使用 Parallel DOM JS 库升级您的 Web 应用程序的某些部分,以便它们在 Parallel DOMs 的隔离上下文内作为单独的子进程运行。如果您使用 React,则可以使 React 组件并行运行,同时能够传递道具和回调。

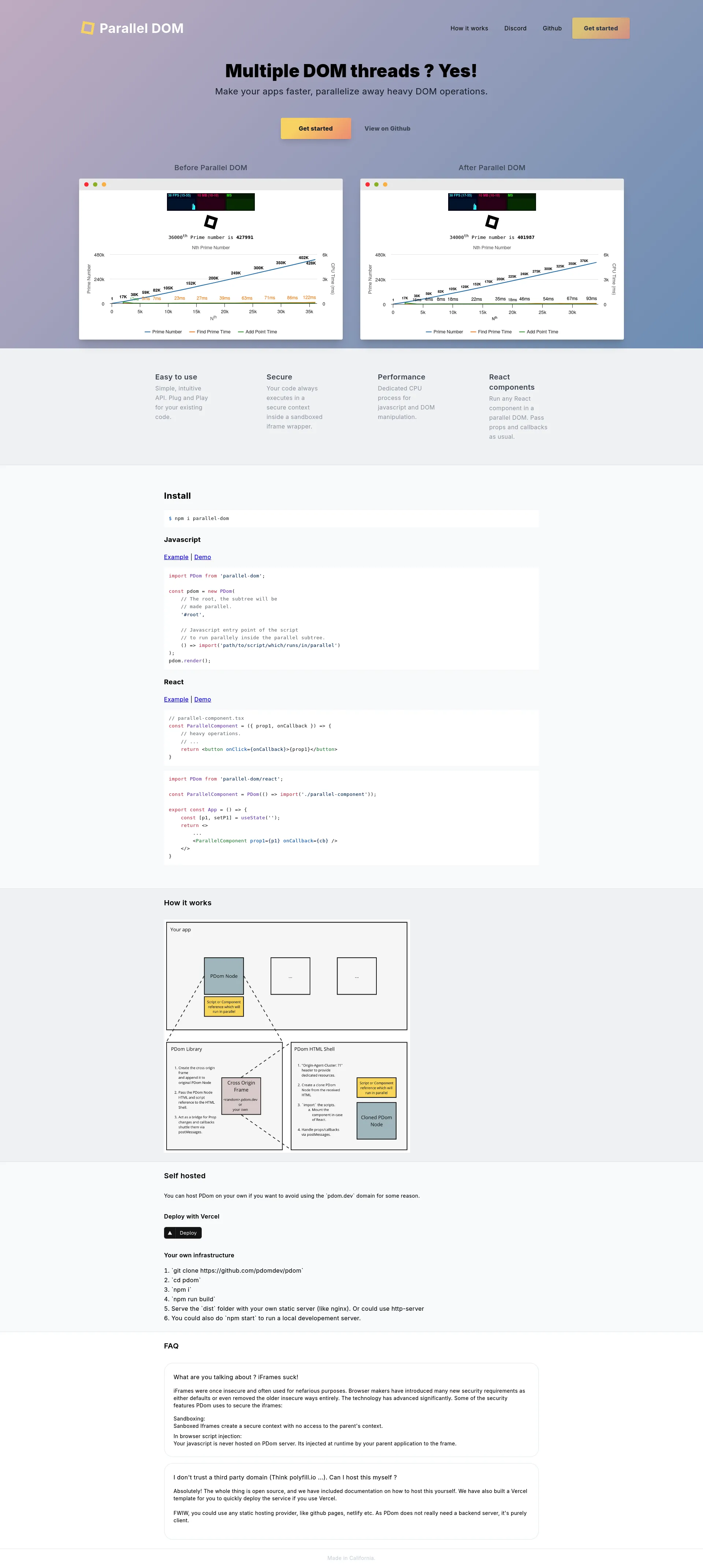
Parallel DOM 通过允许繁重的 DOM 操作在并行线程中运行,从而实现更快的 Web 应用程序。这种创新解决方案为现有代码库提供了一个简单的 API,同时保持安全性 和性能。
Parallel DOM 使用沙盒 iframe 来创建安全上下文以进行并行 DOM 操作。它在运行时注入 JavaScript,确保您的代码永远不会触及 PDom 服务器。
在给定的描述中未提供定价信息。
目前支持 Chrome 和 Edge,未来可能会支持 Firefox 和 Safari。
整个项目都是开源的,允许自托管和定制以满足特定需求。

与志同道合的专业人士进行一对一对话

从 Slack 混乱到清晰,只需几分钟

在不到 30 分钟的时间内个性化数千个着陆页

首个用于文档解析的 LLM,兼具准确性和速度

面向 SaaS 专业人士的 AI 助手

带实时翻译功能的 AI 电话应用程序

令人愉快的 AI 支持的互动演示—现在无需登录

AI 动态图形副驾驶

抛洒彩带,摆脱压力和焦虑,100% 无需人工智能

SaaS 的顺畅支付