Categories
代码支持的组件 相关产品


lndev/ui
由 lndev 编写的优质组件
React UI 库


Component Wizard
编写组件需求,并获取它的代码
文本到代码


Components by Convex
用 TypeScript 模块化组件构建快速、高效的应用程序
模块化后端组件


UI Components
使用 Auth0 构建应用程序的可复用 React 组件
React UI 组件


JitBlox
无需编码即可进行现代 Web 应用程序的交互式原型制作
视觉原型设计


Blocksfabrik
从设计指南自动生成 UI 组件
设计系统生成


JSX.Design
直观构建 React UI,告别繁琐代码
React UI 设计


Dualite 2.0
一键从 Figma 到代码
Figma 到代码


UI Builder for shadcn/ui
用视觉方式构建 UI,无需编码
无代码UI构建器


ion design
立即将设计转换为干净代码
从设计到代码


Thind UI
用于 Webflow 应用程序的组件库
Webflow 组件


Layouts.dev
用超简单的语法快速构建生产级 UI
TailwindCSS

Glass
面向 React 和 Next.js 开发者的 AI 协同驾驶员
AI 驱动的代码生成


Flox
从 100,000 多个软件包中构建和共享开发环境
可复制的环境


Zigma - by NextUI
开源设计系统创建和管理平台。
设计系统管理


Visly
可视化构建 React 组件
React 组件创建


refine
开源企业级重构工具
React框架


Wasp
构建企业 Web 应用 10 倍更快的配置语言
Web应用程序开发


Celest
Flutter 的 Vercel
Flutter 后端开发

Vue.js
构建现代 Web 应用的灵活解决方案
基于组件的开发


Dagger
将您的 CI/CD 管道作为代码开发并在任何地方运行
代码管道


CraftUI
立即从提示创建令人惊叹的 UI 组件
基于提示的UI生成

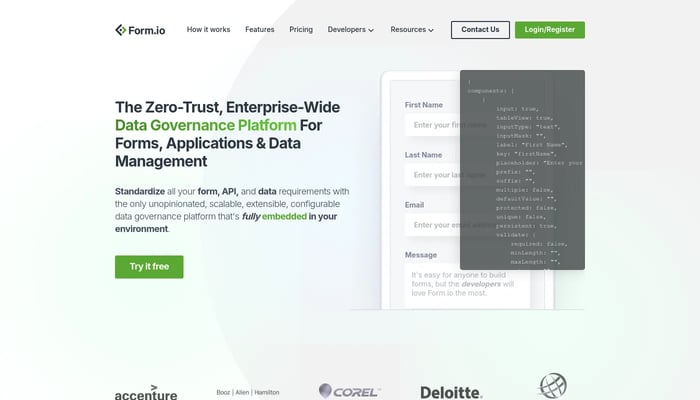
Form.io
提供一个可扩展的开放源码平台,用于构建复杂的、基于表单的业务流程应用程序。
拖放式表单生成器


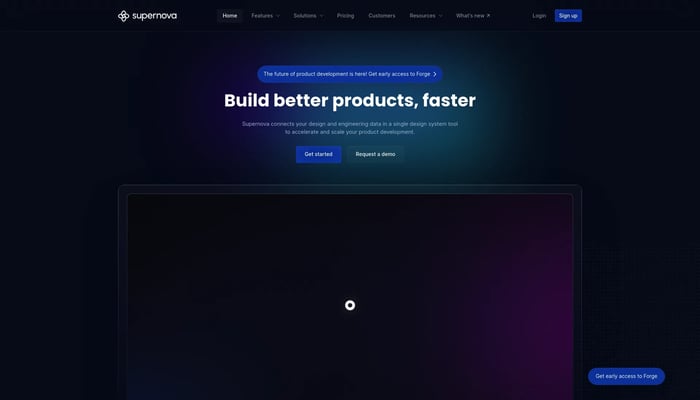
Supernova
设计系统平台将开发人员和设计师连接在一起
从设计到代码

Angular
构建高效、可扩展的 Web 应用程序
单页应用程序


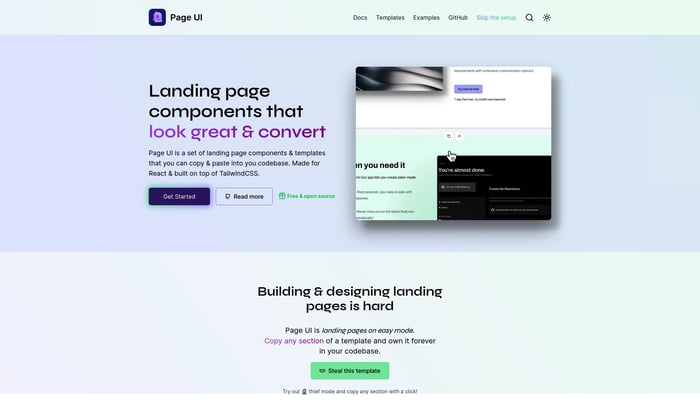
Page UI
可复制粘贴的转化率高的着陆页组件
登录页面组件

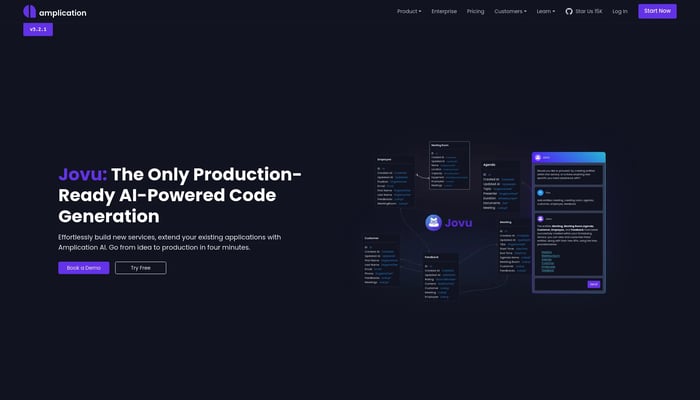
Jovu
使用人工智能驱动的生产就绪代码生成来加速开发
AI 驱动的代码生成

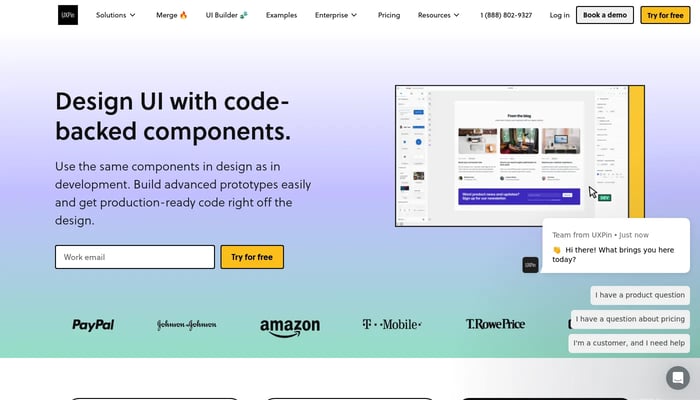
UXPin
使用代码驱动的组件进行设计和原型制作,简化设计到开发的流程。
交互式原型


Lekko
超越功能标志:适用于所有人的 FAANG 级动态配置
动态配置


Gluetrail
在您的业务系统之上构建无代码应用程序
业务流程自动化

