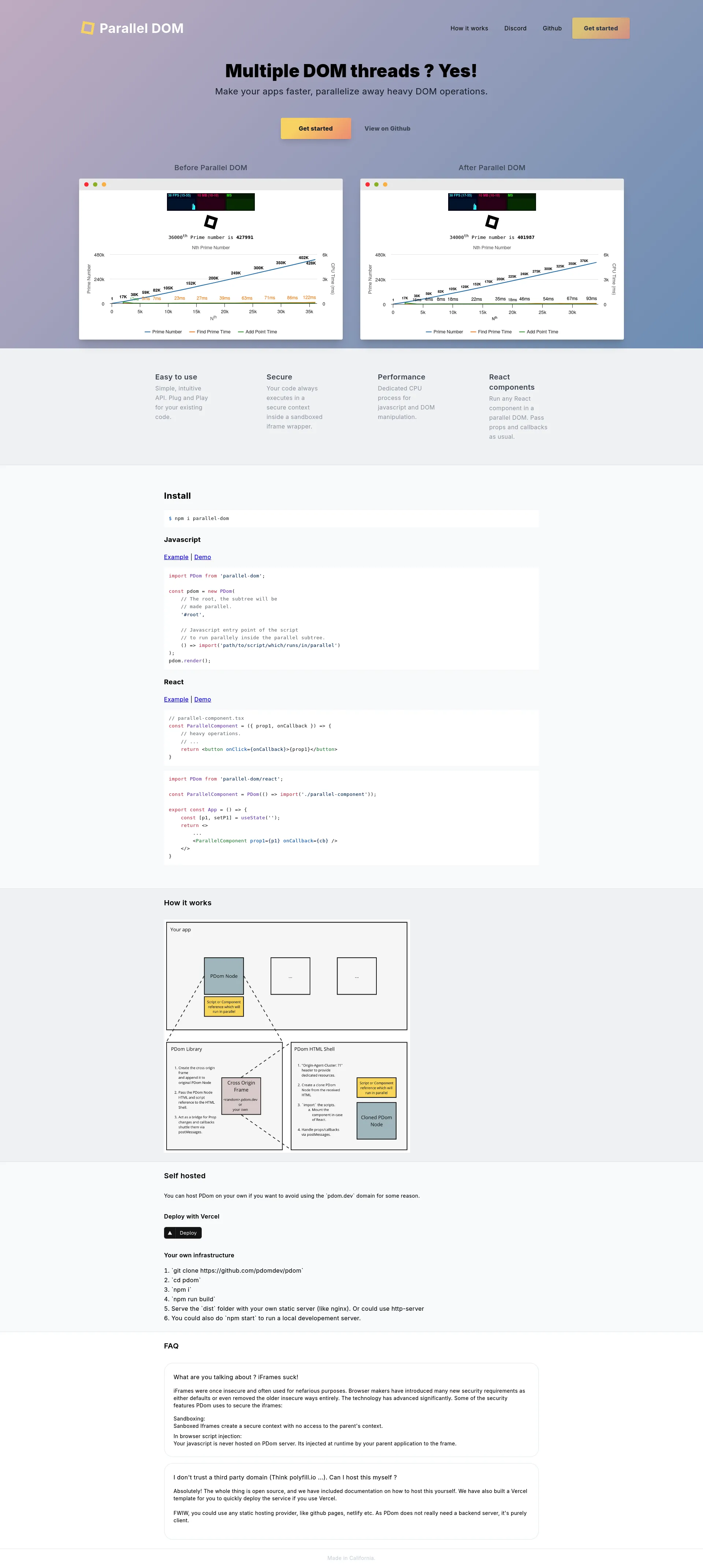
Parallel DOM позволяет создавать более быстрые веб-приложения, позволяя ресурсоемким операциям DOM выполняться в параллельных потоках. Это инновационное решение предлагает простой API для существующих кодовых баз, сохраняя при этом безопасность и производительность.
Parallel DOM использует изолированные iframe для создания защищенных контекстов для параллельных операций DOM. Он вводит JavaScript во время выполнения, гарантируя, что ваш код никогда не взаимодействует с сервером PDom.
Информация о ценах в данном описании не приведена.
В настоящее время поддерживаются Chrome и Edge, с потенциальной поддержкой Firefox и Safari в будущем.
Весь проект является открытым исходным кодом, что позволяет самостоятельное размещение и настройку для удовлетворения конкретных потребностей.

Совпадение с единомышленниками для индивидуальных бесед

Перейдите от хаоса Slack к ясности за считанные минуты

Персонализируйте тысячи посадочных страниц менее чем за 30 минут

Первый LLM для анализа документов с точностью и скоростью

AI-помощники для специалистов SaaS

Телефонное приложение с искусственным интеллектом с синхронным переводом

Захватывающие интерактивные демонстрации, работающие на основе искусственного интеллекта, — теперь без регистрации

AI-помощник в создании анимации

Пускайте конфетти, чтобы избавиться от стресса и тревоги, 100% без ИИ

Плавные платежи для SaaS