Component Wizard - Your Code Generation Companion
Transform Your Ideas into Code Effortlessly
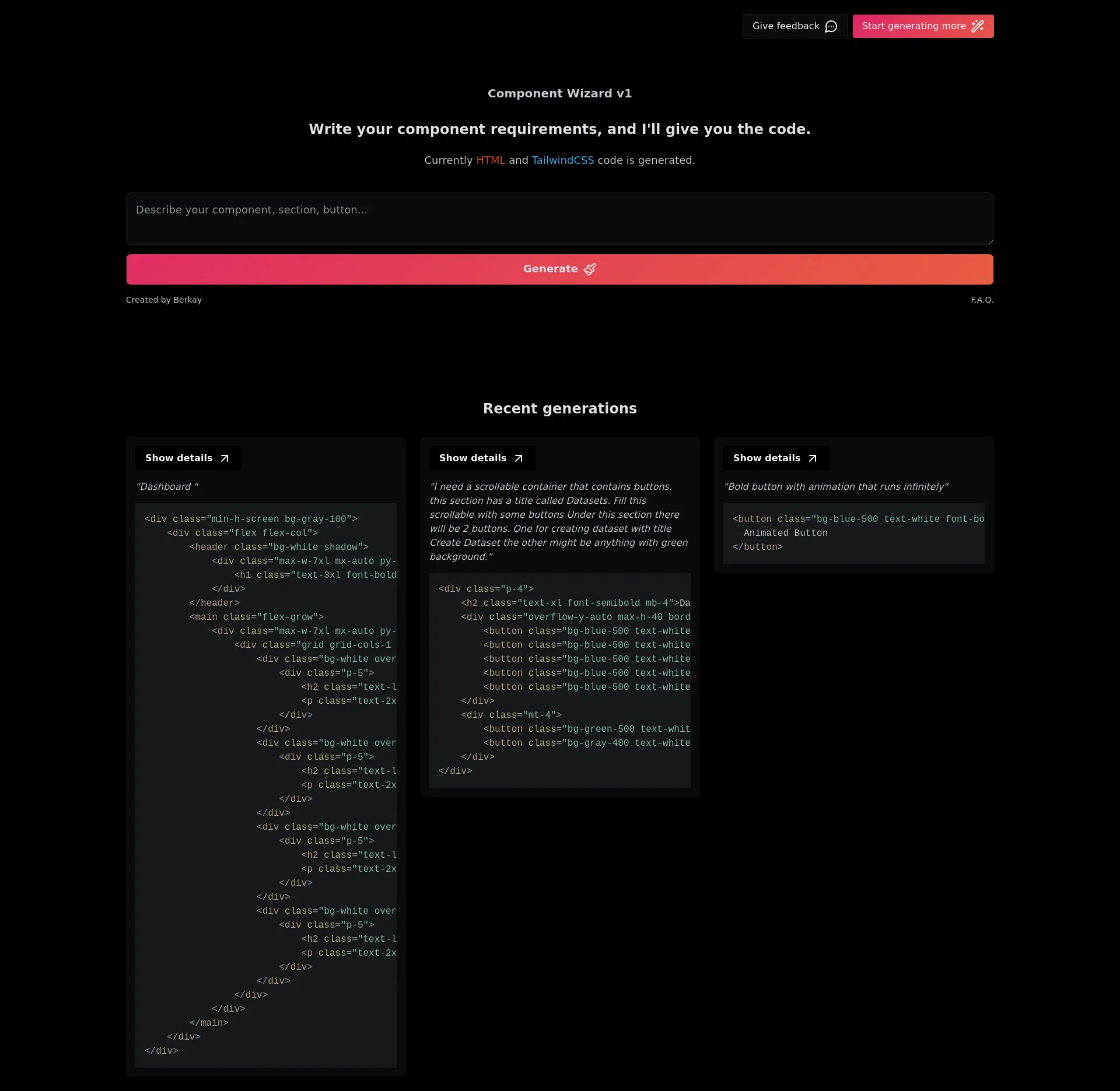
Key Features
- HTML and TailwindCSS Code Generation: Quickly generate clean and efficient HTML and TailwindCSS code.
- User-Friendly Interface: Simple and intuitive interface for seamless code generation.
- Customizable Components: Tailor components to fit your specific needs.
- Real-Time Feedback: Get instant feedback to refine your components.
- Recent Generations: Access and reuse your recent code generations.
Use Cases
- Web Developers: Streamline your workflow by generating reusable components.
- Designers: Quickly prototype and iterate on design ideas.
- Startups: Accelerate your product development with ready-to-use components.
- Educational Purposes: Learn and teach HTML and TailwindCSS with practical examples.
Pricing
Our Pricing Plans
<div class="max-w-6xl mx-auto py-12">
<h2 class="text-3xl font-bold text-center mb-8">Our Pricing Plans</h2>
<div class="grid grid-cols-1 md:grid-cols-3 gap-6">
<div class="bg-white p-6 rounded-lg shadow-lg text-center">
<h3 class="text-2xl font-semibold mb-4">Basic Plan</h3>
<p class="text-lg text-gray-600 mb-4">$19/month</p>
<ul class="mb-4">
<li class="mb-2">Feature One</li>
<li class="mb-2">Feature Two</li>
<li class="mb-2">Feature Three</li>
</ul>
<a href="#" class="bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600">Select Plan</a>
</div>
<div class="bg-white p-6 rounded-lg shadow-lg text-center">
<h3 class="text-2xl font-semibold mb-4">Standard Plan</h3>
<p class="text-lg text-gray-600 mb-4">$39/month</p>
<ul class="mb-4">
<li class="mb-2">Feature One</li>
<li class="mb-2">Feature Two</li>
<li class="mb-2">Feature Three</li>
<li class="mb-2">Feature Four</li>
</ul>
<a href="#" class="bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600">Select Plan</a>
</div>
<div class="bg-white p-6 rounded-lg shadow-lg text-center">
<h3 class="text-2xl font-semibold mb-4">Premium Plan</h3>
<p class="text-lg text-gray-600 mb-4">$59/month</p>
<ul class="mb-4">
<li class="mb-2">Feature One</li>
<li class="mb-2">Feature Two</li>
<li class="mb-2">Feature Three</li>
<li class="mb-2">Feature Four</li>
<li class="mb-2">Feature Five</li>
</ul>
<a href="#" class="bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600">Select Plan</a>
</div>
</div>
</div>
Teams
Component Wizard is crafted by a dedicated team of developers and designers led by Berkay. Our mission is to simplify the code generation process, making it accessible and efficient for everyone. Whether you're a seasoned developer or just starting out, our tool is designed to help you create high-quality components with ease.