
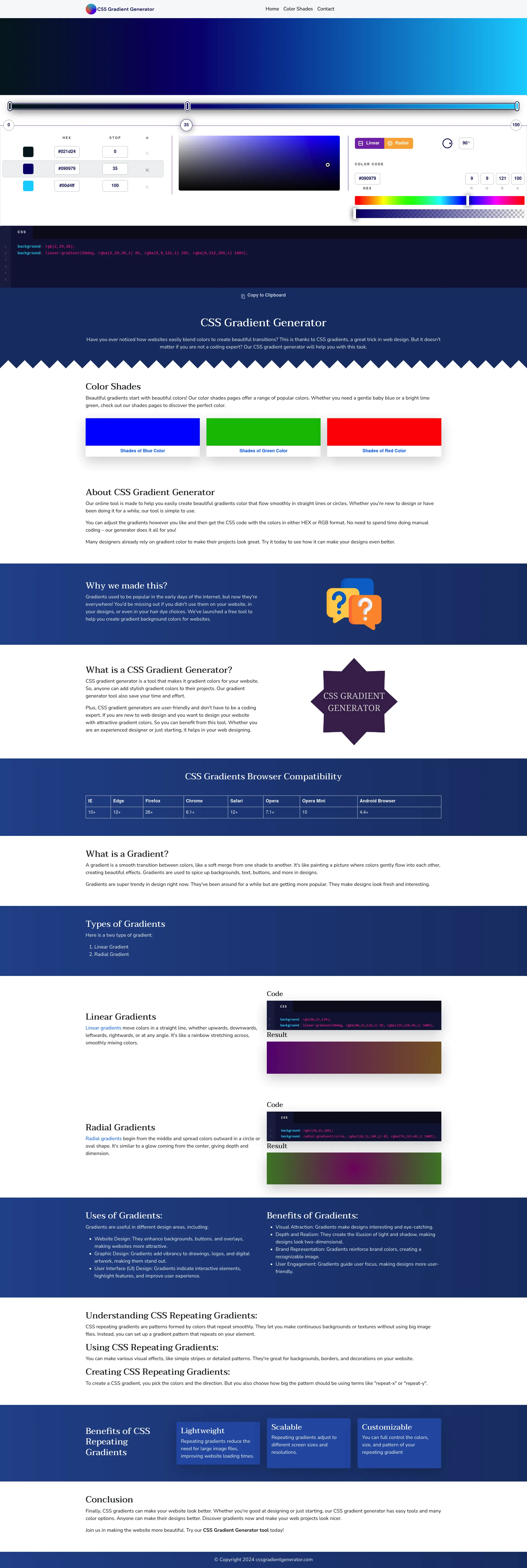
CSS 渐变生成器是一个在线工具,旨在帮助您轻松地为您的 Web 项目创建令人惊叹的渐变颜色。无论您是经验丰富的设计师还是刚入门,我们的工具都简化了生成 CSS 渐变的过程,让您可以专注于使您的设计在视觉上更具吸引力。
CSS 渐变生成器是一个免费工具,旨在使您的设计过程更轻松、更高效。没有隐藏费用或高级功能 - 一切都是免费的。
我们的团队致力于为所有级别的设计师提供一个简单而强大的工具。我们理解美丽设计的重要性,并旨在使其对每个人都触手可及。加入我们,通过我们的 CSS 渐变生成器让 Web 变得更加丰富多彩。

与志同道合的专业人士进行一对一对话

从 Slack 混乱到清晰,只需几分钟

在不到 30 分钟的时间内个性化数千个着陆页

首个用于文档解析的 LLM,兼具准确性和速度

面向 SaaS 专业人士的 AI 助手

带实时翻译功能的 AI 电话应用程序

令人愉快的 AI 支持的互动演示—现在无需登录

AI 动态图形副驾驶

抛洒彩带,摆脱压力和焦虑,100% 无需人工智能

SaaS 的顺畅支付