
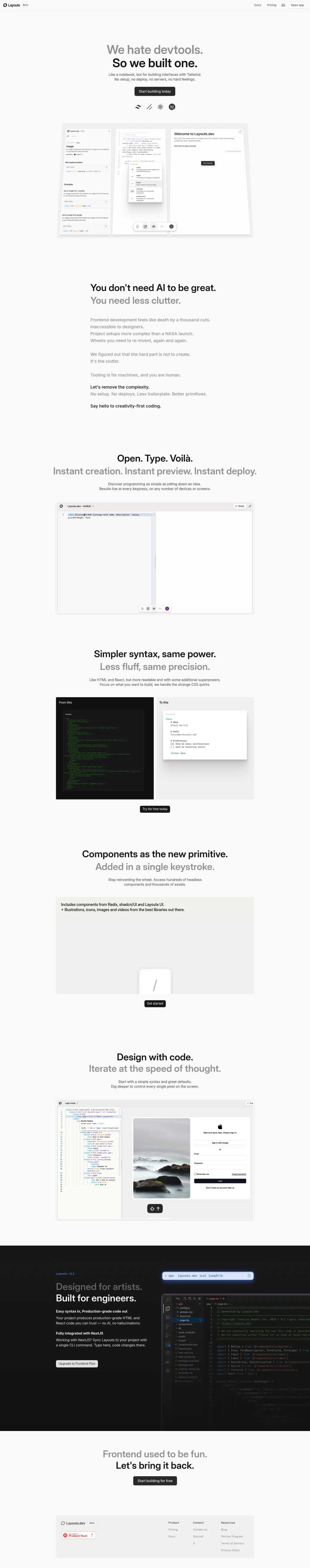
Layouts.dev - это редактор заметок для быстрого создания готовых к использованию UI с помощью TailwindCSS и shadcn/ui. Проектируйте с помощью простого синтаксиса, используйте сотни готовых компонентов и ресурсов. Просматривайте свой проект в реальном времени. Экспортируйте React-код, готовый к использованию в продакшене.

Layouts.dev — это оптимизированный инструмент для создания интерфейсов с использованием Tailwind CSS. Разработанный как быстрая и простая альтернатива традиционной разработке интерфейсов, Layouts.dev предоставляет прямой доступ к компонентам Shadcn/UI и широкому спектру других ресурсов.
Разработчики и дизайнеры пользовательского интерфейса, которые хотят быстро и легко создавать интерфейсы с помощью Tailwind CSS.