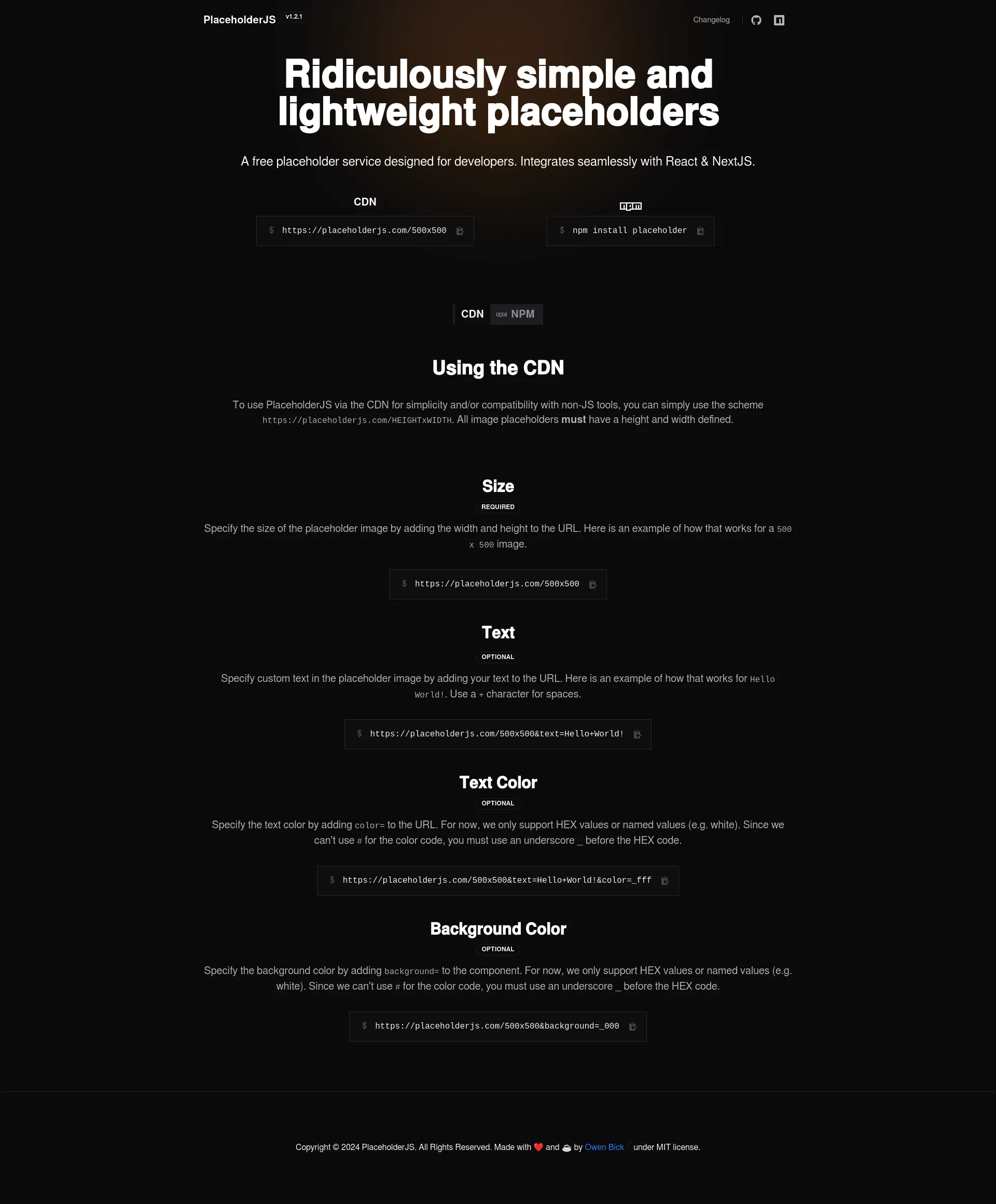
Невероятно простые и легкие заполнительные изображения. Менее 3 КБ в сжатом виде. Легко добавьте заполнительные изображения в свой проект React во время разработки или используйте наш CDN.

PlaceholderJS - это бесплатный сервис заполнительных изображений, разработанный для разработчиков, который предлагает плавную интеграцию с React и NextJS.
PlaceholderJS - это бесплатный сервис, доступный для всех разработчиков.
PlaceholderJS разрабатывается и поддерживается специальной командой разработчиков, которая гарантирует непрерывные обновления и поддержку для плавной интеграции с современными фреймворками веб-разработки.

Выведите свою идею продукта на рынок за считанные недели

Платформа создания и управления системами дизайна с открытым исходным кодом.

Преобразуйте макеты с любого веб-сайта в React и Figma
Рассылка для профессиональных разработчиков React и React Native.

Редактор с открытым исходным кодом для издателей

Совпадение с единомышленниками для индивидуальных бесед

Перейдите от хаоса Slack к ясности за считанные минуты

Персонализируйте тысячи посадочных страниц менее чем за 30 минут

Первый LLM для анализа документов с точностью и скоростью

AI-помощники для специалистов SaaS

Телефонное приложение с искусственным интеллектом с синхронным переводом

Захватывающие интерактивные демонстрации, работающие на основе искусственного интеллекта, — теперь без регистрации

AI-помощник в создании анимации

Пускайте конфетти, чтобы избавиться от стресса и тревоги, 100% без ИИ

Плавные платежи для SaaS