
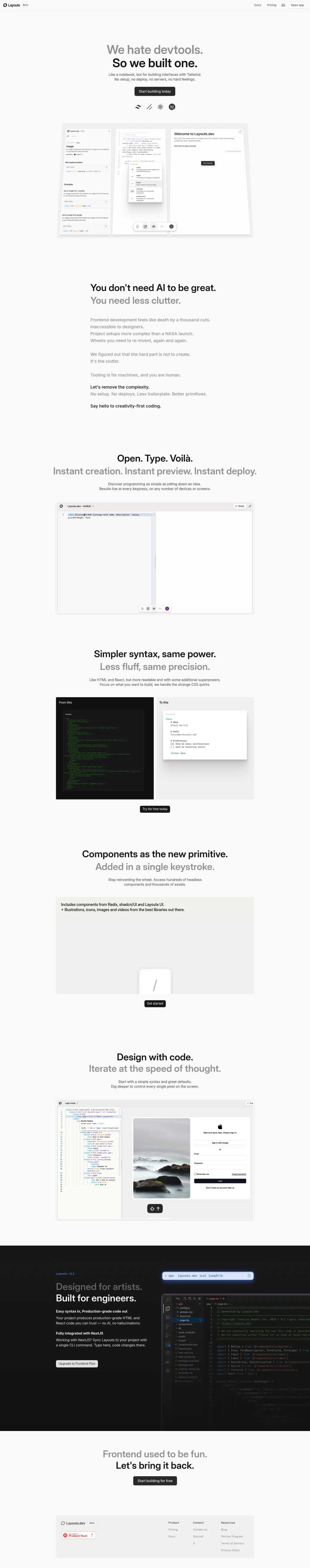
Layouts.dev es un editor de cuadernos para construir interfaces de usuario listas para producción a súper velocidad con TailwindCSS y shadcn/ui. Diseña con una sintaxis súper simple, utiliza cientos de componentes y recursos preconstruidos. Previsualiza tu compilación en tiempo real. Exporta React de calidad de producción.

Layouts.dev es una herramienta optimizada para construir interfaces con Tailwind CSS. Diseñada como una alternativa rápida y sin complicaciones al desarrollo de interfaces tradicional, Layouts.dev proporciona acceso directo a los componentes de Shadcn/UI y una amplia gama de otros activos.
Desarrolladores y diseñadores de UI que desean construir interfaces rápidamente y con facilidad utilizando Tailwind CSS.