
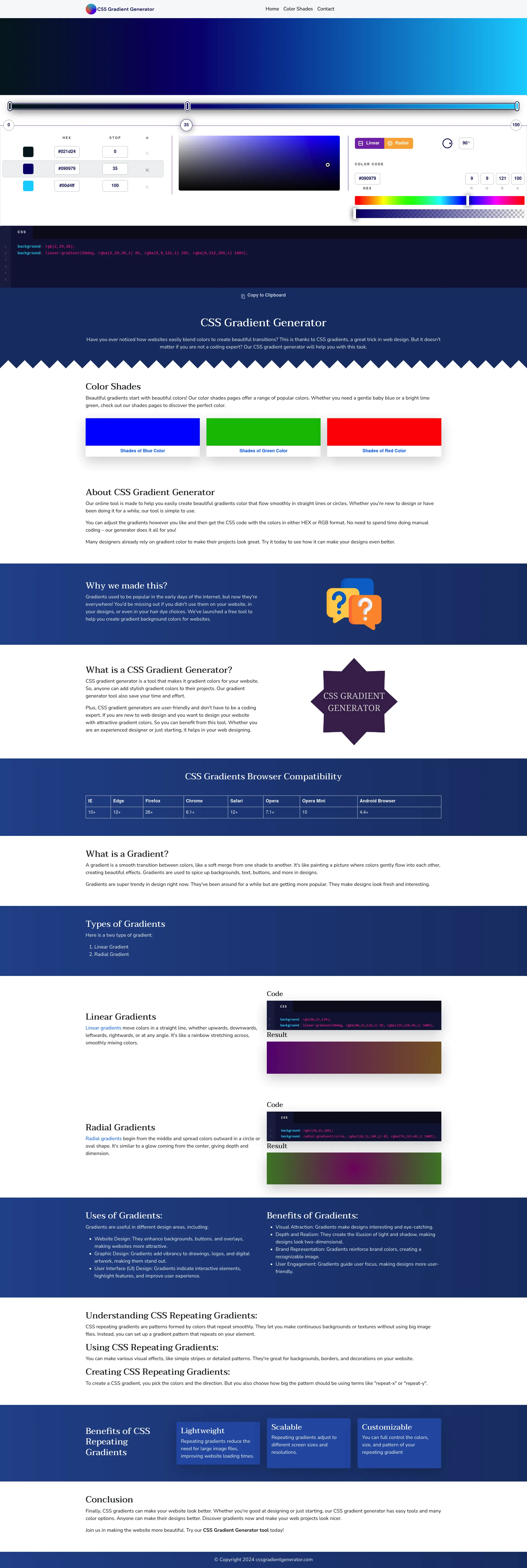
Generate beautiful Gradient Color easily using our CSS Gradient Generator. Our tool makes it simple to create beautiful gradients for your website or Blog

CSS Gradient Generator is an online tool designed to help you effortlessly create stunning gradient colors for your web projects. Whether you're a seasoned designer or just starting out, our tool simplifies the process of generating CSS gradients, allowing you to focus on making your designs visually appealing.
CSS Gradient Generator is a free tool designed to make your design process easier and more efficient. No hidden costs or premium features—everything is available at no charge.
Our team is dedicated to providing a simple yet powerful tool for designers of all levels. We understand the importance of beautiful design and aim to make it accessible to everyone. Join us in making the web a more colorful place with our CSS Gradient Generator.

Free Gradient Generator

Turn any website into your design system

Match with like-minded professionals for 1:1 conversations

Go from Slack Chaos to Clarity in Minutes

Personalize 1000s of landing pages in under 30 mins

The first LLM for document parsing with accuracy and speed

AI Assistants for SaaS professionals

AI-powered phone call app with live translation

Delightful AI-powered interactive demos—now loginless

AI Motion Graphics Copilot

Pop confetti to get rid of stress & anxiety, 100% AI-free

Smooth payments for SaaS