
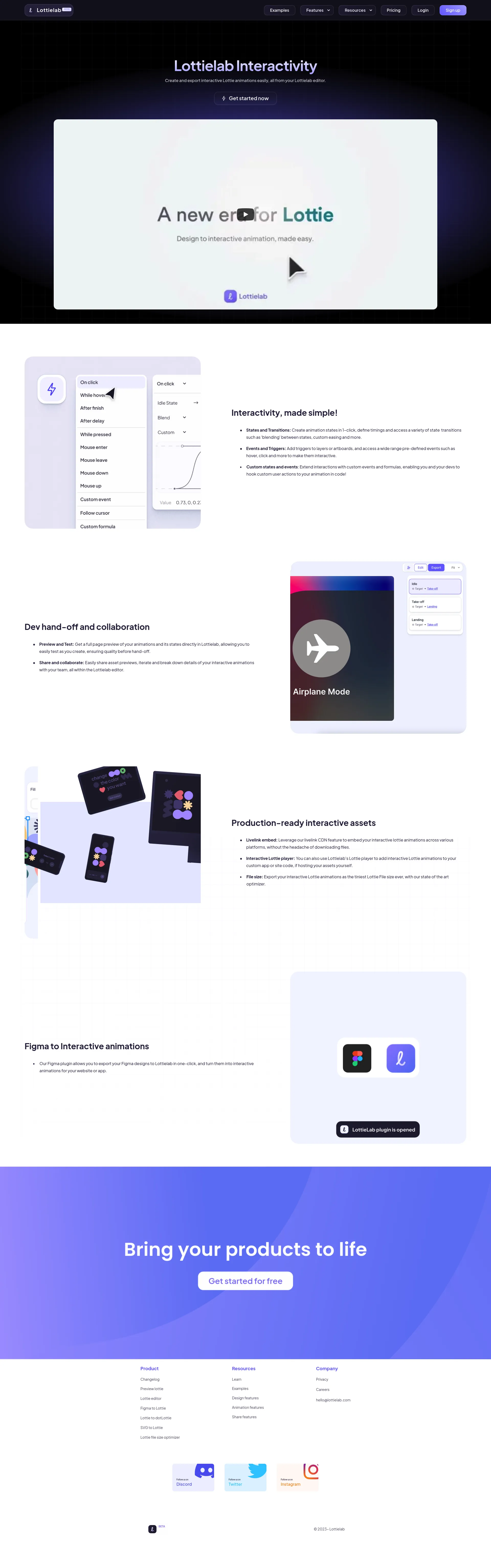
We're excited to launch Lottielab Interactivity - the world's first interactive Lottie animation editor. Create and export animations that react to clicks, hovers, scrolls and more enabling experiences that engage and respond to users like never before.

Lottielab is your all-in-one solution for creating and exporting interactive Lottie animations effortlessly. With Lottielab, you can design, animate, and add interactions seamlessly within a single tool.
Lottielab offers a range of pricing plans to suit different needs, from free trials for beginners to premium plans for professional teams. Detailed pricing information is available on our website.
Lottielab is designed for collaborative work, allowing teams to share, preview, and iterate on interactive animations seamlessly. Whether you're a designer, developer, or part of a marketing team, Lottielab provides the tools you need to bring your projects to life.

Turn static images interactive

Match with like-minded professionals for 1:1 conversations

Go from Slack Chaos to Clarity in Minutes

Personalize 1000s of landing pages in under 30 mins

The first LLM for document parsing with accuracy and speed

AI Assistants for SaaS professionals

AI-powered phone call app with live translation

Delightful AI-powered interactive demos—now loginless

AI Motion Graphics Copilot

Pop confetti to get rid of stress & anxiety, 100% AI-free

Smooth payments for SaaS