Categories
Next.js 相关产品

Gridsome
利用现代工具构建高性能、SEO 友好的网站
Vue.js


Just Scroll
Chrome 的可自定义速度的无缝自动滚动
自动滚动

Webifier.io
AI 赋能,一键生成精美 React 着陆页
AI着陆页生成器


Kinetical
创建带有丰富预览的链接,无需代码
短链接


Freestyle
只需使用 JavaScript 即可构建卓越的基础设施。
无服务器架构


GetEles
快速获取网页信息、元素信息,并测量元素之间的距离
网页分析


Gowebly
A next-generation CLI tool for easily build amazing web apps
Go Web 框架


Interactive Tailwind
互动式学习,掌握 Tailwind CSS
Tailwind CSS


Expo
Expo 将 Web 和原生应用程序开发的最佳功能融为一体
JavaScript 框架


Revyme
无需编码,轻松打造充满活力的动画网站。
动画网站构建器


Auto Scroll and Read
轻松地以您喜欢的速度自动滚动网站
自动滚动


Quick Preview
在浏览器中快速预览和调试 HTML 代码
实时预览


Passkeys by Hanko
快速将 Passkey 集成到任何应用程序中
密码密钥


Ember Education
将课程直接嵌入网站,提升转化率,延长用户停留时间
嵌入课程


3dlooky
无需代码,即可在几分钟内将 3D 连接到网站
无代码3D集成

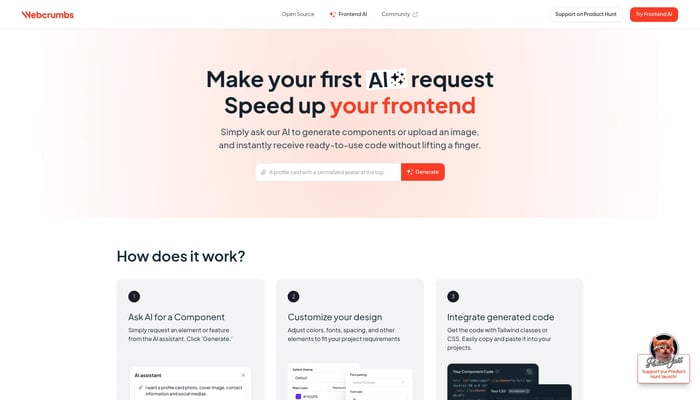
Webcrumbs Frontend AI
从图像和文本中生成前端组件。
图像到代码

Justinmind
无需代码创建交互式原型和模拟,加速产品开发流程
网页原型设计


TypeScript Console
直接在 Chrome DevTools 中运行 TypeScript 代码片段
TypeScript 开发

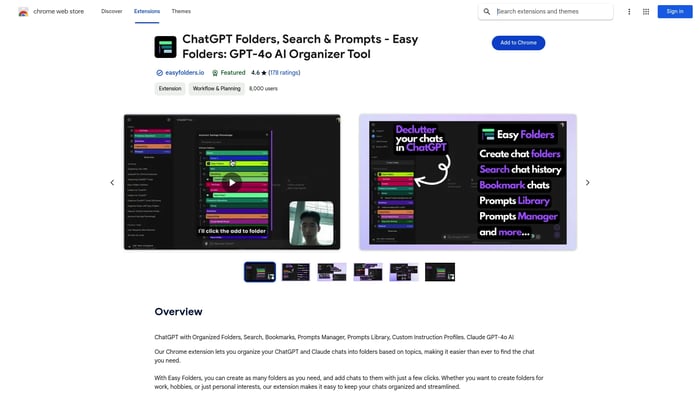
Easy Folders
ChatGPT & Claude 的一体化 Chrome 扩展
ChatGPT 集成


weweb.io
WeWeb 是一款无代码前端构建器,可帮助您构建...
无代码前端构建器

Genspark
使用 AI 协同驾驶员创建交互式网页
互动网页


MyLensAI
一键获取网页和视频关键信息
网页摘要


Browser AI Kit
在浏览器中运行 AI,无需安装或设置,保护您的数据隐私。
音频转文本

Cerebellum
使用 AI 驱动浏览器的自动化系统,实现用户定义目标。
AI驱动规划


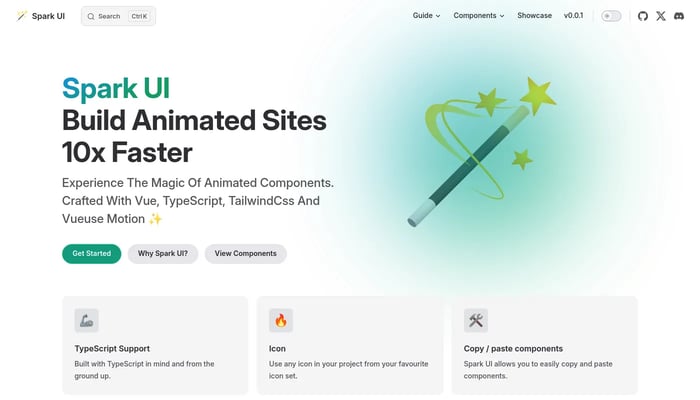
Spark UI
用动画组件打造生动的网站
动画 UI


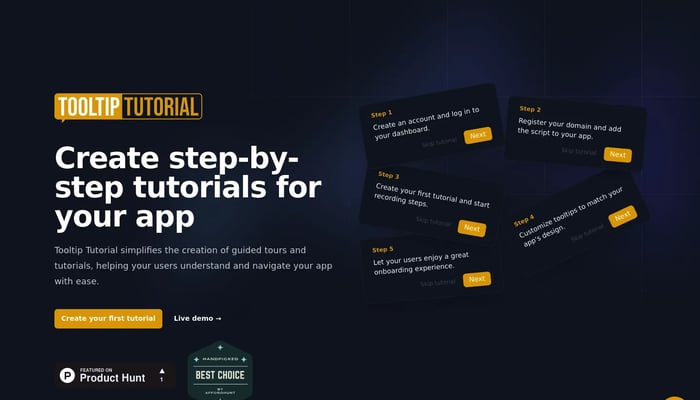
Tooltip Tutorial
只需点击几下即可完成入职教程
交互式教程


Trigger.dev
Typescript 的开源后台任务框架
TypeScript

Side Space
用 AI 智能管理您的浏览器标签,提高效率
AI 驱动的选项卡分组


Taildoor
直观地设计、构建和微调您的 Tailwind 网站
Tailwind CSS

Parallel DOM
使您的应用程序更快,将繁重的 DOM 操作并行化
DOM 操作

