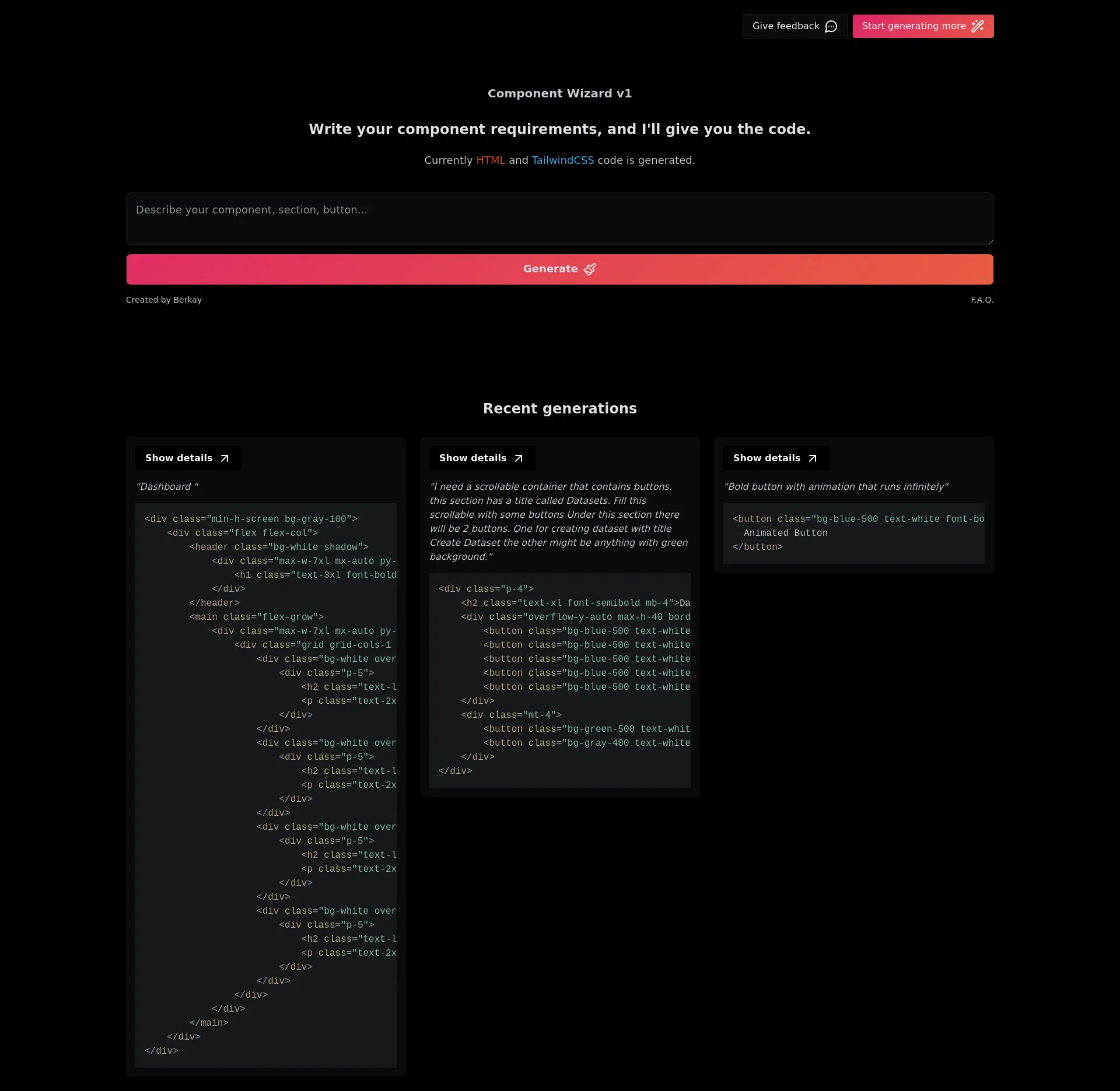
Мастер компонентов - ваш компаньон по созданию кода
Превращайте свои идеи в код без усилий
Ключевые особенности
- Генерация кода HTML и TailwindCSS: Быстро создавайте чистый и эффективный код HTML и TailwindCSS.
- Удобный интерфейс: Простой и интуитивно понятный интерфейс для беспроблемной генерации кода.
- Настраиваемые компоненты: Адаптируйте компоненты под свои конкретные потребности.
- Обратная связь в реальном времени: Получайте мгновенную обратную связь для уточнения ваших компонентов.
- Недавние поколения: Доступ к вашим недавним поколениям кода и их повторное использование.
Сценарии использования
- Веб-разработчики: Оптимизируйте свой рабочий процесс, генерируя повторно используемые компоненты.
- Дизайнеры: Быстро создавайте прототипы и итерации над идеями дизайна.
- Стартапы: Ускорьте разработку своего продукта с помощью готовых к использованию компонентов.
- Образовательные цели: Учитесь и преподавайте HTML и TailwindCSS с помощью практических примеров.
Цены
Наши ценовые планы
<div class="max-w-6xl mx-auto py-12">
<h2 class="text-3xl font-bold text-center mb-8">Наши ценовые планы</h2>
<div class="grid grid-cols-1 md:grid-cols-3 gap-6">
<div class="bg-white p-6 rounded-lg shadow-lg text-center">
<h3 class="text-2xl font-semibold mb-4">Базовый план</h3>
<p class="text-lg text-gray-600 mb-4">$19/месяц</p>
<ul class="mb-4">
<li class="mb-2">Функция один</li>
<li class="mb-2">Функция два</li>
<li class="mb-2">Функция три</li>
</ul>
<a href="#" class="bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600">Выбрать план</a>
</div>
<div class="bg-white p-6 rounded-lg shadow-lg text-center">
<h3 class="text-2xl font-semibold mb-4">Стандартный план</h3>
<p class="text-lg text-gray-600 mb-4">$39/месяц</p>
<ul class="mb-4">
<li class="mb-2">Функция один</li>
<li class="mb-2">Функция два</li>
<li class="mb-2">Функция три</li>
<li class="mb-2">Функция четыре</li>
</ul>
<a href="#" class="bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600">Выбрать план</a>
</div>
<div class="bg-white p-6 rounded-lg shadow-lg text-center">
<h3 class="text-2xl font-semibold mb-4">Премиум-план</h3>
<p class="text-lg text-gray-600 mb-4">$59/месяц</p>
<ul class="mb-4">
<li class="mb-2">Функция один</li>
<li class="mb-2">Функция два</li>
<li class="mb-2">Функция три</li>
<li class="mb-2">Функция четыре</li>
<li class="mb-2">Функция пять</li>
</ul>
<a href="#" class="bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600">Выбрать план</a>
</div>
</div>
</div>
Команда
Мастер компонентов разработан преданной командой разработчиков и дизайнеров под руководством Беркая. Наша миссия - упростить процесс генерации кода, сделав его доступным и эффективным для всех. Независимо от того, опытный вы разработчик или только начинаете, наш инструмент призван помочь вам легко создавать высококачественные компоненты.