
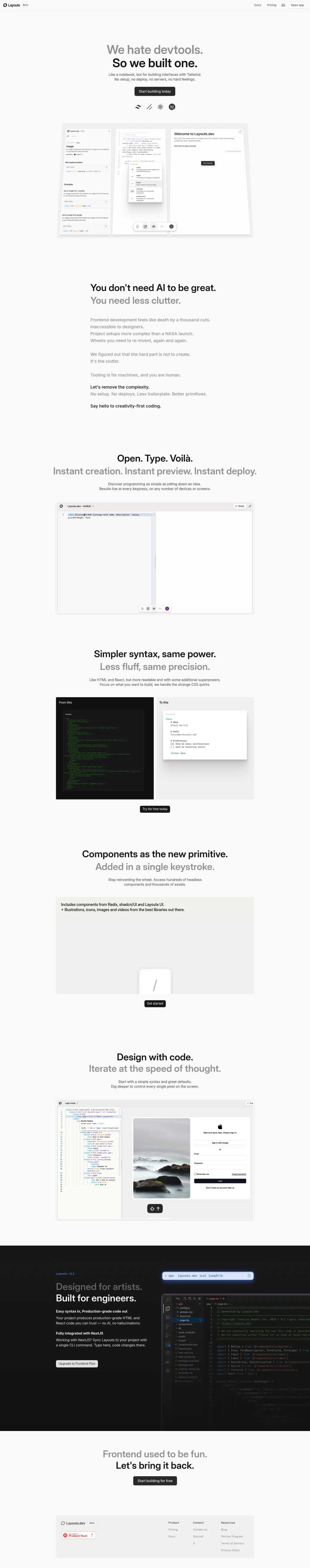
Layouts.dev: आसानी से TailwindCSS और shadcn/ui का उपयोग करके उत्पादन-तैयार यूआई बनाएं। सरल सिंटैक्स के साथ डिज़ाइन करें, सैकड़ों पूर्व-निर्मित घटकों और संसाधनों का उपयोग करें। वास्तविक समय में अपने बिल्ड का पूर्वावलोकन करें। उत्पादन-ग्रेड रिएक्ट निर्यात करें।

Layouts.dev Tailwind CSS का उपयोग करके इंटरफ़ेस बनाने के लिए एक सुव्यवस्थित उपकरण है। पारंपरिक इंटरफ़ेस विकास का एक तेज़, परेशानी मुक्त विकल्प के रूप में डिज़ाइन किया गया है, Layouts.dev Shadcn/UI घटकों और अन्य संपत्तियों की एक विस्तृत श्रृंखला तक सीधी पहुंच प्रदान करता है.
वे डेवलपर और UI डिज़ाइनर जो Tailwind CSS का उपयोग करके जल्दी और आसानी से इंटरफ़ेस बनाना चाहते हैं।