Categories
WebAssembly 渲染 相关产品


Ultralight
适用于应用程序、游戏、电视和设备显示屏的通用 Web 渲染器。
通用网页渲染器


renderlet
构建在任何地方运行的交互式应用程序
代码到图形


WebSim
AI网页编辑器和模拟器
AI网页编辑器


HTML to React
将任何网站的设计转换为 React 和 Figma
HTML 到 React


JitBlox
无需编码即可进行现代 Web 应用程序的交互式原型制作
视觉原型设计


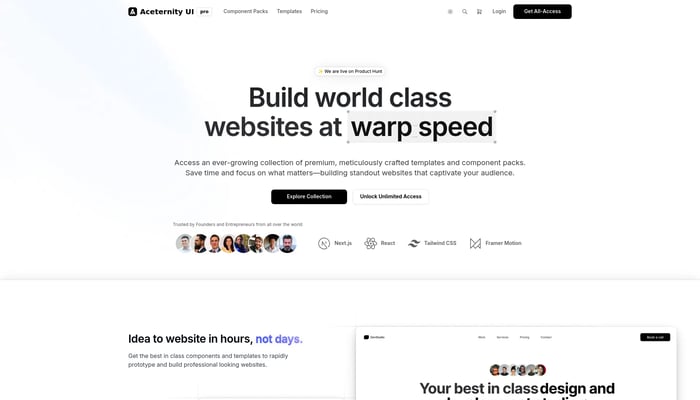
Aceternity UI Pro
以超快速度构建世界一流的网站
人工智能驱动的网站设计

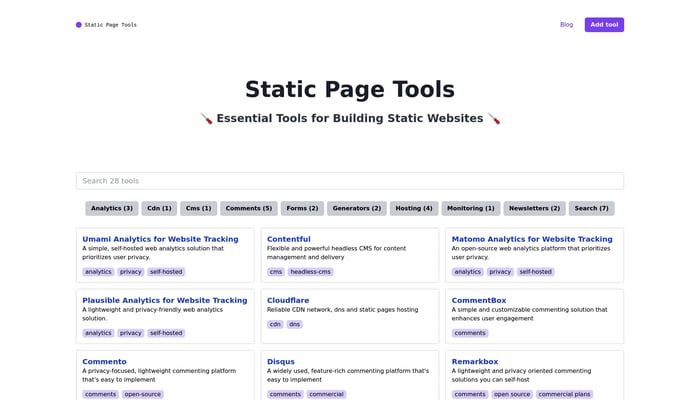
Static Page Tools
构建静态网站的必备工具
静态网站构建

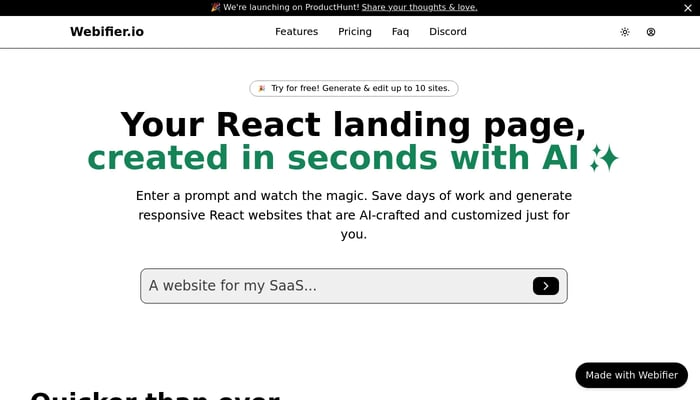
Webifier.io
AI 赋能,一键生成精美 React 着陆页
AI着陆页生成器

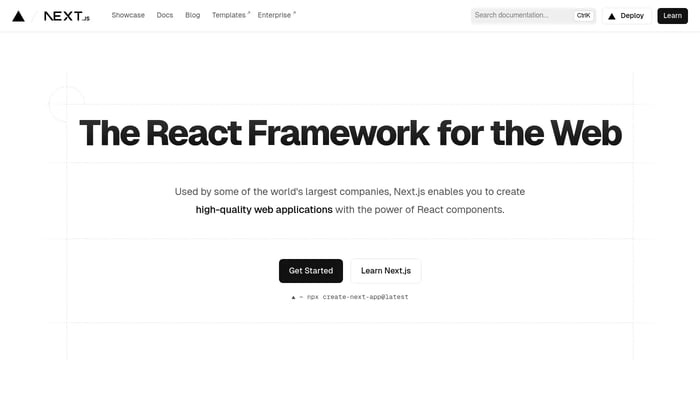
Next.js
用于构建高性能 React 应用程序的框架。
React 开发

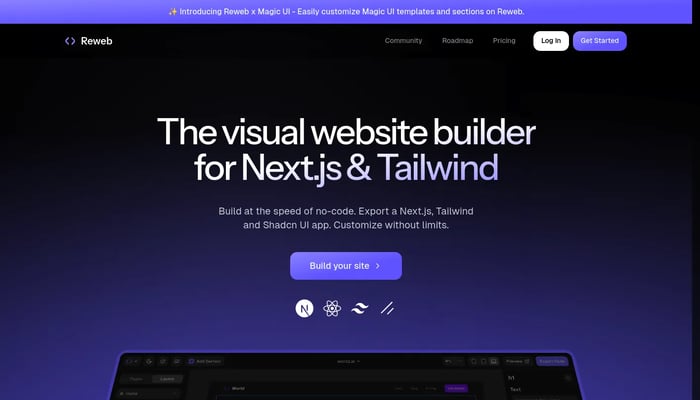
Reweb
使用可视化编辑器和代码导出功能,快速构建 Next.js 网站。
Next.js 集成


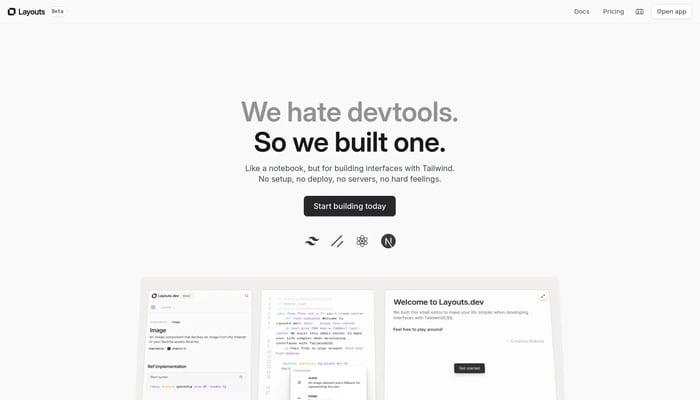
Layouts.dev
用超简单的语法快速构建生产级 UI
TailwindCSS


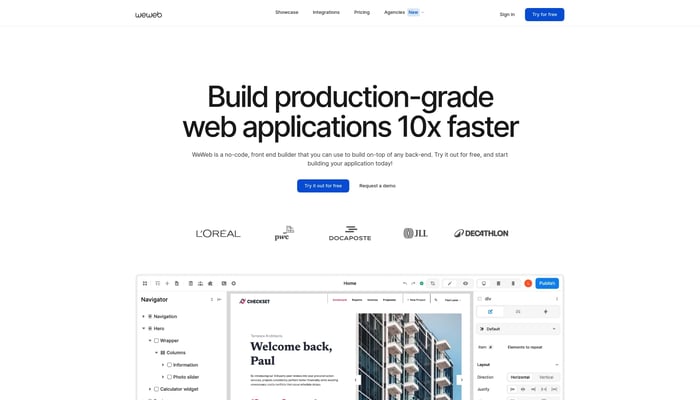
weweb.io
WeWeb 是一款无代码前端构建器,可帮助您构建...
无代码前端构建器


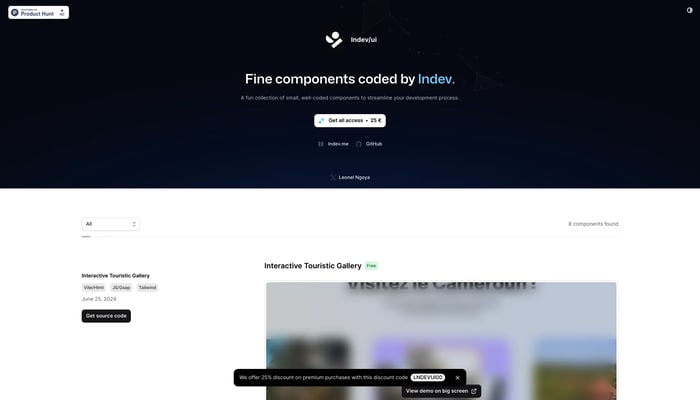
lndev/ui
由 lndev 编写的优质组件
React UI 库


Webtrotion
基于 Notion 的可配置静态网站生成器
静态网站生成器


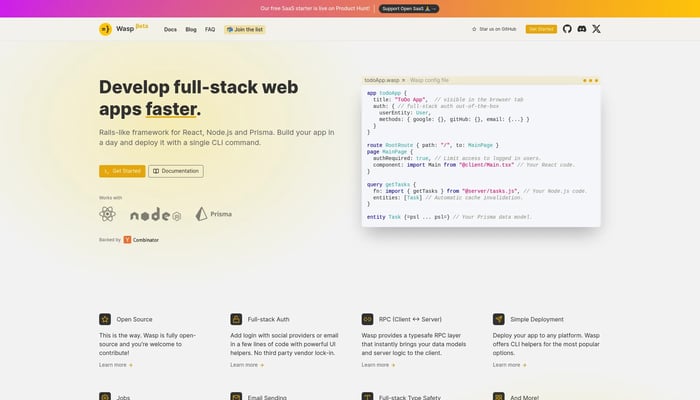
Wasp
构建企业 Web 应用 10 倍更快的配置语言
Web应用程序开发


DynaUI
面向开发者的 UI 库
网站设计

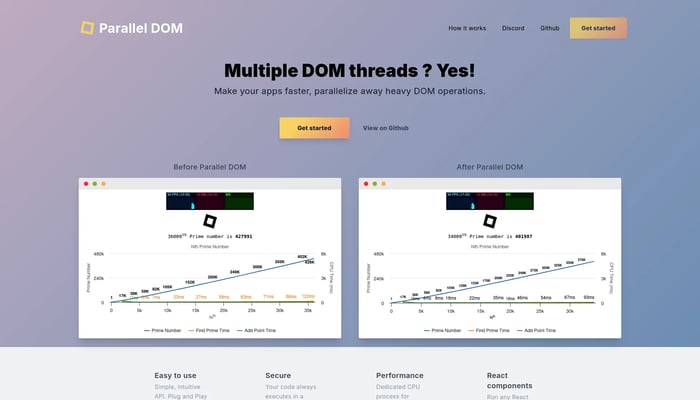
Parallel DOM
使您的应用程序更快,将繁重的 DOM 操作并行化
DOM 操作


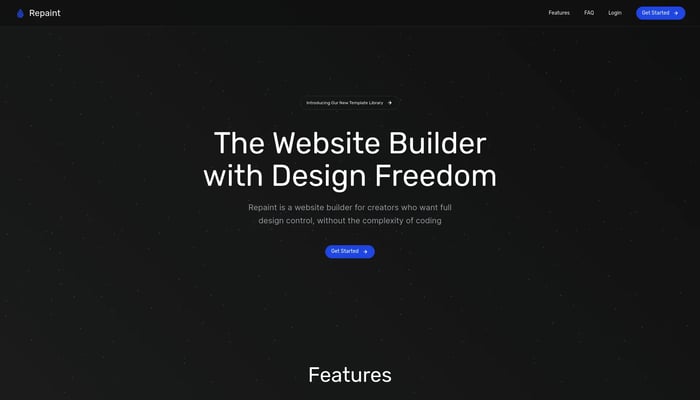
Repaint
一个像 Figma 这样的视觉设计工具,但它可以创建真正的网站
拖放式网站建设者


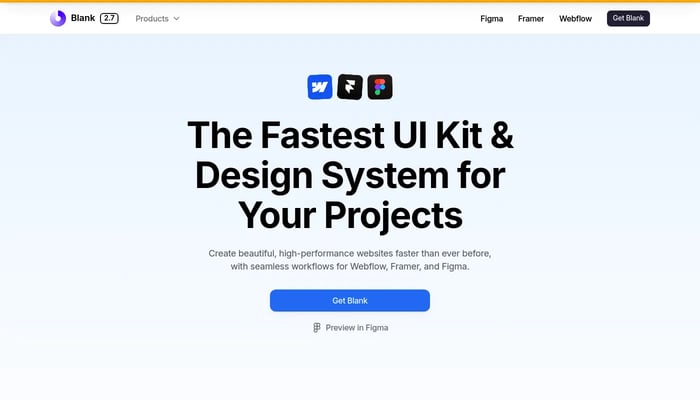
Blank
加速设计工作流,构建高质量网站
Webflow UI工具包

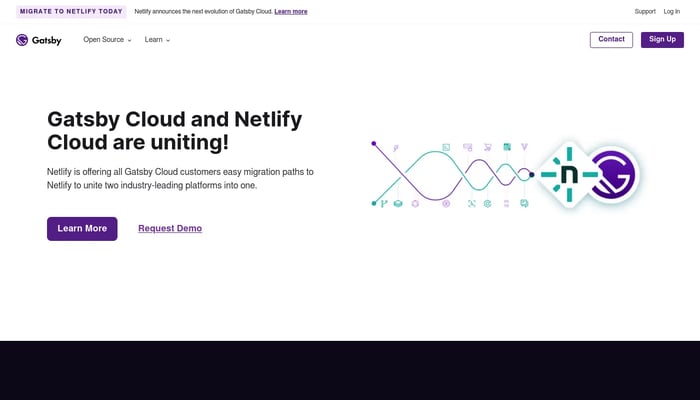
Gatsby
构建快速、安全、强大的网站,并简化数据集成。
React 框架


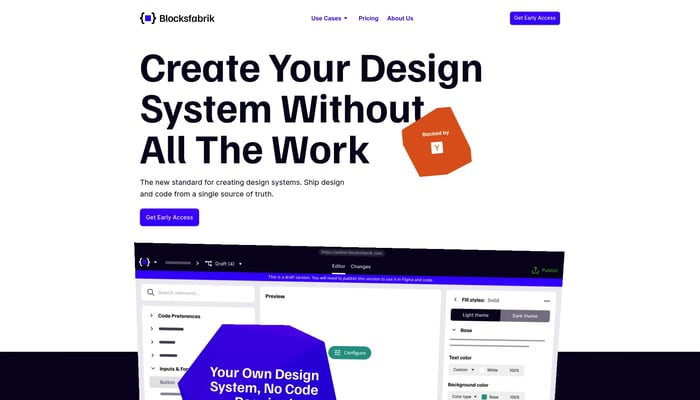
Blocksfabrik
从设计指南自动生成 UI 组件
设计系统生成


GetEles
快速获取网页信息、元素信息,并测量元素之间的距离
网页分析


Revyme
无需编码,轻松打造充满活力的动画网站。
动画网站构建器

Netlify
构建和部署现代 Web 应用的平台,提供可组合的 Web 架构,轻松集成各种工具和服务,提高开发效率和网站性能。
静态网站生成


CraftUI
立即从提示创建令人惊叹的 UI 组件
基于提示的UI生成


Framer
零代码网站构建,轻松设计、发布和扩展现代网站
人工智能驱动的网站设计


Render
轻松构建、部署和扩展应用程序,无需管理基础设施。
无服务器部署


3dlooky
无需代码,即可在几分钟内将 3D 连接到网站
无代码3D集成


JSX.Design
直观构建 React UI,告别繁琐代码
React UI 设计


Webstudio Variables
用 CSS 变量构建强大而一致的设计系统
CSS 变量

