Webcrumbs 是一款创新的前端 AI 工具,旨在从图像和文本输入中生成代码组件。作为一种独特的解决方案,该工具使用户能够将他们的视觉想法转换为功能性组件,从而提高开发过程的速度和效率。通过利用人工智能,Webcrumbs 简化了将图像转换为可用代码片段的过程,减少了手动编码要求,从而优化了项目的生产力和可扩展性。该解决方案还支持开源倡议,如提供开源 JavaScript 插件构建器。感兴趣的用户有机会注册获得早期访问权,试用功能并为其发展做出贡献。请注意,激活 JavaScript 是此工具功能所必需的。Webcrumbs 似乎是开发人员、UX/UI 设计师和其他寻求简化工作流程并提高输出质量的技术专业人士的有前途的工具,而不会牺牲创造力和设计个性。

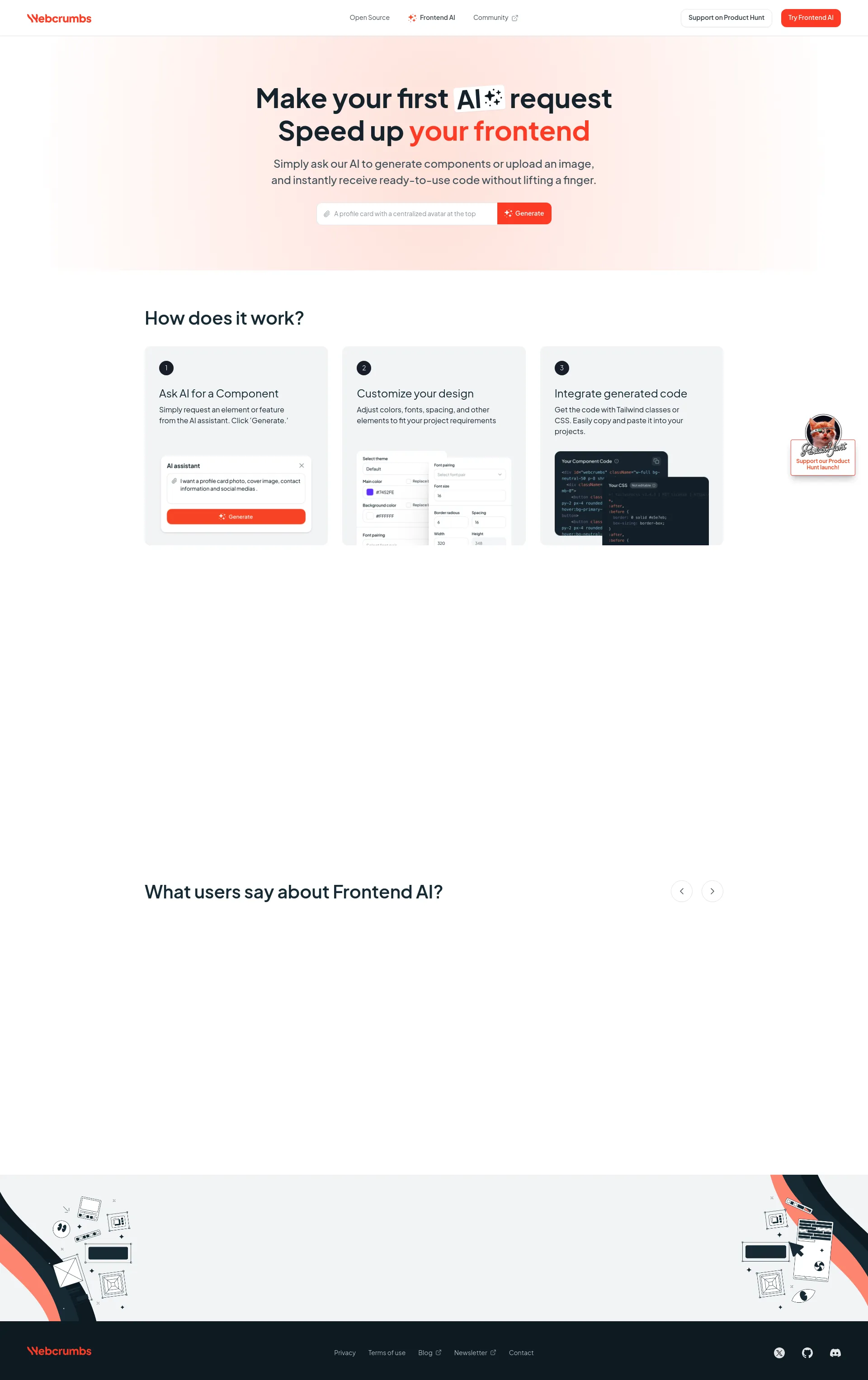
前端 AI 是一款创新工具,旨在加速您的前端开发过程。只需向我们的 AI 索取组件或上传图像,您就能立即获得可用的代码,无需动手。
前端 AI 提供免费使用模型,无需登录或信用卡,让每个人都能尝试。
前端 AI 由一支经验丰富的开发人员和设计师团队开发,他们了解前端开发的挑战。该工具旨在与 UX 设计师和开发人员无缝协作,确保流畅高效的工作流程。

AI网页编辑器和模拟器

YouTube 缩略图滑动文件创建器
利用 JavaScript 运行您的应用程序。

可嵌入代码片段生成器
轻松从任何网页提取结构化数据
制作、发现和分享 AI 生成的代码制品
AI 网站构建器
使用 AI 轻松创建令人惊叹的网站。
数分钟内创建AI驱动的SaaS落地页。

v0 和 CodeSandBox for WordPress

与志同道合的专业人士进行一对一对话

从 Slack 混乱到清晰,只需几分钟

在不到 30 分钟的时间内个性化数千个着陆页

首个用于文档解析的 LLM,兼具准确性和速度

面向 SaaS 专业人士的 AI 助手

带实时翻译功能的 AI 电话应用程序

令人愉快的 AI 支持的互动演示—现在无需登录

AI 动态图形副驾驶

抛洒彩带,摆脱压力和焦虑,100% 无需人工智能

SaaS 的顺畅支付