Categories
跨浏览器测试 相关产品

BrowserStack
在真实浏览器和设备上测试您的网站和应用程序,提供无缝的用户体验。
实时手动测试

TestingBot
测试您的网站和应用程序,跨所有浏览器和设备。
跨浏览器测试

TestingBot
浏览器和设备测试
跨浏览器测试


Playwright
用 Playwright 构建可靠的端到端 Web 测试
网页自动化


Preflight
适用于所有人的无代码 Web 应用程序测试
无代码测试


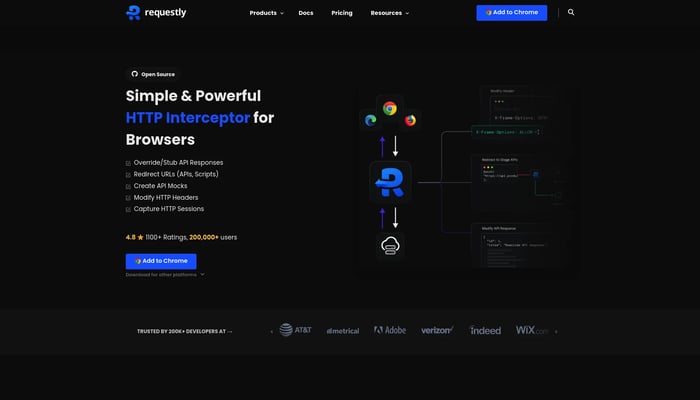
Requestly
Mock API Requests in Chrome
API 模拟

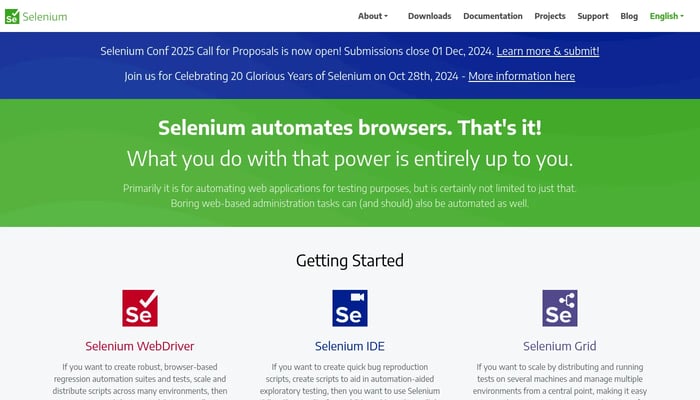
Selenium
自动化浏览器,简化 Web 测试
网页浏览器自动化


Magic Inspector
使用 AI 进行自然语言浏览器测试
自然语言测试


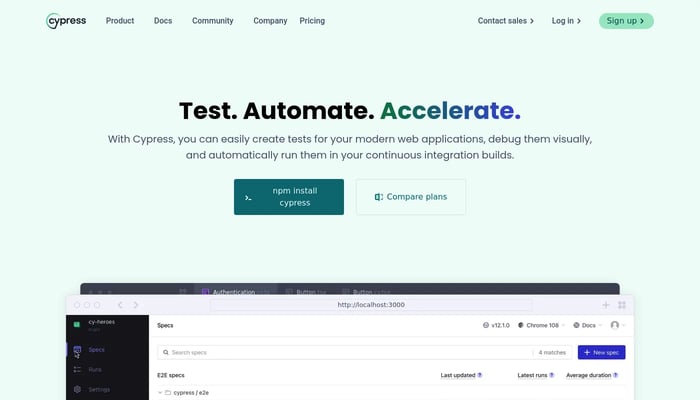
Cypress
加速现代 Web 应用程序测试
Web应用程序测试


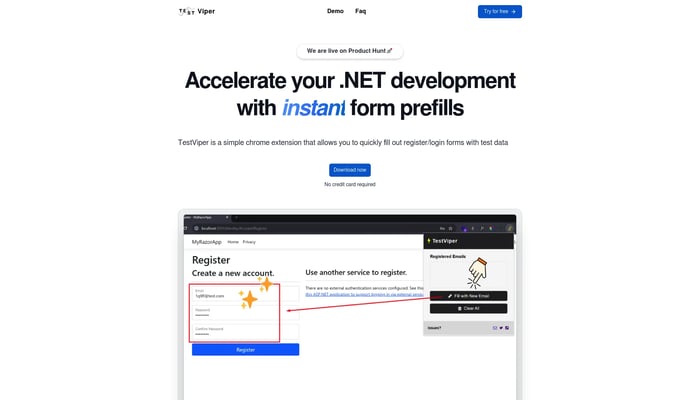
TestViper
在您的 razor 应用程序上预先填写注册/登录表单
表单预填充


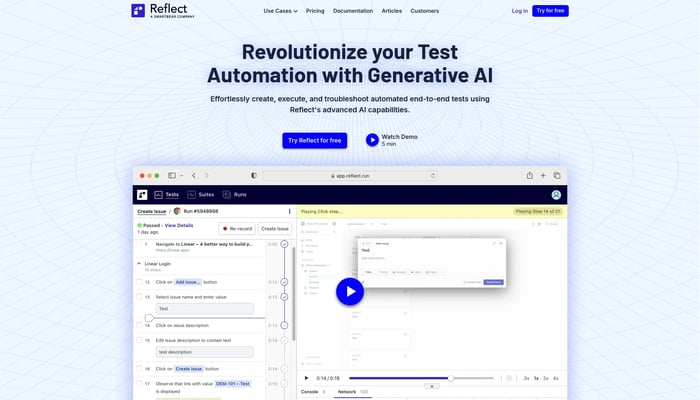
Reflect
无代码网页应用程序测试自动化
无代码测试


Quick Preview
在浏览器中快速预览和调试 HTML 代码
实时预览

Sauce Labs
加速软件交付,提升测试效率
跨浏览器测试


Dime
您的网站的即时 E2E 测试
端到端测试

Lila
使用自然语言编写测试用例,无需编写代码
AI 驱动的测试


Skyvern
利用大型语言模型和计算机视觉自动执行网页流程
浏览器自动化


Meticulous
无需编写或维护测试即可进行自动化的 e2e 屏幕截图测试
自动UI测试


Amplitude Experiment + Contentful
解锁无代码 A/B 测试:Amplitude + Contentful 集成
无代码 A/B 测试

RunKit
Node.js 沙盒


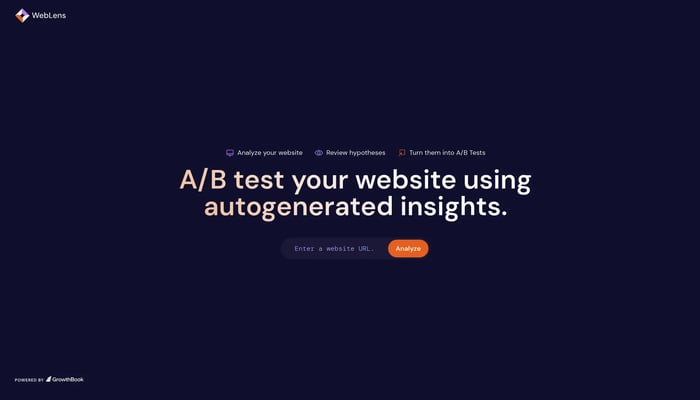
WebLens
针对您的网站的 AI 驱动的 A / B 测试创意
AI驱动的A/B测试


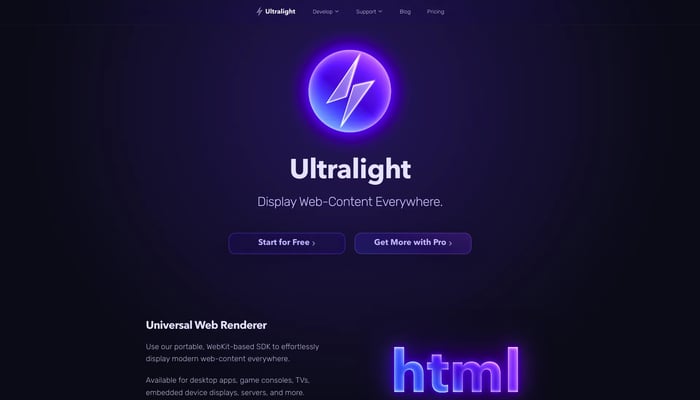
Ultralight
适用于应用程序、游戏、电视和设备显示屏的通用 Web 渲染器。
通用网页渲染器


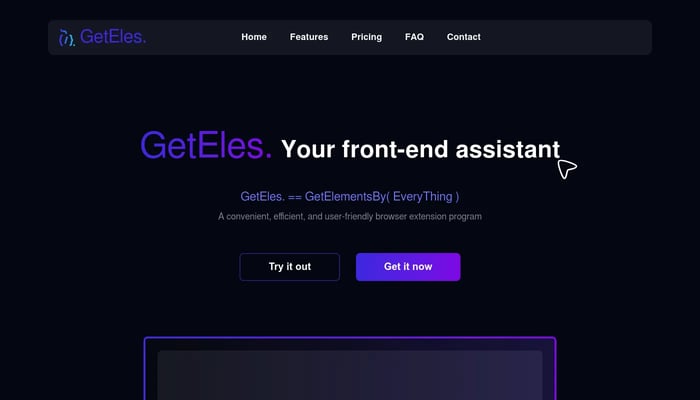
GetEles
快速获取网页信息、元素信息,并测量元素之间的距离
网页分析

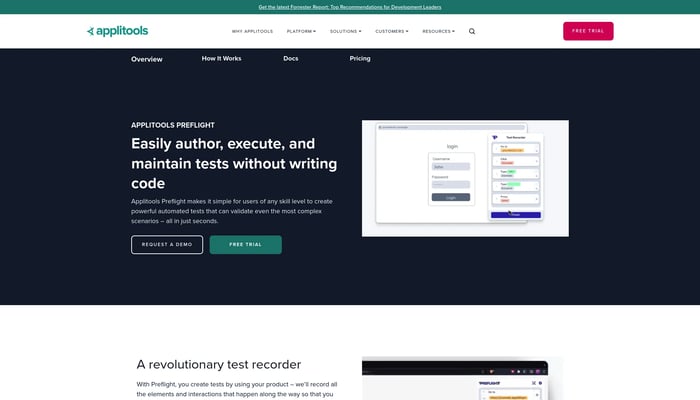
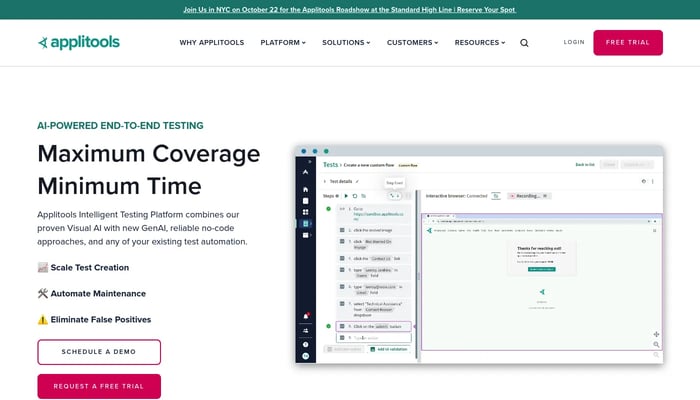
Applitools
用 AI 赋能测试,加速软件发布,提升用户体验
视觉 AI 测试


reworks
不会中断的基于浏览器的集成
基于浏览器的集成

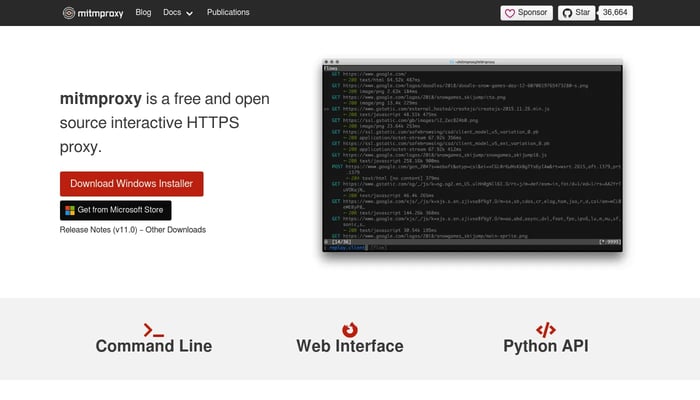
mitmproxy
拦截、检查和修改网络流量
网页流量检查


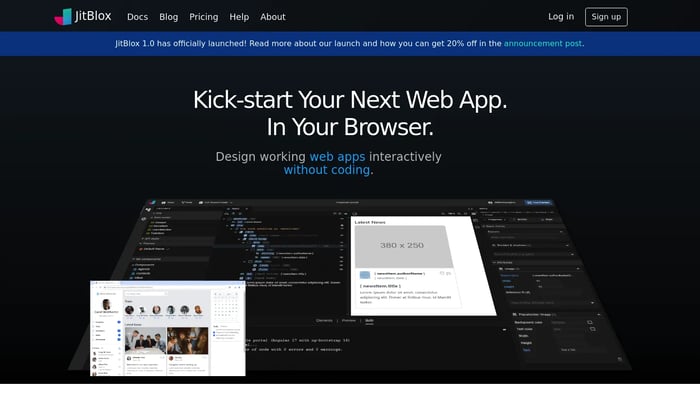
JitBlox
无需编码即可进行现代 Web 应用程序的交互式原型制作
视觉原型设计


Amplitude Web Experimentation
无需编码,轻松提升转化率
无代码 A/B 测试

Testim
用 AI 赋能测试自动化,加速软件发布速度
UI 测试


QualiBooth
领先的网站可访问性解决方案
网站无障碍审计


Browser Buddy
网络上的推荐
网页浏览推荐

