Categories
Productos relacionados con Visor de PDF para React


Page UI
Componentes de página de destino de alta conversión para copiar y pegar
Componentes de página de aterrizaje

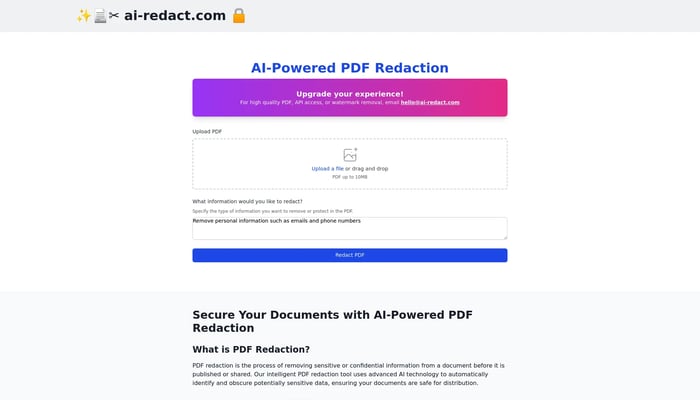
AI PDF Redaction Tool
AI-powered PDF redaction made easy.
Redacción de PDF


Tempo Labs
Herramienta de diseño de IA como Figma que puede editar cualquier base de código React
Generación de código de React

Glass
Copiloto de IA para desarrolladores de React y Next.js
Generación de código impulsada por IA


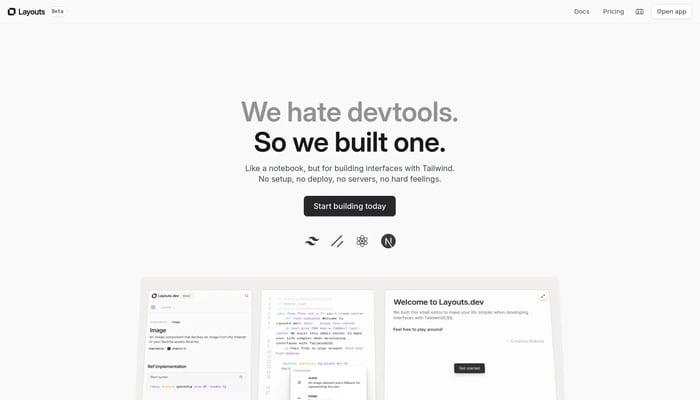
Layouts.dev
Construye interfaces de usuario listas para producción con una velocidad increíble.
TailwindCSS

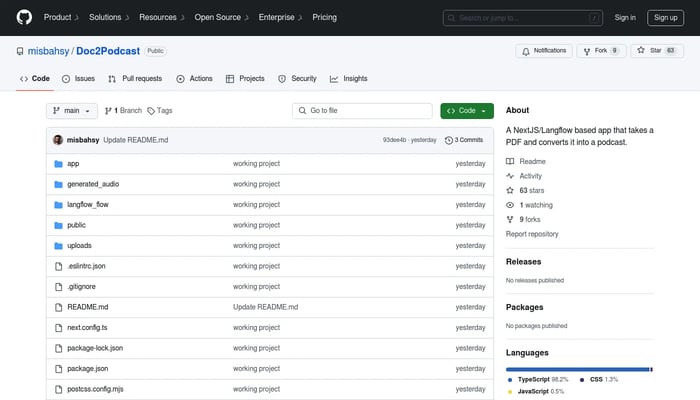
Doc2Podcast
Convierte contenido escrito en audio accesible.
PDF a Podcast


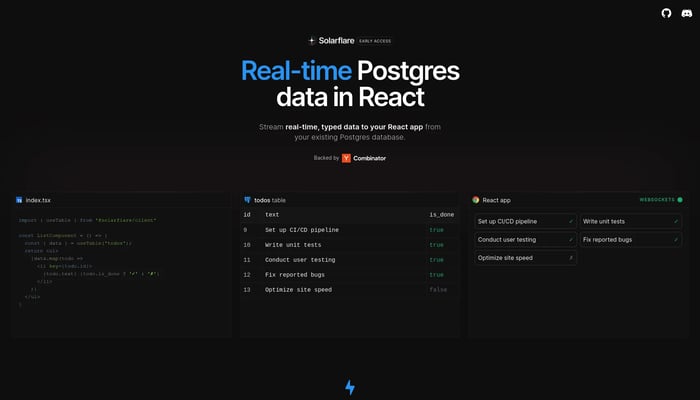
Solarflare
Datos de Postgres en tiempo real en React
Transmisión de datos en tiempo real


Crocodoc
Incorpora archivos PDF, PowerPoints y otros documentos en aplicaciones web y móviles
Visualización de PDF


Add Page Numbers to PDF
Batch and quick insertion of page numbers in PDF documents
Numeración de páginas


Invofox Custom Documents
Turn files into verified data with just a click
Procesamiento de documentos


ion design
Convierte diseños en código limpio al instante
De diseño a código


lndev/ui
Componentes finos codificados por lndev.
Biblioteca de UI de React


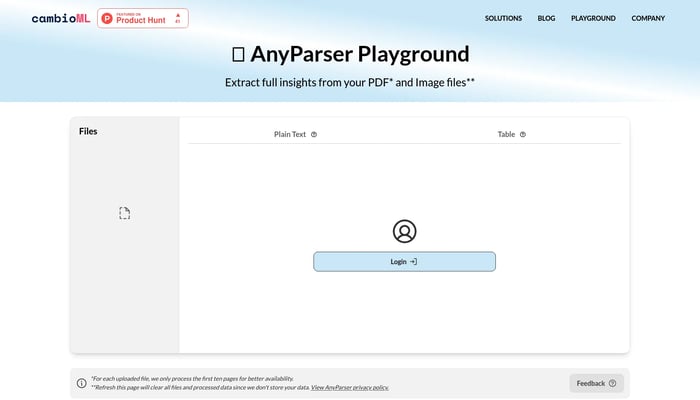
AnyParser
LLM de recuperación de documentos preciso, privado y configurable
Extracción de documentos


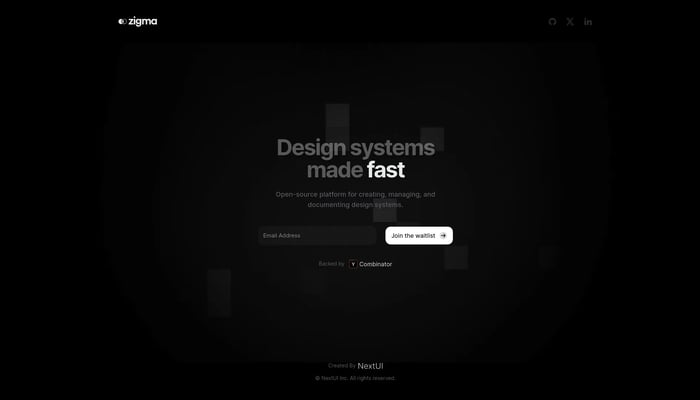
Zigma - by NextUI
Plataforma de creación y gestión de sistemas de diseño de código abierto.
Gestión de sistemas de diseño


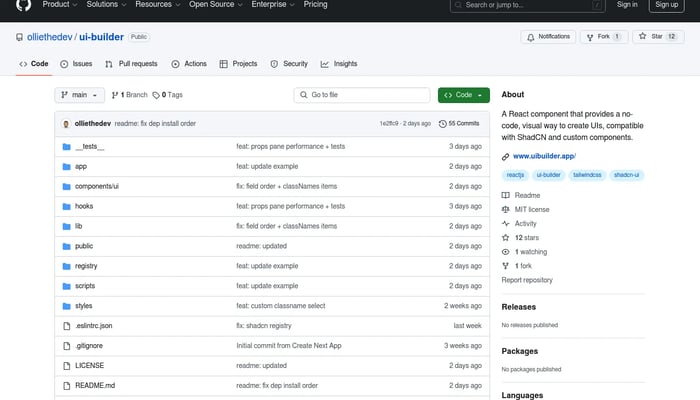
UI Builder for shadcn/ui
Crea interfaces de usuario impresionantes sin escribir código
Constructor de UI sin código

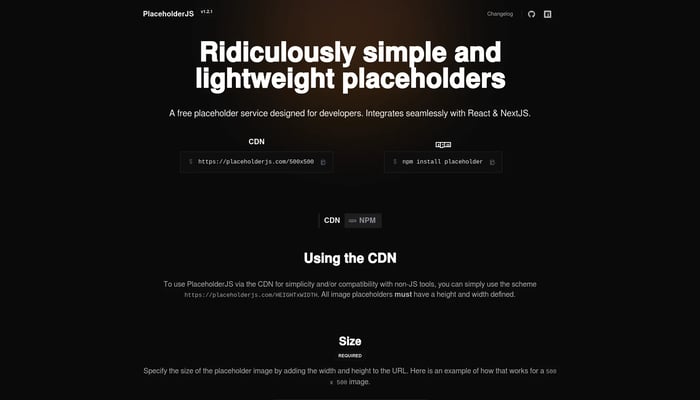
PlaceholderJS
Marcadores de posición increíblemente simples y ligeros
Imágenes de marcador de posición

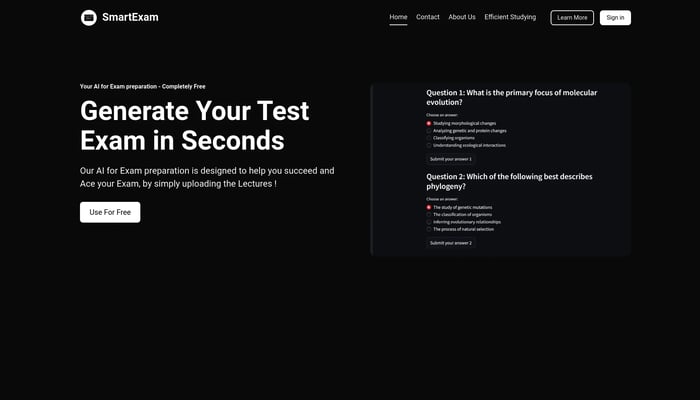
Smartexam
Preparación para exámenes impulsada por IA desde PDF hasta cuestionarios.
De PDF a cuestionario


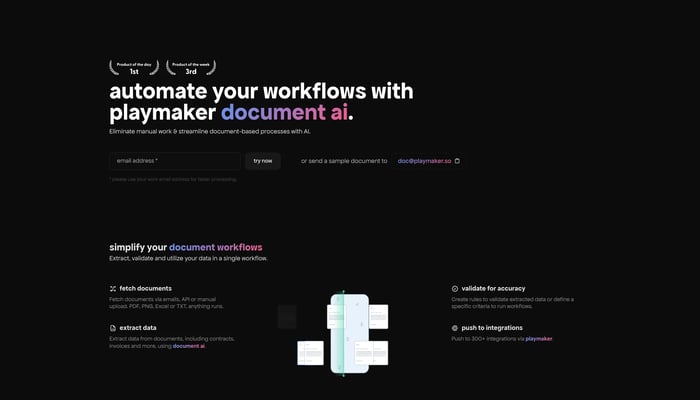
Document AI by Playmaker
Elimina el trabajo manual y agiliza los procesos basados en documentos.
Inteligencia Artificial para Documentos


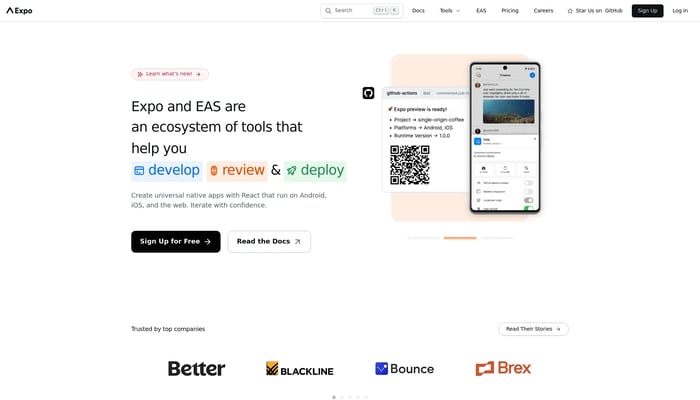
Expo
Expo reúne lo mejor del desarrollo web y de aplicaciones nativas
Marco de trabajo de JavaScript


Google Docs SplitView
Abre Docs, Sheets y Slides uno al lado del otro en una sola pestaña
Pantalla dividida


UI Components
Componentes de React reutilizables para construir aplicaciones con Auth0
Componentes de interfaz de usuario de React


Koncile
Customisable OCR for all your data extraction needs
OCR de Facturas PDF

Article Reader AI
Convierte texto en audio de alta calidad con voces AI realistas.
Narración de IA


Read To Me
Convierte tus PDFs a audio de alta calidad, sin suscripciones.
Audiolibros impulsados por IA


Audeus
Convierte cualquier texto en audio para una experiencia más fluida.
Extensión de Chrome


Components by Convex
Construye tu backend más rápido con bloques de construcción modulares de TypeScript.
Componentes de backend modulares

Gravity
Plantilla SaaS y Kit de inicio para Node.js y React
Plantilla de Node.js


Docamine
Rellena documentos sin etiquetar con IA
Relleno de PDF


Spark UI
Crea sitios web animados 10 veces más rápido.
Interfaz de usuario animada

Vue.js
Construye interfaces de usuario web modernas con un framework flexible y fácil de usar.
Desarrollo basado en componentes

