
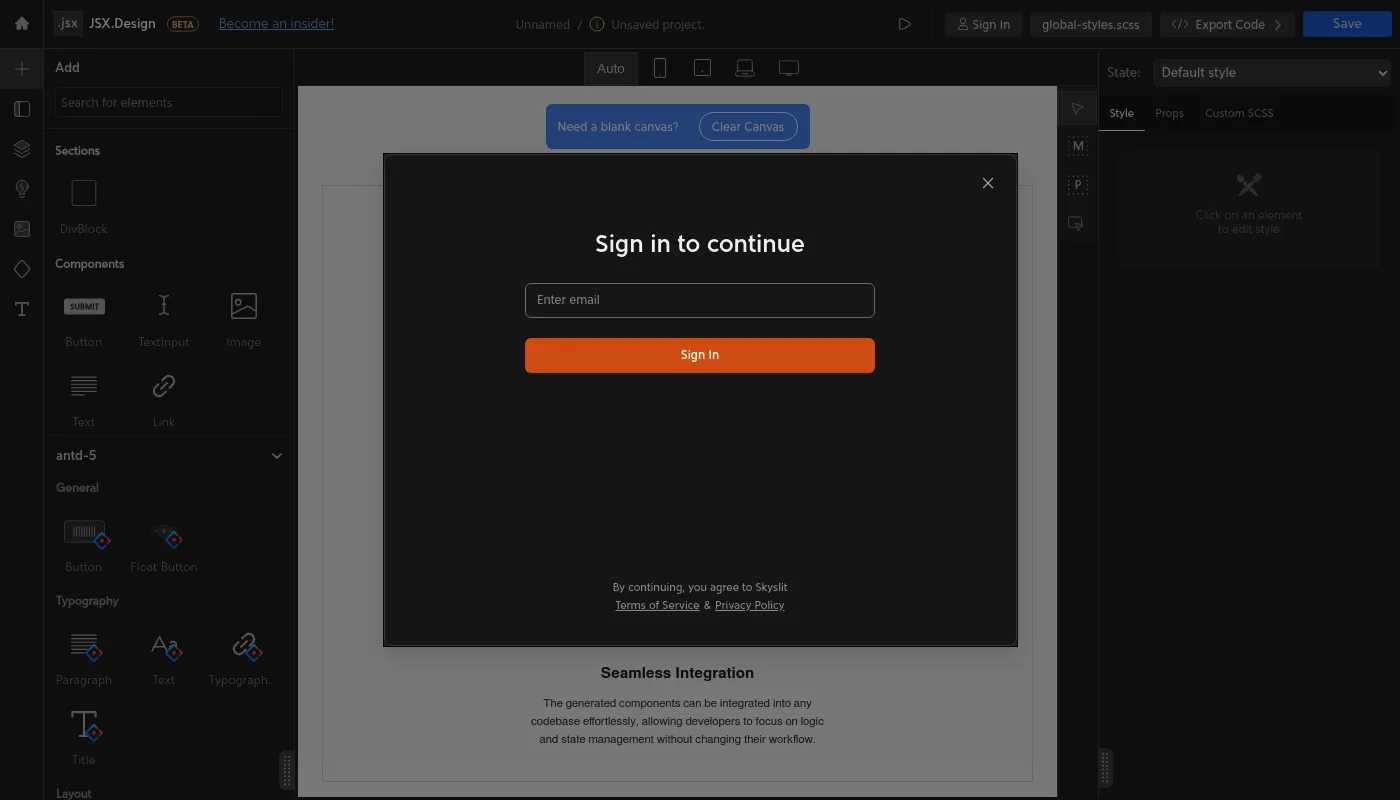
JSX.Design एक नो-कोड WYSIWYG एडिटर है जो React डेवलपर्स को विजुअली रिस्पॉन्सिव UI बनाने और क्लीन JSX कोड जेनरेट करने की सुविधा देता है। ड्रैग एंड ड्रॉप कंपोनेंट्स, स्टाइल को कस्टमाइज़ करें और वास्तविक समय में कोड सिंक करें। नियंत्रण खोए बिना विकास को तेज करें!

JSX.Design एक विजुअल UI डिज़ाइन टूल है जो आपको React घटकों को जल्दी और आसानी से बनाने की सुविधा देता है। बस UI एलिमेंट्स को ड्रैग और ड्रॉप करके अपना डिज़ाइन बनाएं, फिर उपयोग करने योग्य React कोड एक्सपोर्ट करें। आप CSS प्रॉपर्टीज जोड़कर प्रत्येक एलिमेंट की स्टाइलिंग को कस्टमाइज़ भी कर सकते हैं।
JSX.Design उन React डेवलपर्स के लिए है जो अपने UI डिज़ाइन वर्कफ़्लो को तेज करना चाहते हैं।