Categories
Next.js に関連する製品

Gridsome
高速で、SEOに強く、現代的なウェブサイトを簡単に構築
Vue.js


Just Scroll
Chrome 用にカスタマイズ可能な速度でシームレスな自動スクロール
自動スクロール

Webifier.io
AIで、あなたのアイデアを美しく効果的なランディングページに変えましょう
AIランディングページジェネレーター


Kinetical
リッチプレビュー付きのリンクを作成し、コードは不要
URL短縮


Freestyle
JavaScriptのみで、卓越したインフラストラクチャを構築しましょう。
サーバーレスアーキテクチャ


GetEles
フロントエンド開発を効率化するブラウザ拡張機能
Webページ分析


Gowebly
A next-generation CLI tool for easily build amazing web apps
Go Webフレームワーク


Interactive Tailwind
Tailwind CSS を楽しくマスターしよう!
Tailwind CSS


Expo
Expoは、Webとネイティブアプリ開発のベストを組み合わせたものです
JavaScriptフレームワーク


Revyme
多様なデザイン要素とレスポンシブなコントロールで、魅力的なアニメーションウェブサイトを構築できます。
アニメーションウェブサイトビルダー


Auto Scroll and Read
好みの速度で、ウェブサイトを簡単に自動スクロール
自動スクロール


Quick Preview
HTMLコードのレンダリング結果をリアルタイムに確認
リアルタイムプレビュー


Passkeys by Hanko
あらゆるアプリに Passkey を迅速に統合します
パスキー


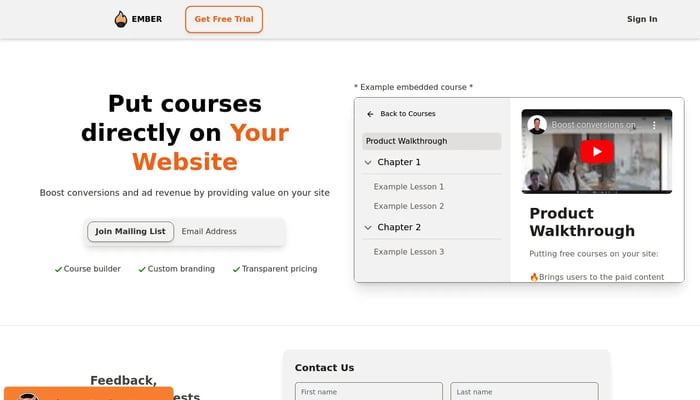
Ember Education
ウェブサイトにコースを埋め込み、収益化を加速させましょう。
コースを埋め込む


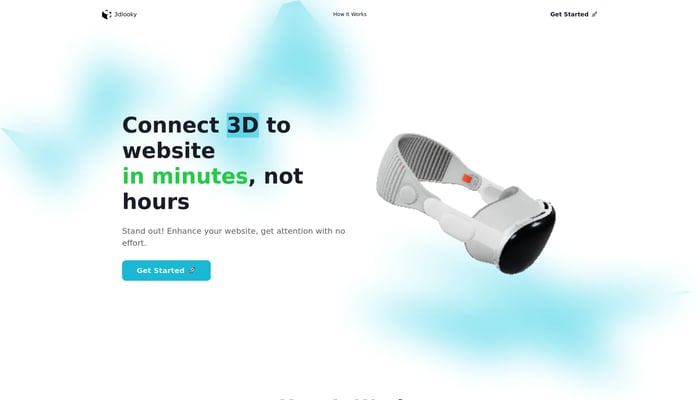
3dlooky
コードなしで、3D をウェブサイトに数分で接続
ノーコード3D統合

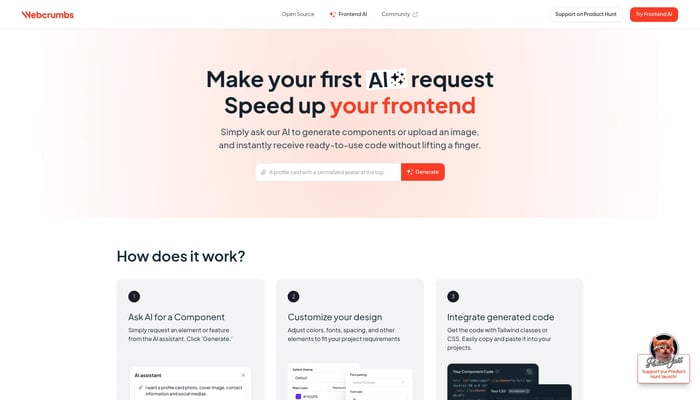
Webcrumbs Frontend AI
画像とテキストからフロントエンドコンポーネントを生成します。
画像からコード

Justinmind
コードを書かずに、インタラクティブなプロトタイプを作成しましょう。
ウェブプロトタイピング


TypeScript Console
Chrome DevTools で直接 TypeScript スニペットを実行する
TypeScript開発

Easy Folders
ChatGPT & Claude 用のオールインワンクローム拡張機能
ChatGPT統合


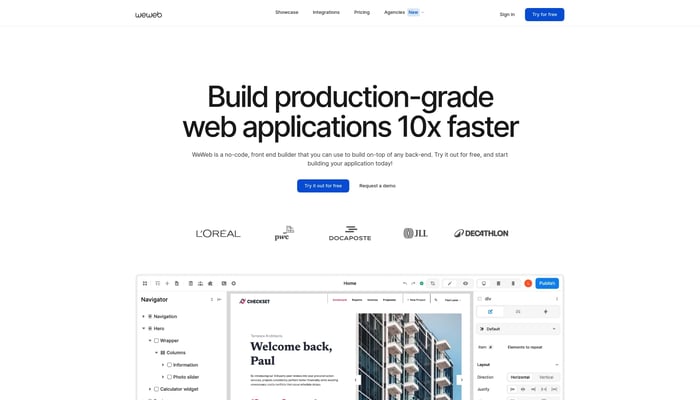
weweb.io
WeWebは、あなたが構築するのを助けるノーコードのフロントエンドビルダーです...
ノーコードフロントエンドビルダー

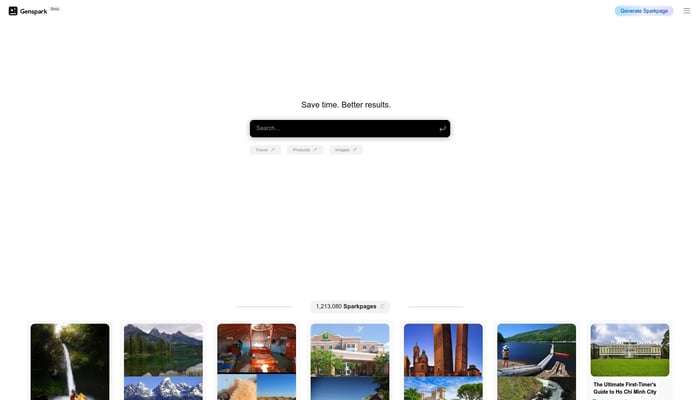
Genspark
AI副操縦士でインタラクティブなウェブページを作成しましょう
インタラクティブなウェブページ


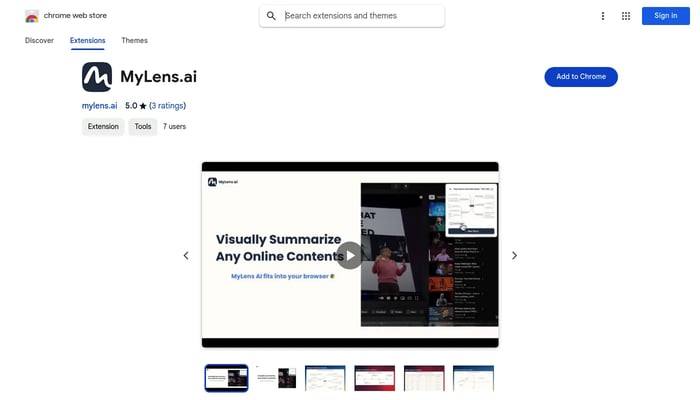
MyLensAI
ワンクリックで、Web ページや YouTube 動画を要約
ウェブページ要約


Browser AI Kit
ブラウザで直接AIの力を活用
音声からテキスト

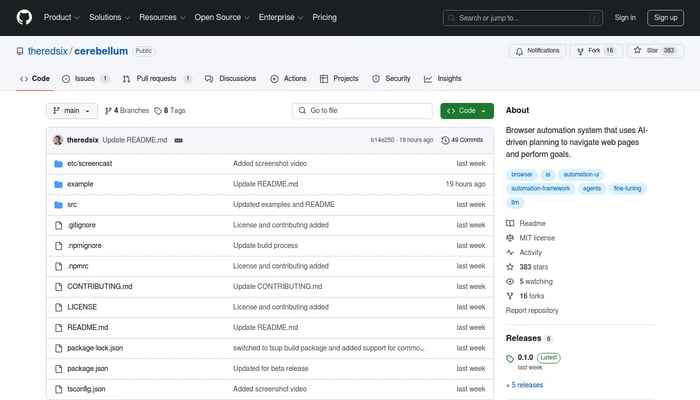
Cerebellum
AIがウェブページをナビゲートし、目標を達成する
AI駆動型プランニング


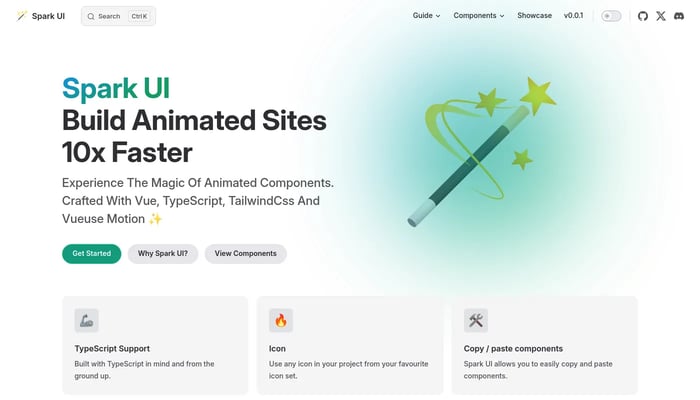
Spark UI
アニメーションでサイトに命を吹き込む
アニメーション UI


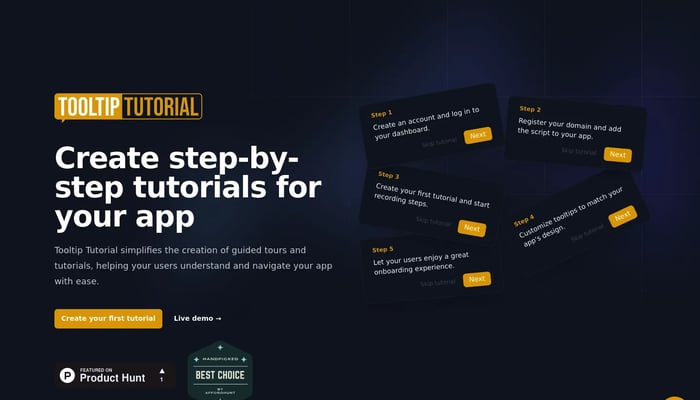
Tooltip Tutorial
数クリックでオンボーディングチュートリアル
インタラクティブチュートリアル


Trigger.dev
Typescript 用のオープンソースバックグラウンドジョブフレームワーク
TypeScript

Side Space
タブを整理して集中力を高め、効率的なブラウジングを実現
AI搭載タブグループ化


Taildoor
Tailwindのウェブサイトを視覚的にデザイン、構築、微調整する
Tailwind CSS

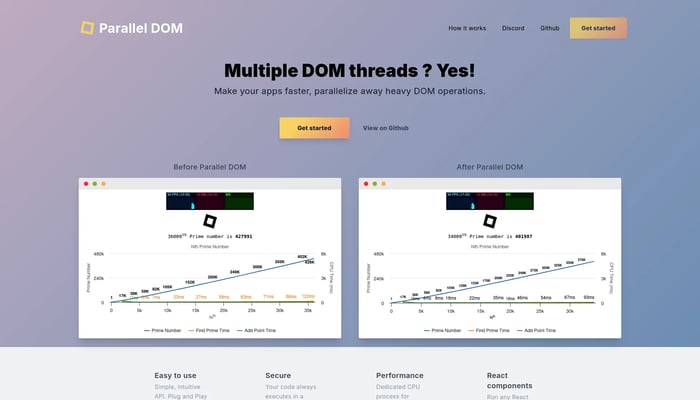
Parallel DOM
アプリを高速化し、重いDOM操作を並列化
DOM操作

