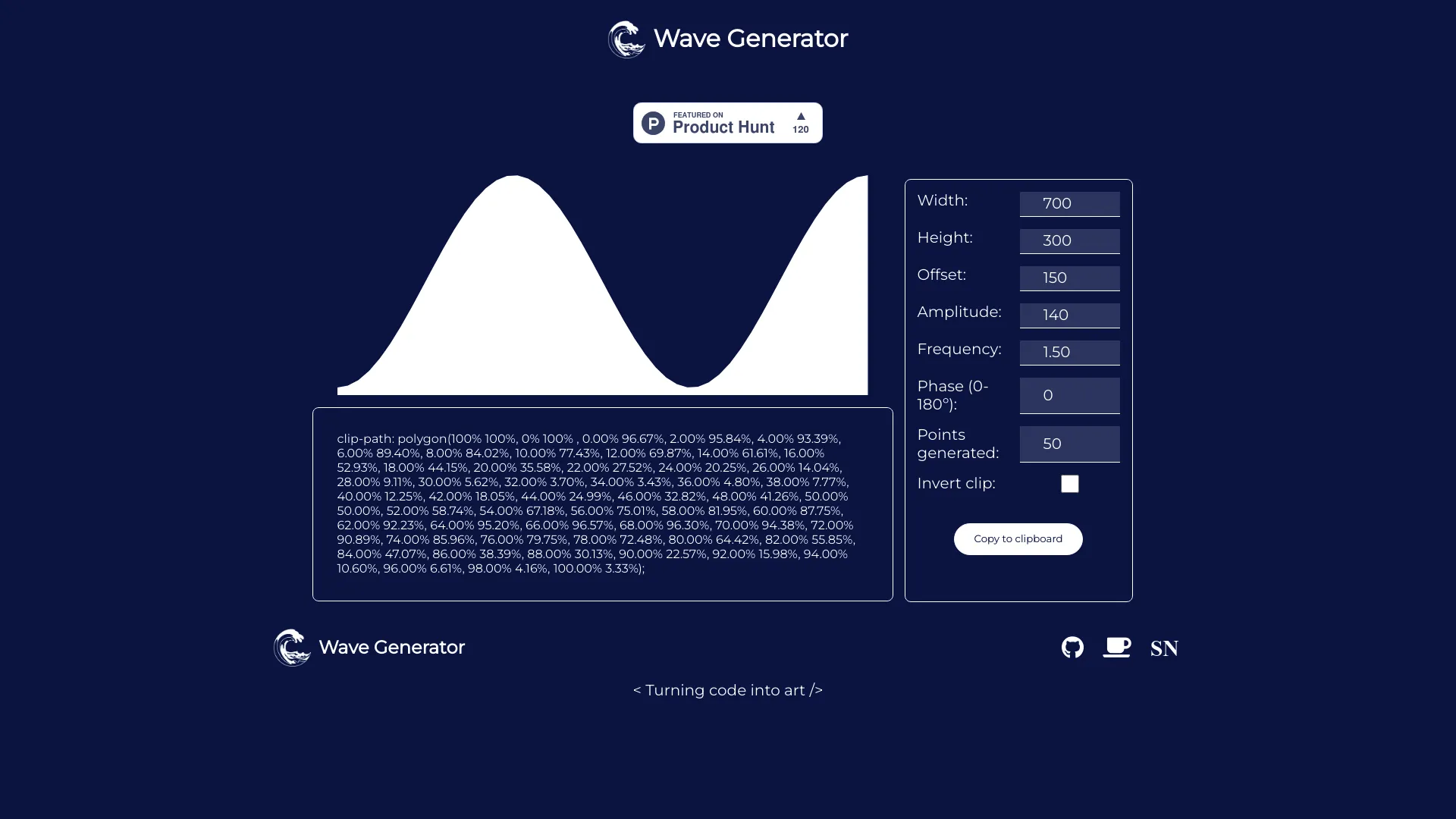
वेव जेनरेटर
कोड को खूबसूरत वेव ग्राफिक्स में बदलने के लिए एक आसान उपकरण। आप विभिन्न आकारों और आकारों में तरंगें बना सकते हैं, और फिर उनके SVG कोड की प्रतिलिपि बना सकते हैं।
उत्पाद हाइलाइट्स
- कस्टमाइजेबल सुविधाएँ: तरंग के गुणों जैसे चौड़ाई, ऊँचाई, ऑफसेट, आयाम, आवृत्ति और चरण को समायोजित करें।
- SVG कोड की प्रतिलिपि बनाएँ: अपनी परियोजनाओं में उपयोग के लिए सीधे उत्पन्न SVG कोड की प्रतिलिपि बनाएँ।
- उपयोगकर्ता के अनुकूल इंटरफ़ेस: एक सहज इंटरफ़ेस आपको तकनीकी कौशल के बिना आश्चर्यजनक तरंगें बनाने की अनुमति देता है।
उपयोग के मामले
- डिज़ाइन: वेबसाइट और ऐप डिज़ाइन के लिए प्रभावशाली तरंग ग्राफिक्स बनाने के लिए वेव जेनरेटर का उपयोग करें।
- विज़ुअलाइज़ेशन: आकर्षक तरीके से डेटा और जानकारी को विज़ुअलाइज़ करने के लिए इसका उपयोग करें।
- कला: वेव जेनरेटर का उपयोग करके अद्वितीय दृश्य कला बनाएँ।
लक्षित दर्शक
वेव जेनरेटर का उपयोग डिजाइनर, डेवलपर, छात्र और आकर्षक तरंग ग्राफिक्स बनाने में रुचि रखने वाले कोई भी व्यक्ति कर सकता है।