
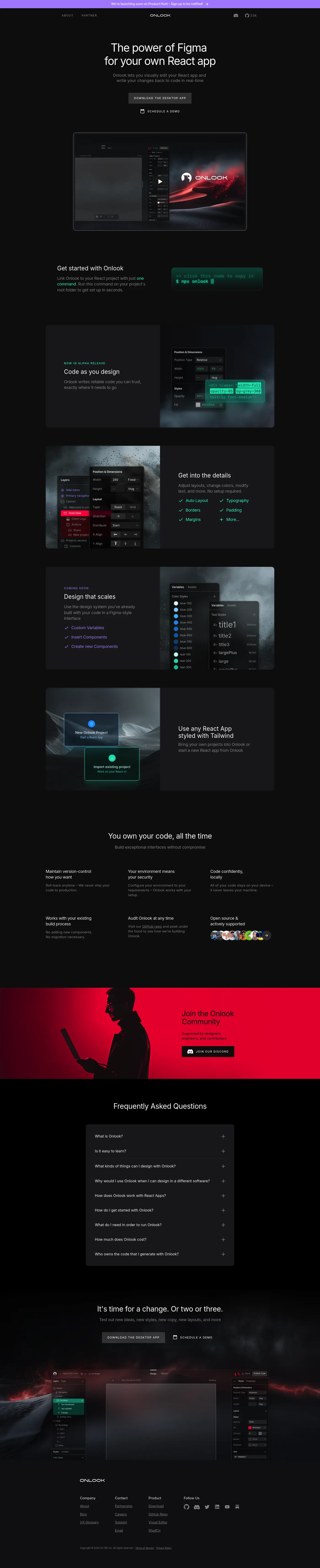
Onlook es un editor visual de código abierto y local para aplicaciones React. Diseña directamente en tu aplicación React y escribe instantáneamente todos tus cambios en el código. Crea tu interfaz con una herramienta de diseño de última generación que te ayudará a lanzar tus aplicaciones más rápido que nunca.

Onlook es una herramienta de diseño visual para React, que te permite editar tus aplicaciones y generar código confiable en tiempo real. Onlook fusiona el diseño y la codificación, lo que hace que el proceso de creación de interfaces de usuario sea más eficiente y fácil de usar.
Onlook está diseñado para desarrolladores y diseñadores de IU que trabajan en aplicaciones React. Es ideal para cualquier persona que desee mejorar su flujo de trabajo de diseño y codificación de IU de React.