Categories
DOM 操作 相关产品

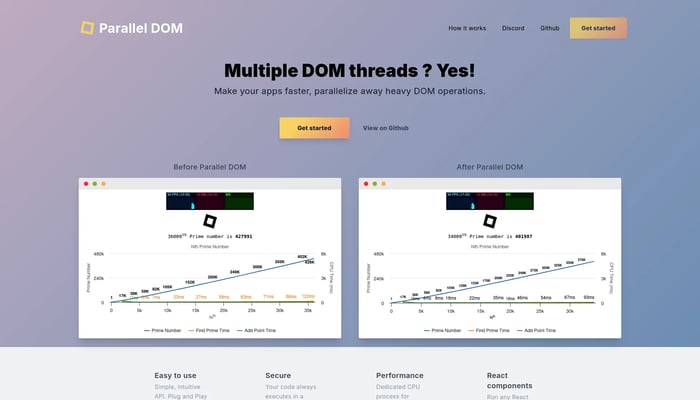
Parallel DOM
使您的应用程序更快,将繁重的 DOM 操作并行化
DOM 操作


GetEles
快速获取网页信息、元素信息,并测量元素之间的距离
网页分析


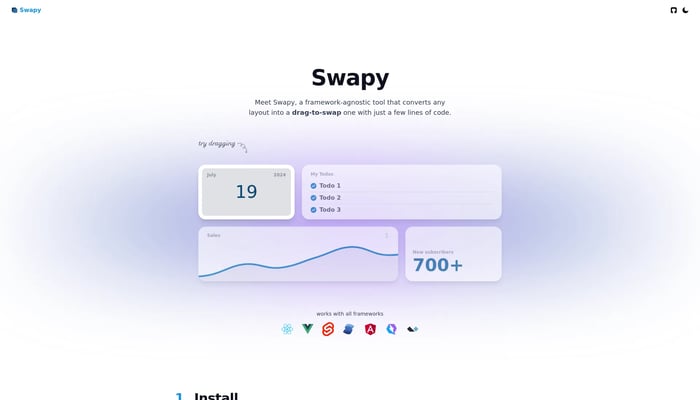
Swapy
JavaScript tool to convert any layout to a drag-to-swap one
拖放


HTML to React
将任何网站的设计转换为 React 和 Figma
HTML 到 React


Button Stealer
从您打开的每个网站“偷”一个按钮
网页抓取

JS Freak
获得 6 次机会来猜测一个 JavaScript 开发术语
JavaScript 琐事


Quick Preview
在浏览器中快速预览和调试 HTML 代码
实时预览


Wandpen
在您写作的地方,AI 助您提升文字
释义和改写

Web Scraper
从任何网站提取数据,无需编码
数据提取

Vue.js
构建现代 Web 应用的灵活解决方案
基于组件的开发


Smartcuts
将点击和按键转换为无代码自动化的 Chrome 扩展程序
网页自动化


CustomJS
将自定义逻辑与 JavaScript 集成到任何软件中
JavaScript集成


React Strict DOM
为 Web 和原生应用标准化 React 组件样式开发
样式化组件


Add to Sheets
一键保存到 Google 表格 🪄
数据提取

URLtoText
从任何网站提取干净的文本
URL 到文本


Interactive Tailwind
互动式学习,掌握 Tailwind CSS
Tailwind CSS


Themefy
用令人惊叹的交互式艺术来改变您的浏览器标签页
AI艺术生成


Tab Organizer
减少 Chrome 中的标签混乱
标签管理


DynaUI
面向开发者的 UI 库
网站设计


Reflect New Tab for Chrome
打开新的浏览器标签页,进入一个可自定义的小部件仪表盘
可定制的仪表板

Rapture Parser
轻松从任何网页提取结构化数据
网页抓取

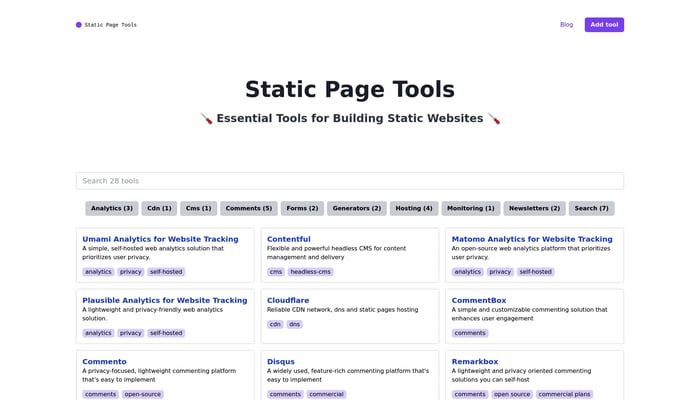
Static Page Tools
构建静态网站的必备工具
静态网站构建


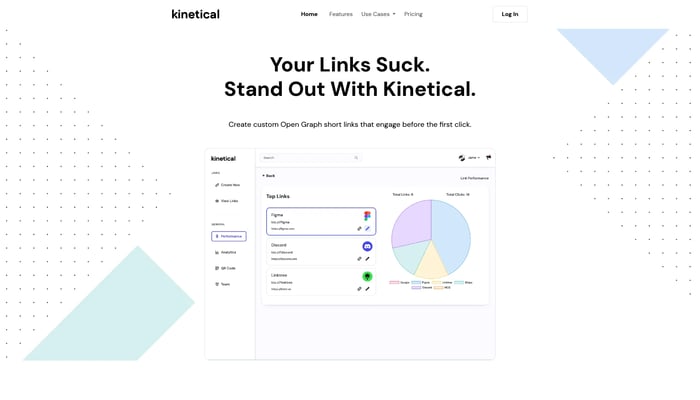
Kinetical
创建带有丰富预览的链接,无需代码
短链接


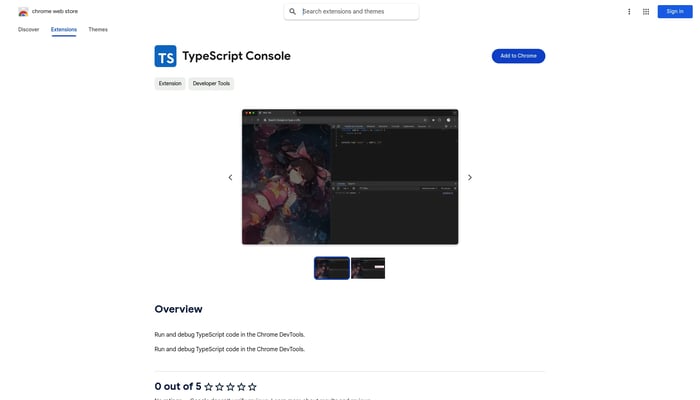
TypeScript Console
直接在 Chrome DevTools 中运行 TypeScript 代码片段
TypeScript 开发


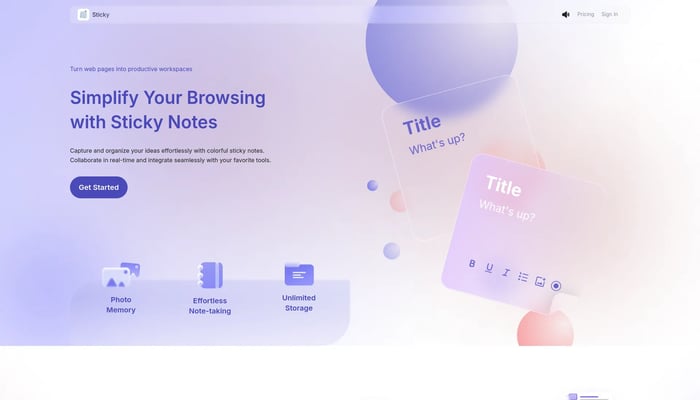
Sticky!
您在浏览器中的笔记
浏览器扩展

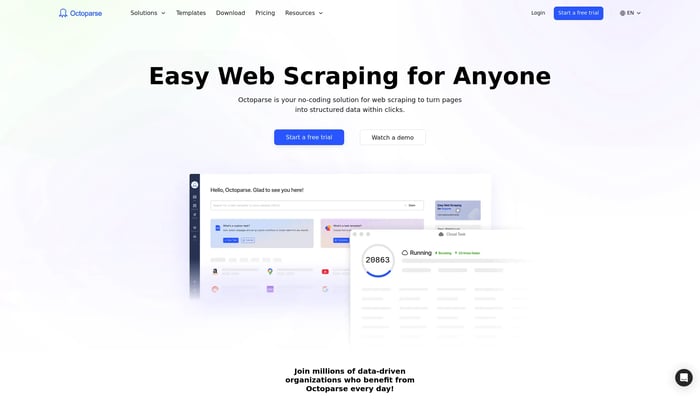
Octoparse
轻松 Web 抓取,人人可享。
无代码网页抓取


lndev/ui
由 lndev 编写的优质组件
React UI 库


JSX.Design
直观构建 React UI,告别繁琐代码
React UI 设计


URLtoText
从任何网站提取干净的文本
网页抓取

Elementor
利用 AI 和托管服务,轻松创建并运营功能强大的网站。
拖放界面

