
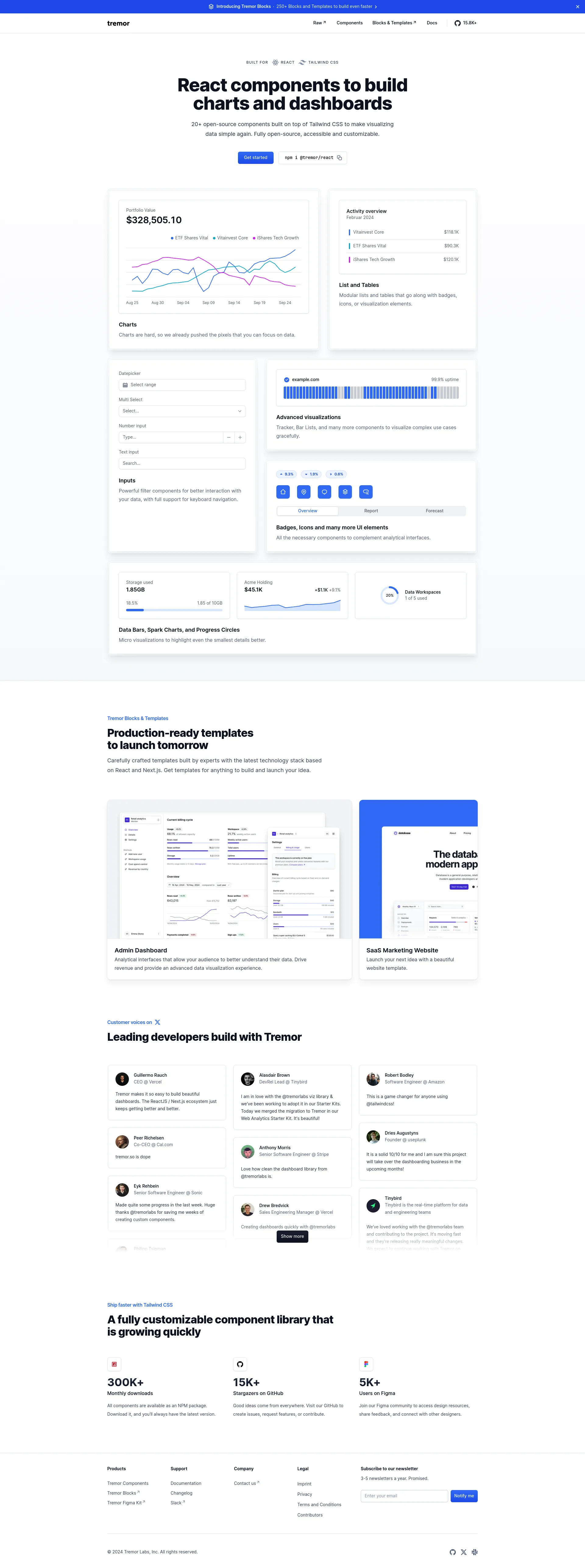
Tremor 提供了一套完整的 250 多个区块和模板,旨在加速您的开发流程。Tremor 专为 React 和 Tailwind CSS 而构建,提供开源组件来简化数据可视化,使其易于访问和自定义。
Tremor 提供各种定价选项,以满足不同的需求。无论您是个人开发者还是大型团队的一部分,Tremor 都提供灵活的计划,帮助您更快、更高效地构建。
Tremor 专为各种规模的团队设计。从小型初创公司到大企业,我们的组件和模板使团队能够有效地协作,简化开发流程,并快速交付高质量的产品。
加入不断壮大的开发者社区,他们信赖 Tremor 来构建美观、功能强大的仪表板和网站。立即使用 Tremor 开始构建更快!

仪表板和报告的全栈 API 和管理平台

使用画布的便捷性和代码的力量构建仪表板

开源设计系统创建和管理平台。

在几周内将您的产品想法推向市场

使用 AI 构建内部工具
面向专业 React 和 React Native 开发人员的资讯简报。

与志同道合的专业人士进行一对一对话

从 Slack 混乱到清晰,只需几分钟

在不到 30 分钟的时间内个性化数千个着陆页

首个用于文档解析的 LLM,兼具准确性和速度

面向 SaaS 专业人士的 AI 助手

带实时翻译功能的 AI 电话应用程序

令人愉快的 AI 支持的互动演示—现在无需登录

AI 动态图形副驾驶

抛洒彩带,摆脱压力和焦虑,100% 无需人工智能

SaaS 的顺畅支付