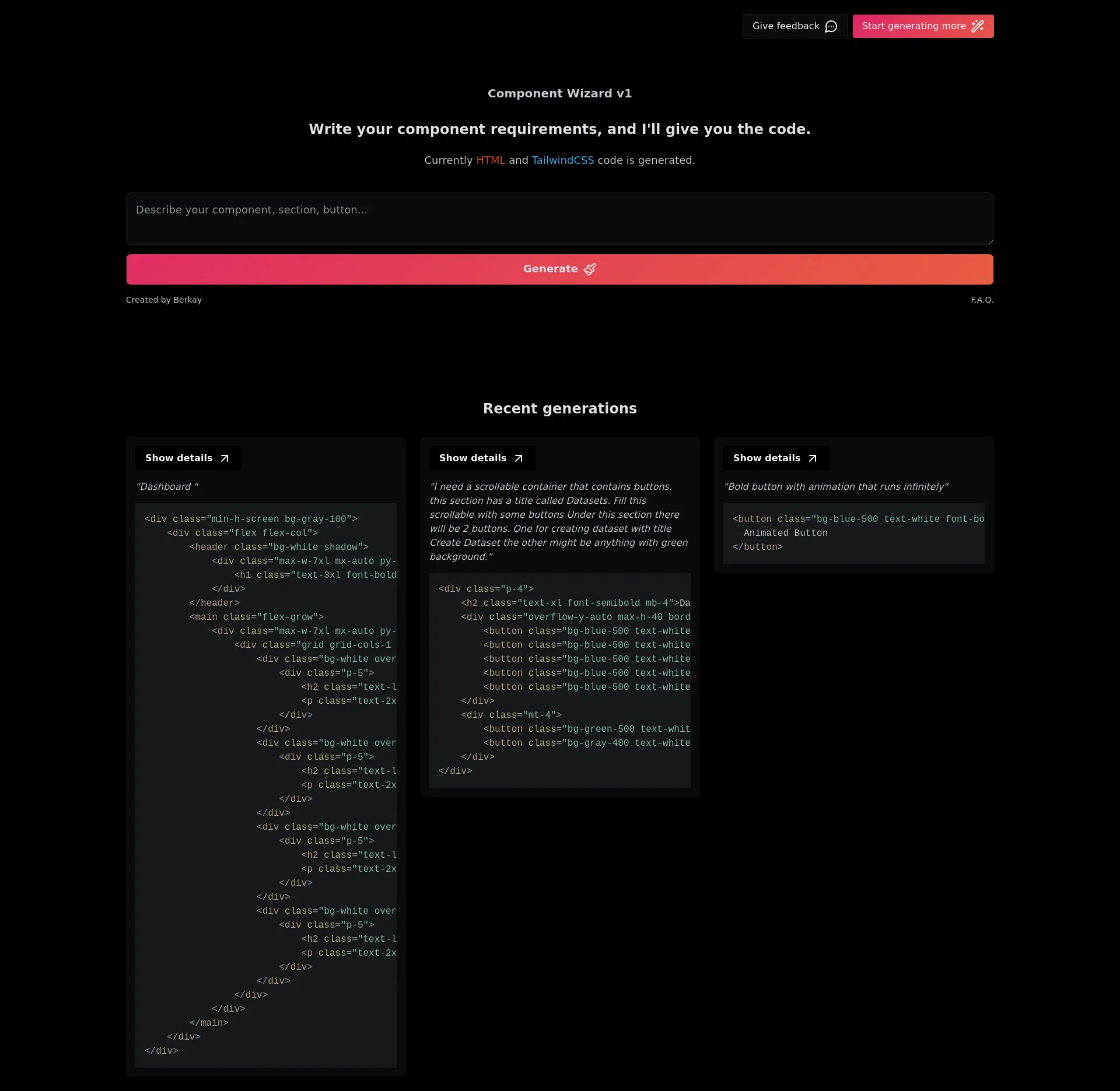
Bileşen Sihirbazı - Kod Üretici Yoldaşınız
Fikirlerinizi Kolayca Koda Dönüştürün
Temel Özellikler
- HTML ve TailwindCSS Kod Üretimi: Temiz ve verimli HTML ve TailwindCSS kodu hızlı bir şekilde oluşturun.
- Kullanıcı Dostu Arayüz: Sorunsuz kod üretimi için basit ve sezgisel bir arayüz.
- Özelleştirilebilir Bileşenler: Bileşenleri özel ihtiyaçlarınıza göre uyarlayın.
- Gerçek Zamanlı Geri Bildirim: Bileşenlerinizi rafine etmek için anında geri bildirim alın.
- Son Üretilenler: Son kod üretimlerinize erişin ve yeniden kullanın.
Kullanım Alanları
- Web Geliştiricileri: Tekrar kullanılabilir bileşenler oluşturarak iş akışınızı optimize edin.
- Tasarımcılar: Tasarım fikirleri için hızlı bir şekilde prototip oluşturun ve yineleyin.
- Başlangıçlar: Hazır kullanılabilir bileşenlerle ürün geliştirmenizi hızlandırın.
- Eğitim Amaçlı: Pratik örneklerle HTML ve TailwindCSS öğrenin ve öğretin.
Fiyatlandırma
Fiyatlandırma Planlarımız
<div class="max-w-6xl mx-auto py-12">
<h2 class="text-3xl font-bold text-center mb-8">Fiyatlandırma Planlarımız</h2>
<div class="grid grid-cols-1 md:grid-cols-3 gap-6">
<div class="bg-white p-6 rounded-lg shadow-lg text-center">
<h3 class="text-2xl font-semibold mb-4">Temel Plan</h3>
<p class="text-lg text-gray-600 mb-4">$19/ay</p>
<ul class="mb-4">
<li class="mb-2">Özellik Bir</li>
<li class="mb-2">Özellik İki</li>
<li class="mb-2">Özellik Üç</li>
</ul>
<a href="#" class="bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600">Planı Seç</a>
</div>
<div class="bg-white p-6 rounded-lg shadow-lg text-center">
<h3 class="text-2xl font-semibold mb-4">Standart Plan</h3>
<p class="text-lg text-gray-600 mb-4">$39/ay</p>
<ul class="mb-4">
<li class="mb-2">Özellik Bir</li>
<li class="mb-2">Özellik İki</li>
<li class="mb-2">Özellik Üç</li>
<li class="mb-2">Özellik Dört</li>
</ul>
<a href="#" class="bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600">Planı Seç</a>
</div>
<div class="bg-white p-6 rounded-lg shadow-lg text-center">
<h3 class="text-2xl font-semibold mb-4">Premium Plan</h3>
<p class="text-lg text-gray-600 mb-4">$59/ay</p>
<ul class="mb-4">
<li class="mb-2">Özellik Bir</li>
<li class="mb-2">Özellik İki</li>
<li class="mb-2">Özellik Üç</li>
<li class="mb-2">Özellik Dört</li>
<li class="mb-2">Özellik Beş</li>
</ul>
<a href="#" class="bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600">Planı Seç</a>
</div>
</div>
</div>
Ekip
Bileşen Sihirbazı, Berkay liderliğindeki deneyimli bir geliştirici ve tasarımcı ekibi tarafından oluşturulmuştur. Misyonumuz, kod oluşturma sürecini herkes için erişilebilir ve verimli hale getirmektir. Deneyimli bir geliştirici veya yeni başlayan biri olsanız da, aracımızın size yüksek kaliteli bileşenleri kolayca oluşturmanıza yardımcı olmasını amaçlıyoruz.