Categories
网页体验测试 相关产品


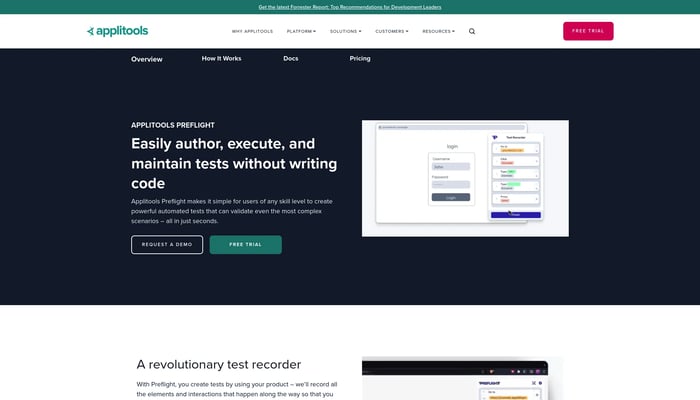
Preflight
适用于所有人的无代码 Web 应用程序测试
无代码测试


Playwright
用 Playwright 构建可靠的端到端 Web 测试
网页自动化


WebLens
针对您的网站的 AI 驱动的 A / B 测试创意
AI驱动的A/B测试

TestingBot
测试您的网站和应用程序,跨所有浏览器和设备。
跨浏览器测试


Reflect
无代码网页应用程序测试自动化
无代码测试


Magic Inspector
使用 AI 进行自然语言浏览器测试
自然语言测试

BrowserStack
在真实浏览器和设备上测试您的网站和应用程序,提供无缝的用户体验。
实时手动测试


Dime
您的网站的即时 E2E 测试
端到端测试

Selenium
自动化浏览器,简化 Web 测试
网页浏览器自动化

TestingBot
浏览器和设备测试
跨浏览器测试

UserTesting
通过真实的客户反馈,改进产品和体验
网站测试


Amplitude Experiment + Contentful
解锁无代码 A/B 测试:Amplitude + Contentful 集成
无代码 A/B 测试

Lila
使用自然语言编写测试用例,无需编写代码
AI 驱动的测试


Meticulous
无需编写或维护测试即可进行自动化的 e2e 屏幕截图测试
自动UI测试

Userlytics
了解用户行为,提升产品体验
可用性测试


Cypress
加速现代 Web 应用程序测试
Web应用程序测试

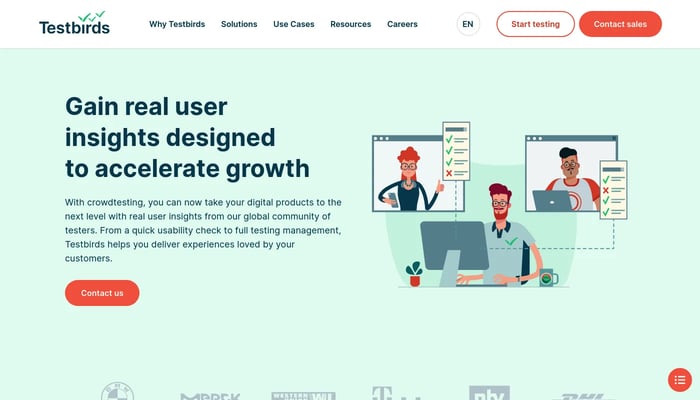
Testbirds
通过真实用户反馈,优化数字产品,提升用户体验
众包测试

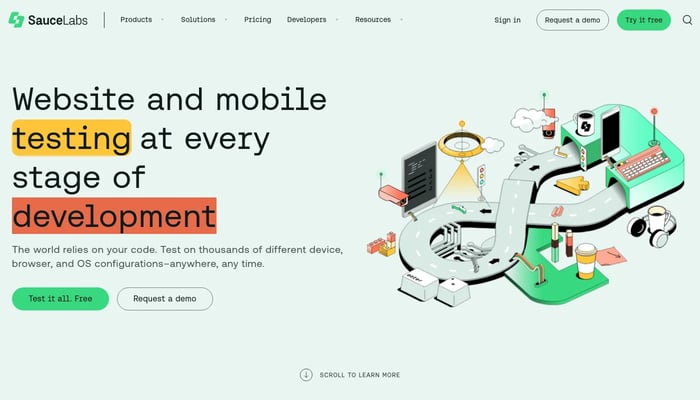
Sauce Labs
加速软件交付,提升测试效率
跨浏览器测试


Quick Preview
在浏览器中快速预览和调试 HTML 代码
实时预览

Testim
用 AI 赋能测试自动化,加速软件发布速度
UI 测试


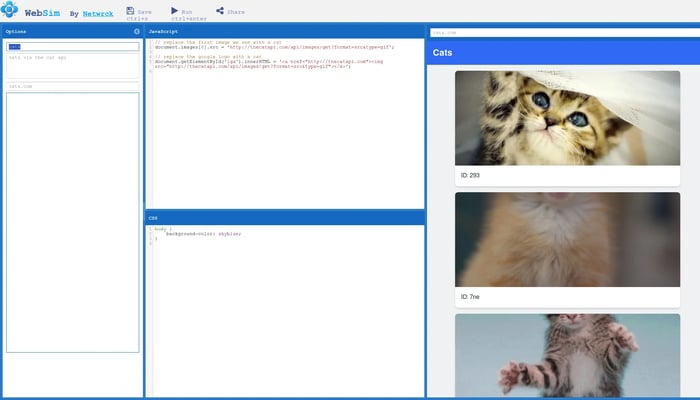
WebSim
AI网页编辑器和模拟器
AI网页编辑器


Amplitude Web Experimentation
无需编码,轻松提升转化率
无代码 A/B 测试

Applitools
用 AI 赋能测试,加速软件发布,提升用户体验
视觉 AI 测试


Fix AI
利用 AI 驱动的代理人测试您的网站,像真实用户一样发现潜在问题。
人工智能驱动的测试


TestViper
在您的 razor 应用程序上预先填写注册/登录表单
表单预填充


Requestly
Mock API Requests in Chrome
API 模拟

QA.tech
利用 AI 自动化端到端测试,提高软件质量
自动化测试


webapp.io
使用 10 倍更佳的 CI/CD + 预览环境更快地构建 Web 应用
预览环境


JitBlox
无需编码即可进行现代 Web 应用程序的交互式原型制作
视觉原型设计

Ryte
优化网站用户体验,提升网站价值
SEO分析

