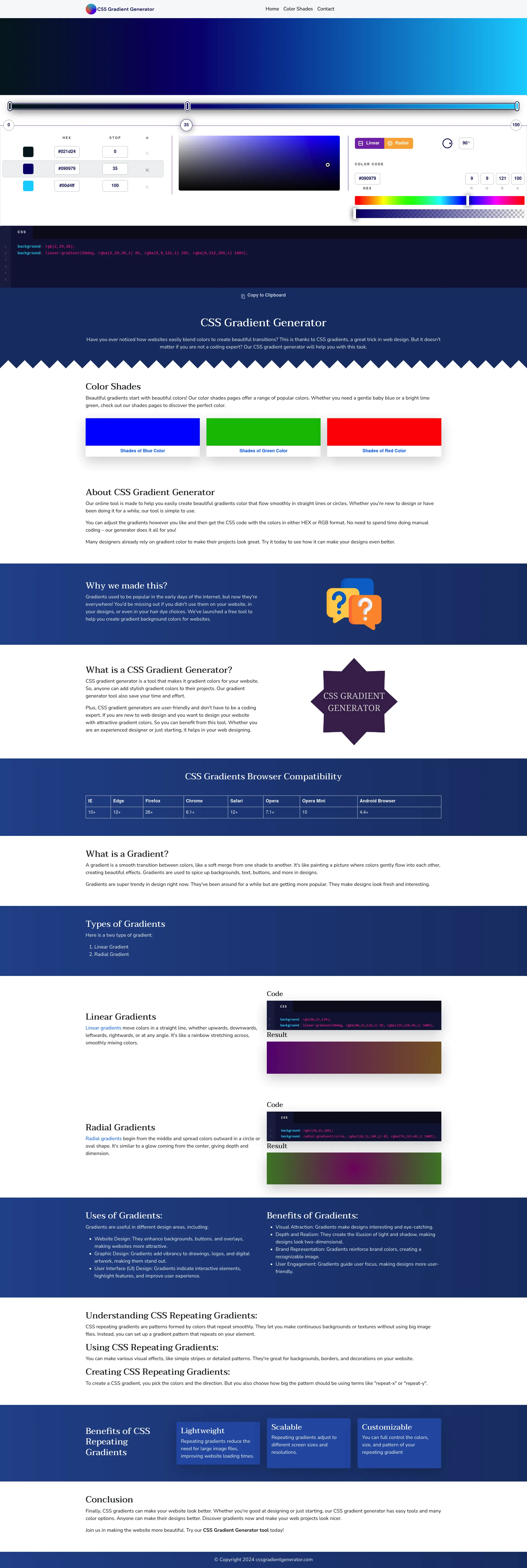
CSS ग्रेडिएंट जनरेटर
यह ऑनलाइन टूल आपको आसानी से सुंदर CSS ग्रेडिएंट बनाने में मदद करता है. आप उन्हें आसानी से समायोजित कर सकते हैं, और अपनी परियोजनाओं में कॉपी और पेस्ट करने के लिए CSS कोड प्राप्त कर सकते हैं।
उत्पाद हाइलाइट्स
- उपयोग में आसान: शुरुआती और पेशेवरों के लिए एक सरल और उपयोगकर्ता के अनुकूल इंटरफ़ेस।
- विकल्पों की विस्तृत श्रृंखला: विभिन्न प्रकार के ग्रेडिएंट और पैटर्न उपलब्ध हैं।
- कॉपी करने योग्य CSS कोड: आप अपनी परियोजनाओं में सीधे कॉपी और पेस्ट करने के लिए जनरेट किए गए कोड को कॉपी कर सकते हैं।
उपयोग के मामले
- वेबसाइट डिज़ाइन: वेबसाइट डिज़ाइन के लिए सुंदर और आधुनिक पृष्ठभूमि बनाना।
- UI डिज़ाइन: बटन और UI तत्वों पर आकर्षक प्रभाव बनाने के लिए ग्रेडिएंट का उपयोग करना।
- ग्राफिक डिज़ाइन: गहराई और बनावट बनाने के लिए डिज़ाइन और कलाकृतियों में ग्रेडिएंट जोड़ना।
लक्षित दर्शक
वेब डिज़ाइनर, वेब डेवलपर, UI डिज़ाइनर, कलाकार और ग्राफिक डिज़ाइनर जो अपनी परियोजनाओं में CSS ग्रेडिएंट का उपयोग करना चाहते हैं।